Reading time:
9 minutes
AI-Driven Design Techniques
Enhance designs with AI tools.
July 23, 2024
Design
This browser doesn't support native share
Reading time:
9 minutes
AI-Driven Design Techniques
Enhance designs with AI tools.
July 23, 2024
Design
This browser doesn't support native share

Contents:
Creating Logos with Midjourney
Generating Mockups
Creating Textures/Backgrounds
Generating Interface/UX/UI Design Elements
Creating Illustrations (Blog Articles, Slideshows, etc.)
Conclusion
Service Offer
Introduction:
Midjourney, an AI image creation software, offers web designers numerous creative possibilities. This AI tool can design various web design elements, such as logos, mockups, textures, UI elements, and illustrations. In this article, we will explore how Midjourney can enhance your web design process.
1. Creating Logos with Midjourney
Types of Logos:
Wordmark: Logos that stylize the brand name (e.g., Facebook).
Logomarks: Image or icon-based logos without text (e.g., Nike swoosh).
Mixed Logos: Combination of logotype and logomark.
Wordmark
Logotypes are logos that use typography to represent the brand name. This type of logo often involves unique fonts and colors to make the brand name stand out. However, Midjourney struggles with creating accurate logotypes as it often fails to generate correct text representations. For example, despite a clear prompt, the AI produced a misspelled logo.
"BRAND" wordmark logo, thick black letters, white background::4 –no background –v 4 –s 750 --s 250Result:


Logomarks
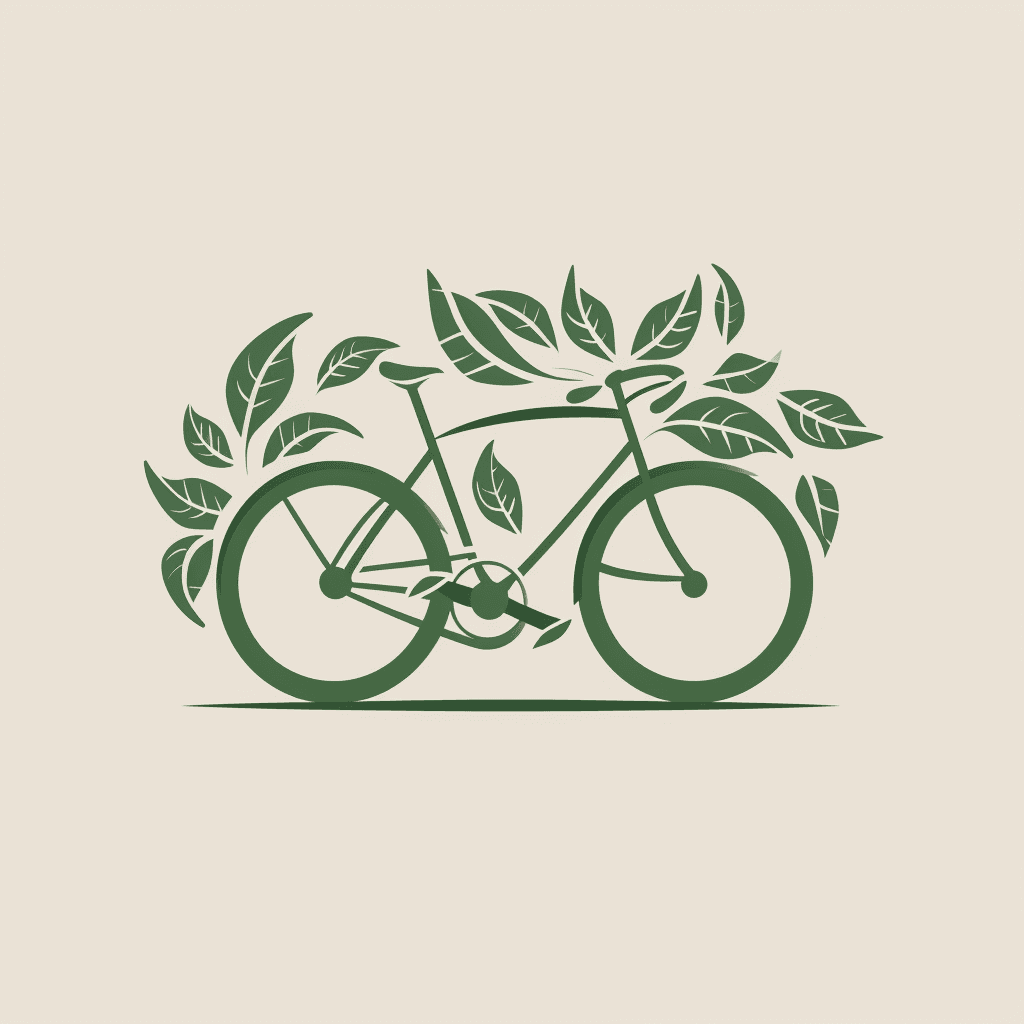
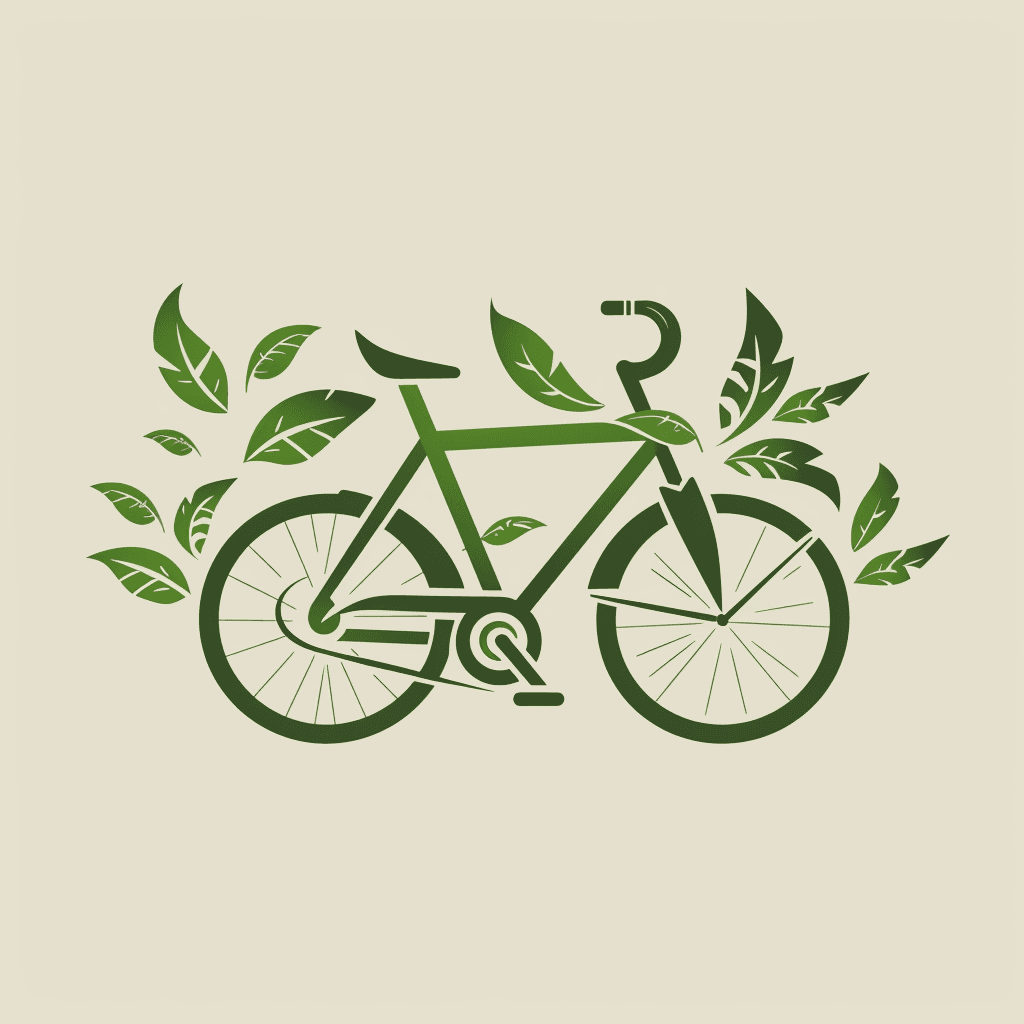
Logomarks are logos that represent a brand through an image or icon without text. Midjourney excels at creating logomarks by specifying elements, styles, and colors. However, further refinement using graphic design software like Photoshop or Adobe Illustrator is often necessary.
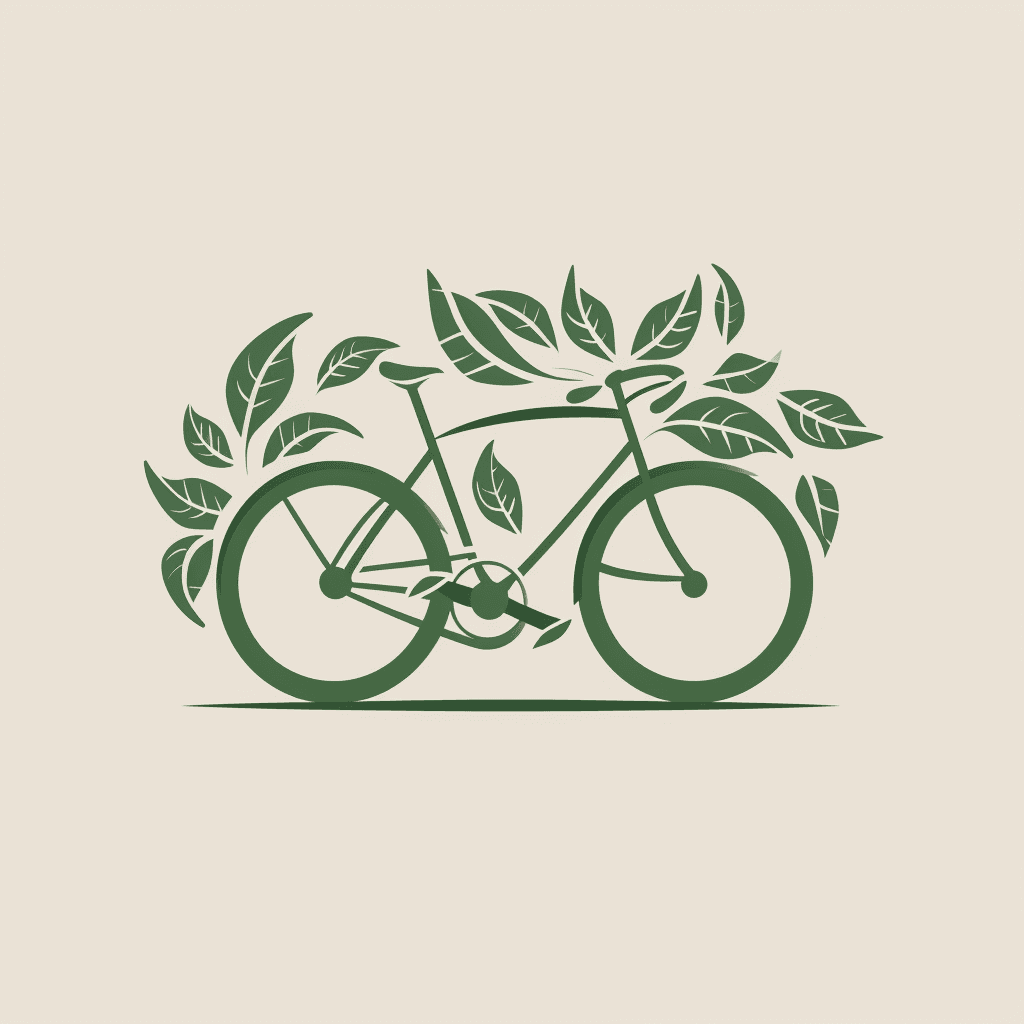
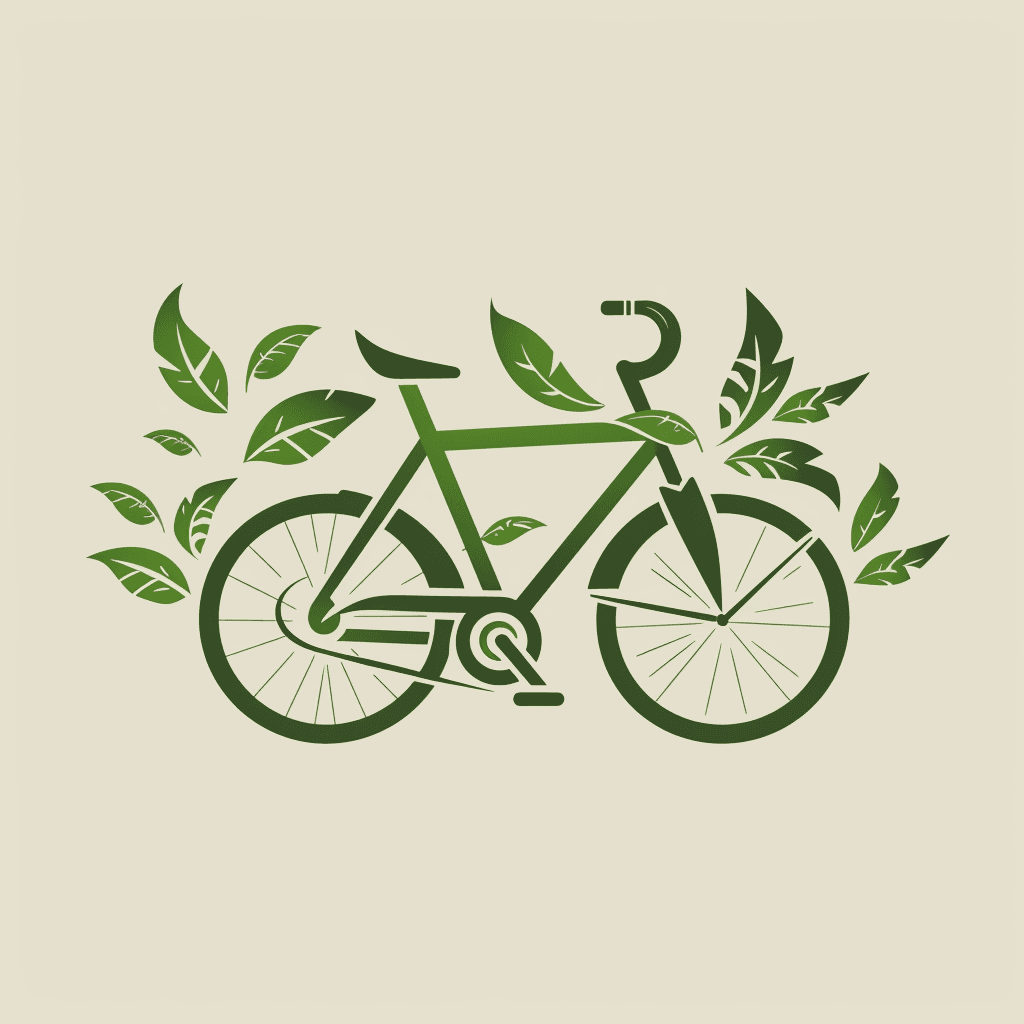
Example: Eco-friendly bicycle manufacturer logo
Eco-friendly bicycle manufacturer logo, Minimalist, vector, green bicycle with leaves --s 250Result:


Mixed Logos
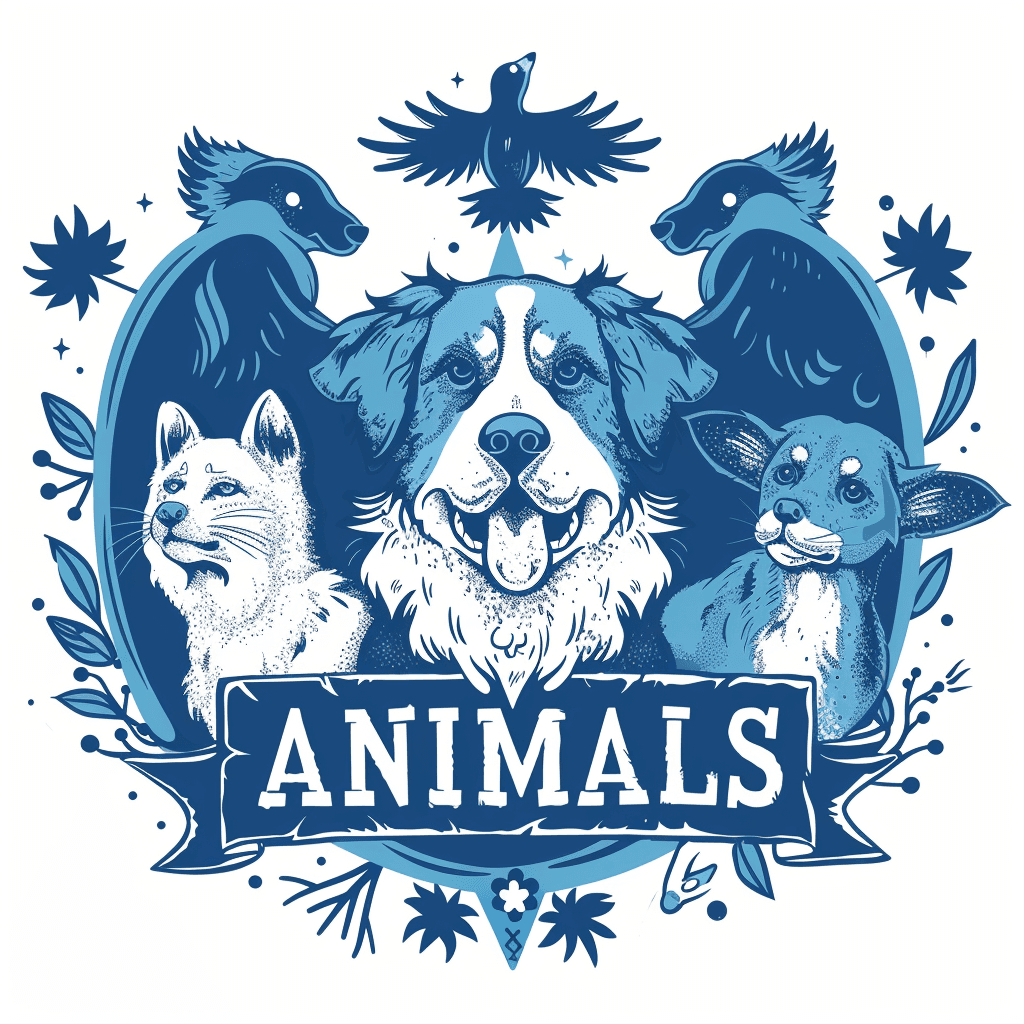
Mixed logos combine both text and imagery. Here are examples created for a veterinary website and a therapist website.
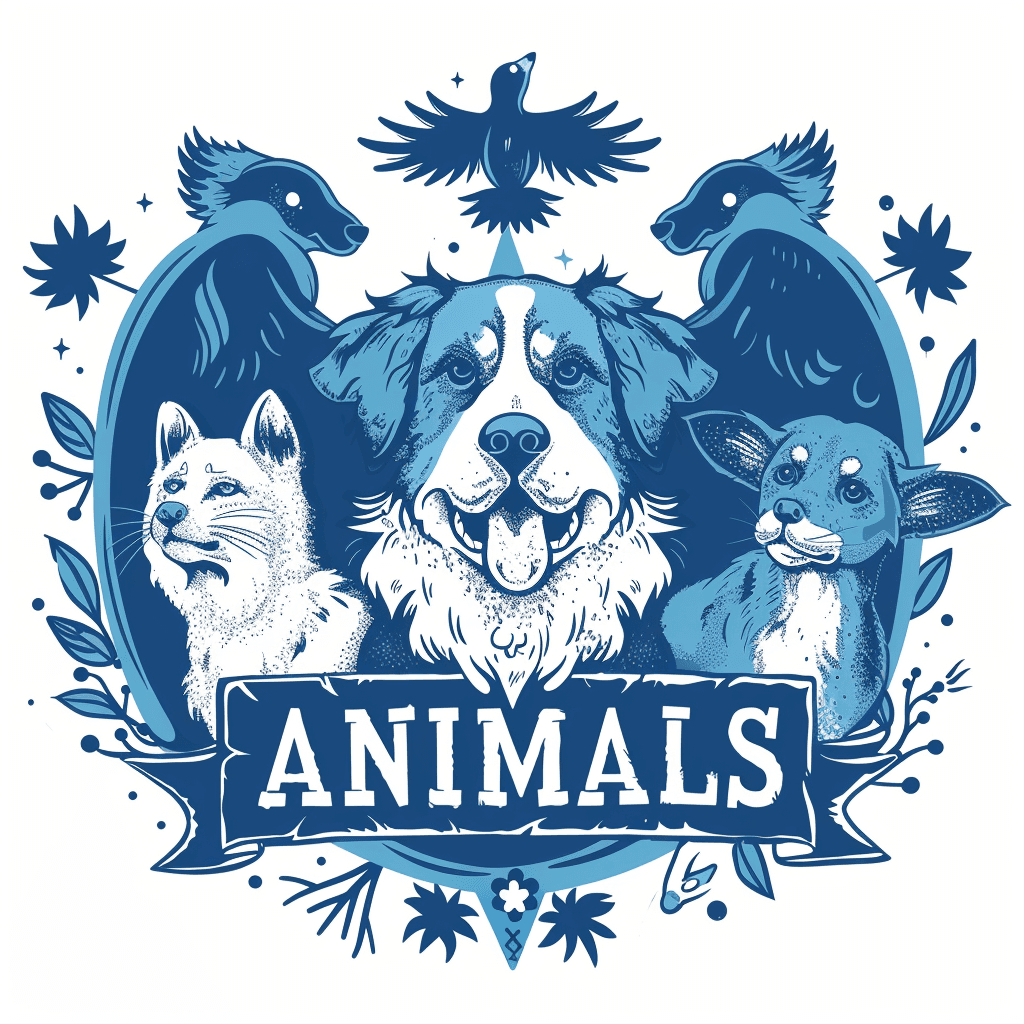
Example: Veterinary Website Logos:
mixed logo, wordmark "ANIMALS" Veterinary Website Logos, Mixed logo, veterinary website, image and text --s 250Result:


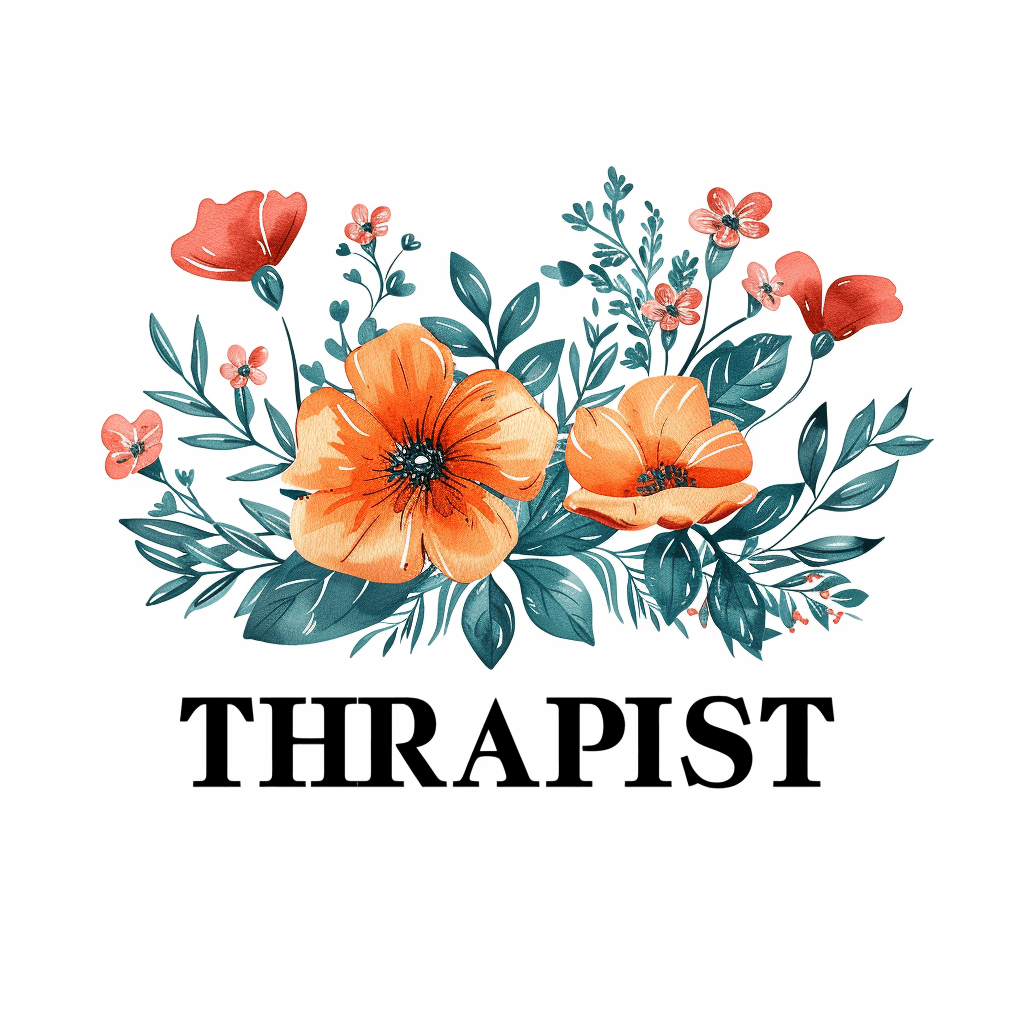
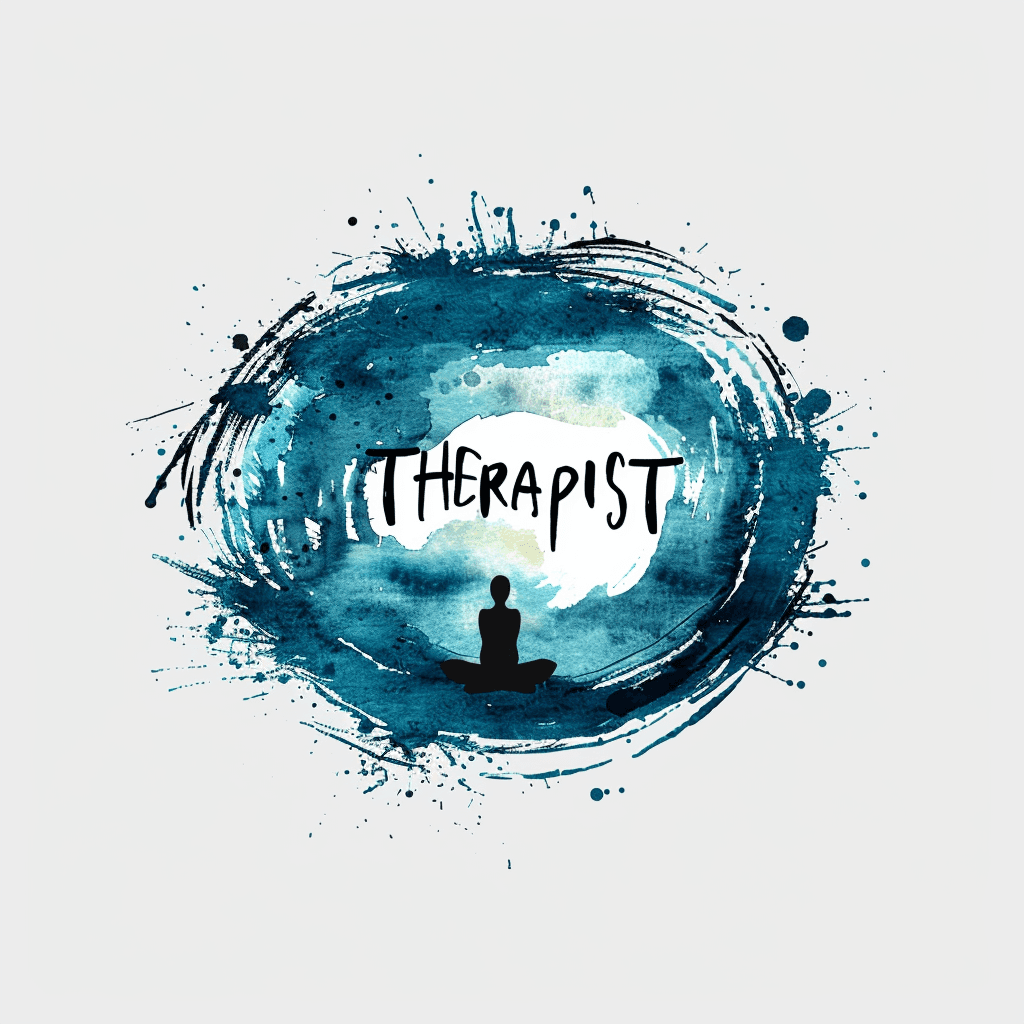
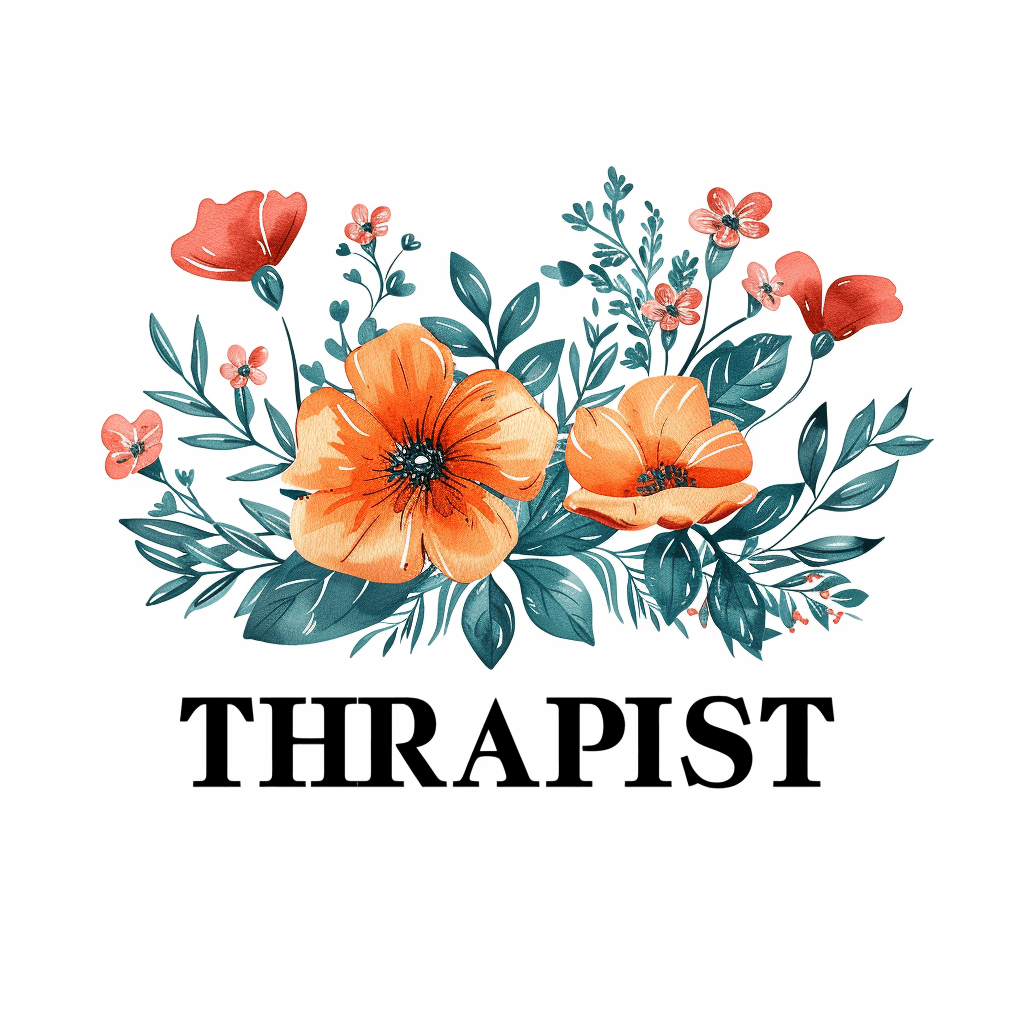
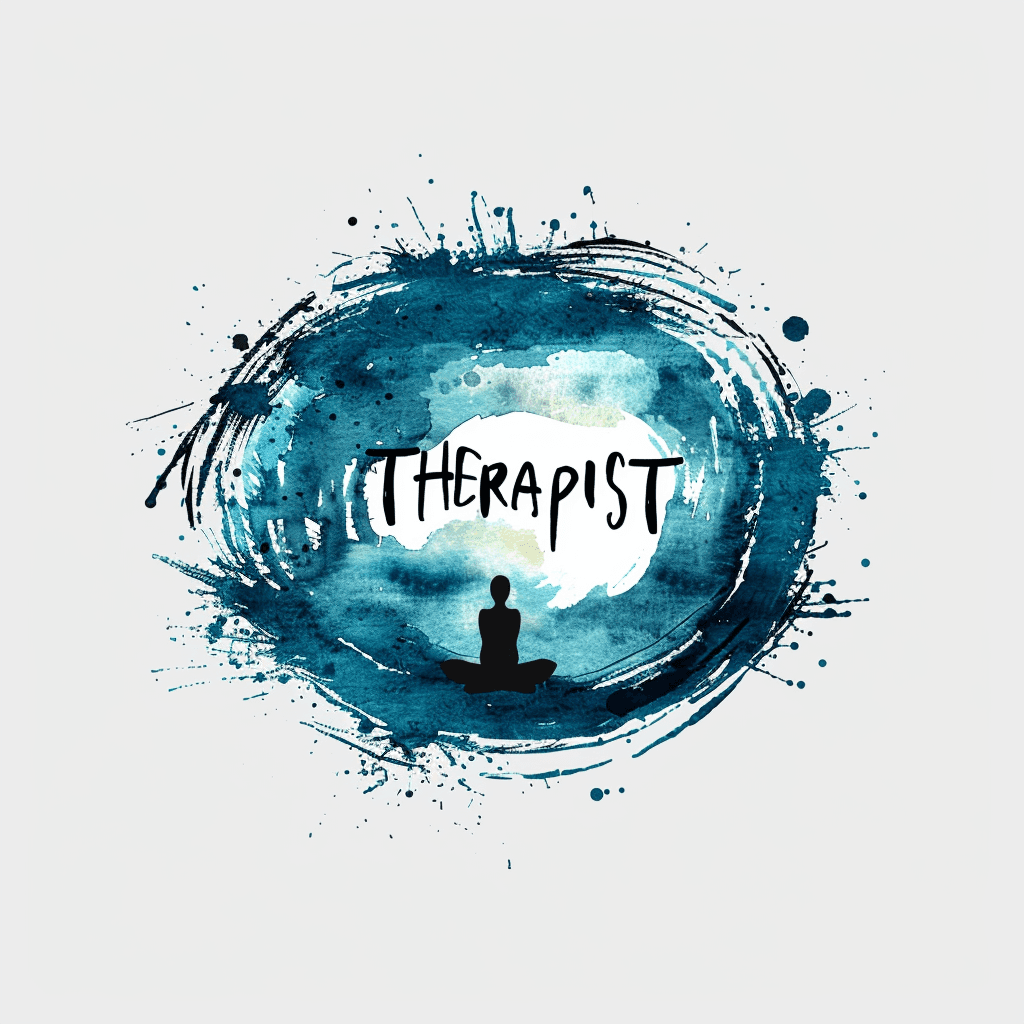
Example: Therapist Website Logos:
Therapist Website Logos, Mixed logo, wordmark "THERAPIST" therapist website, image and text --s 250Result:


2. Generating Mockups
Midjourney can generate various web design elements, though aspect ratio limitations exist in its latest version. Using precise terminology helps the AI understand your requirements.
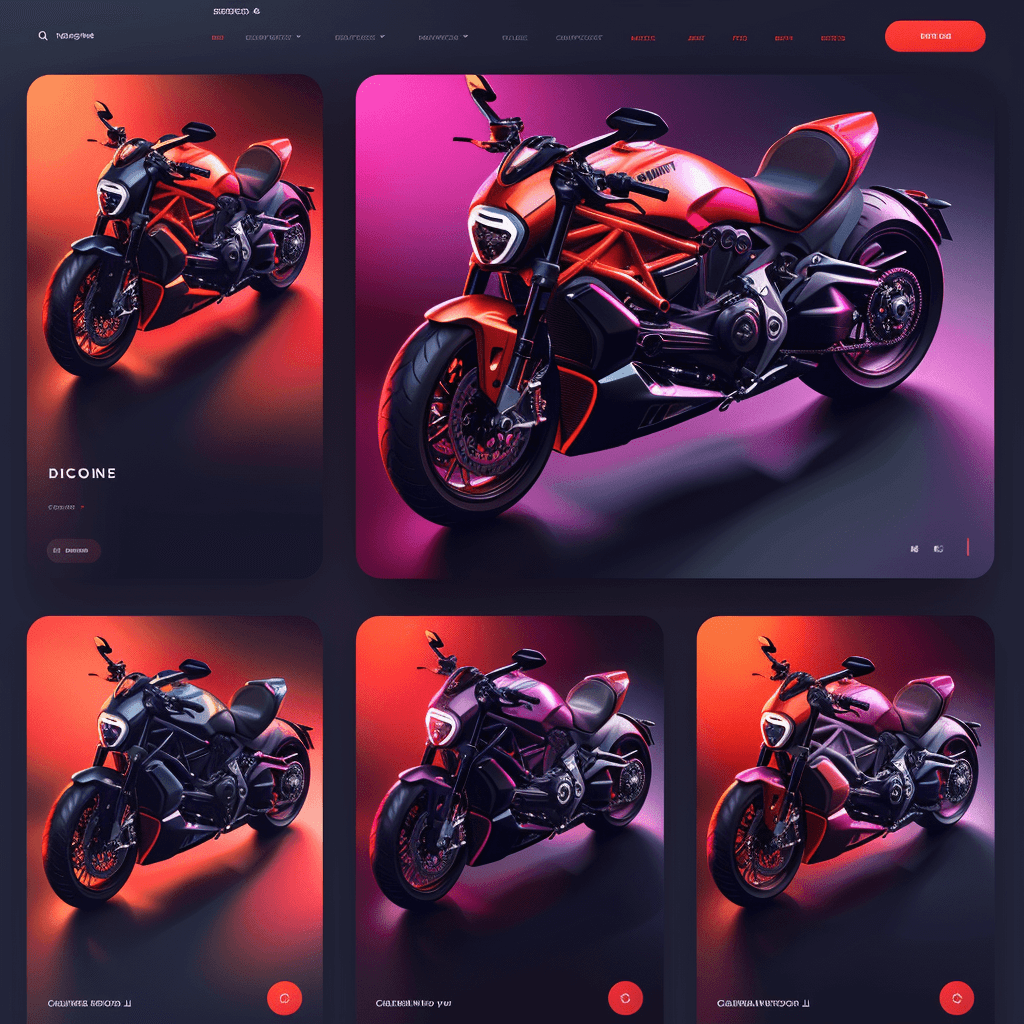
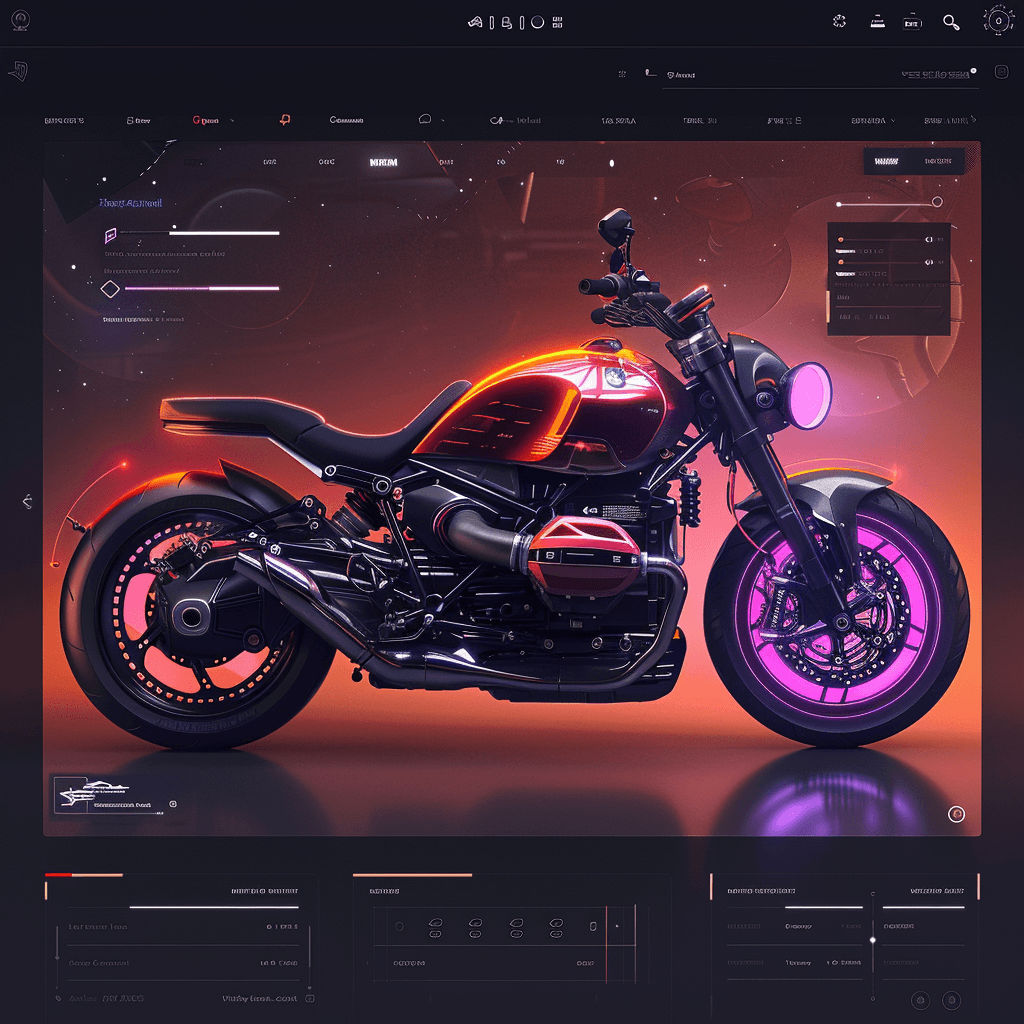
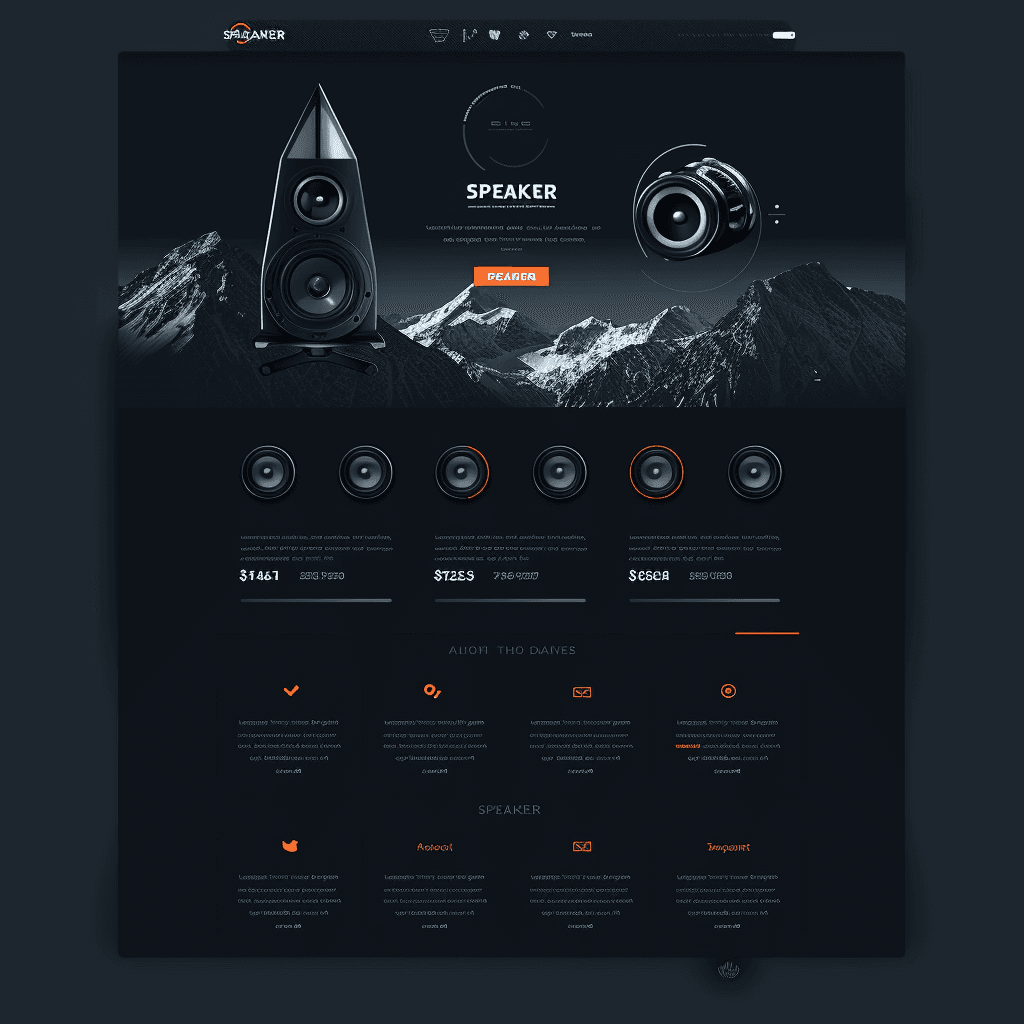
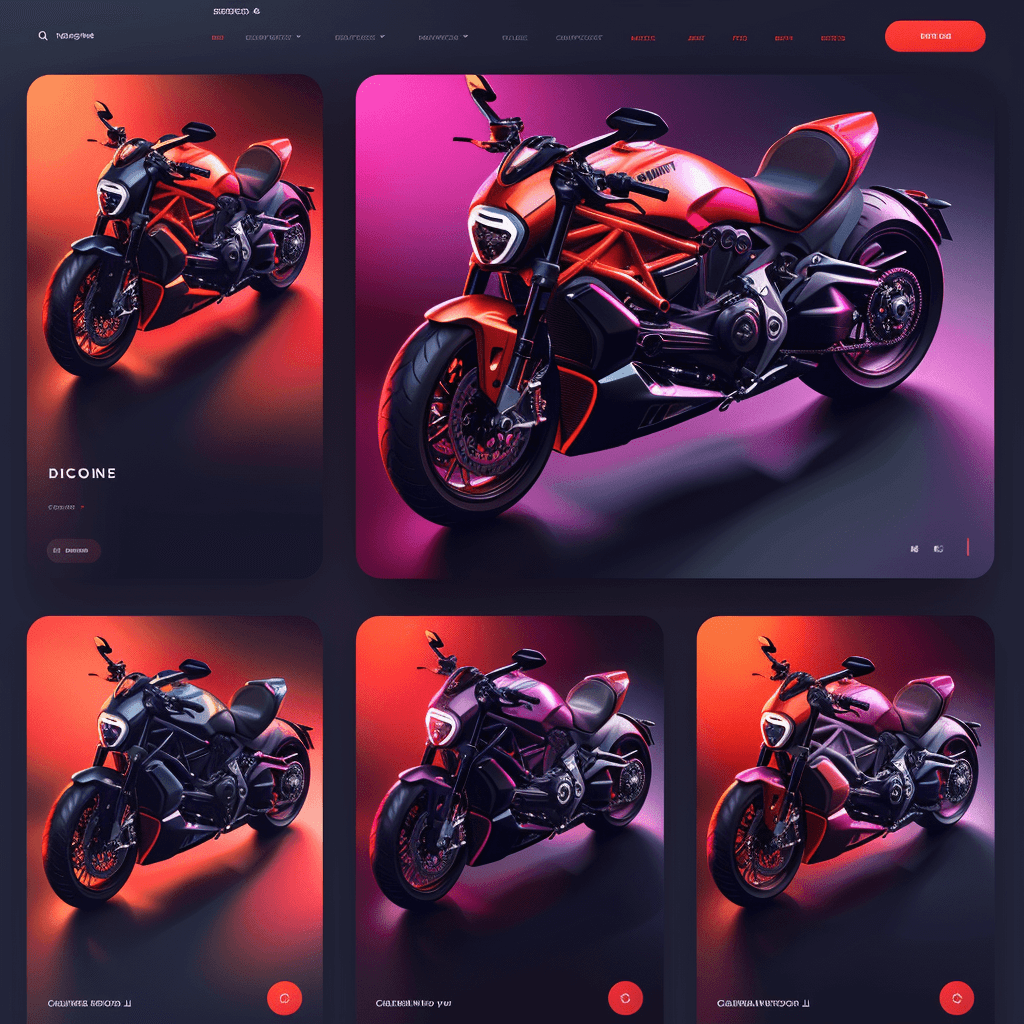
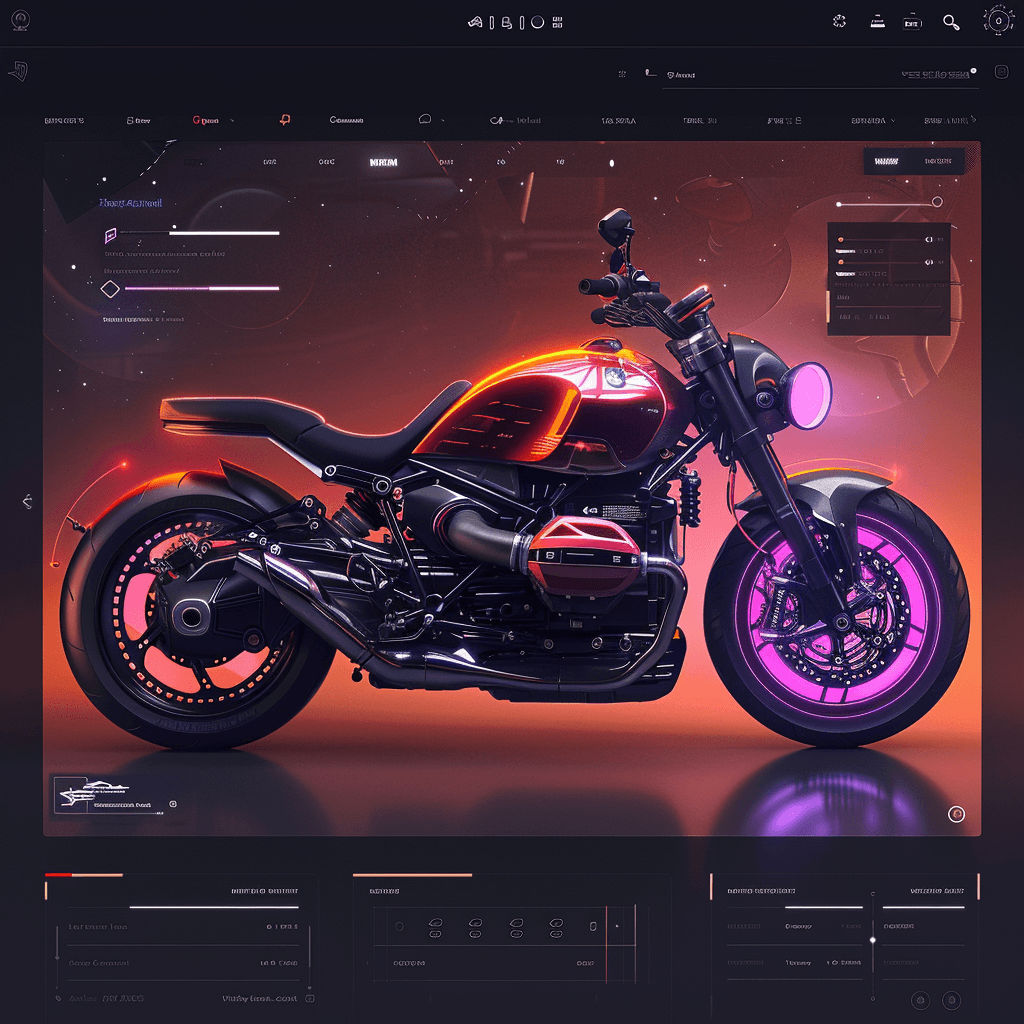
Example: Motorcycle website
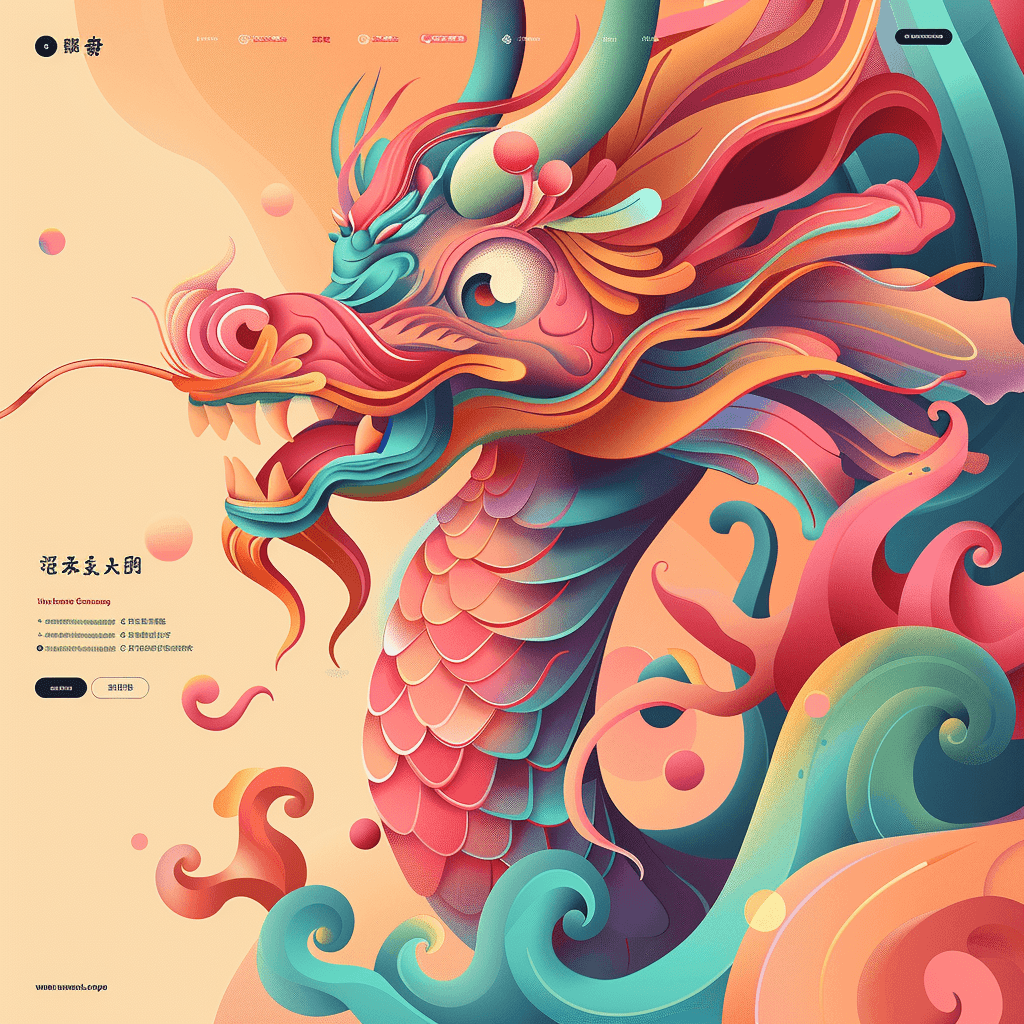
UI/UX for a Motorcycle website, Header images, imaginary motorcycle website, new color scheme, orange, red, purple, pink --s 250Result:


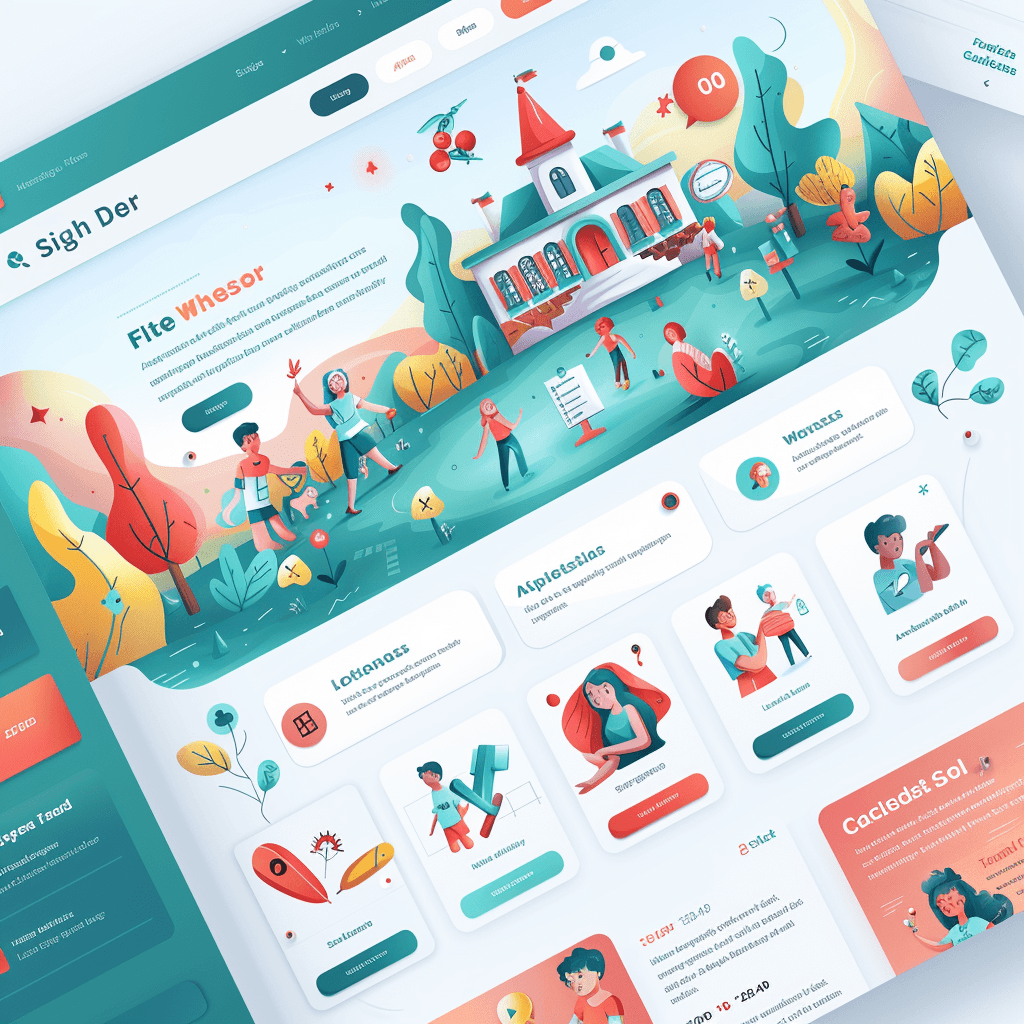
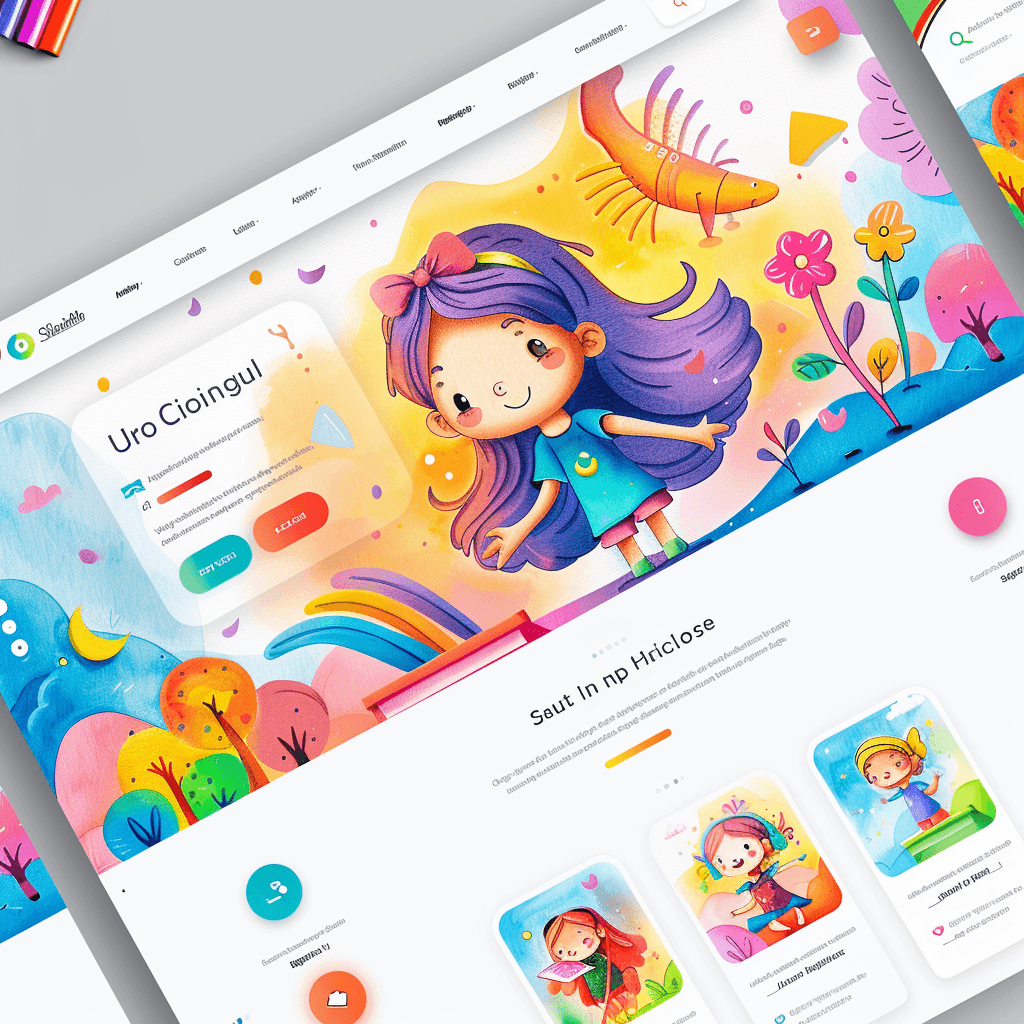
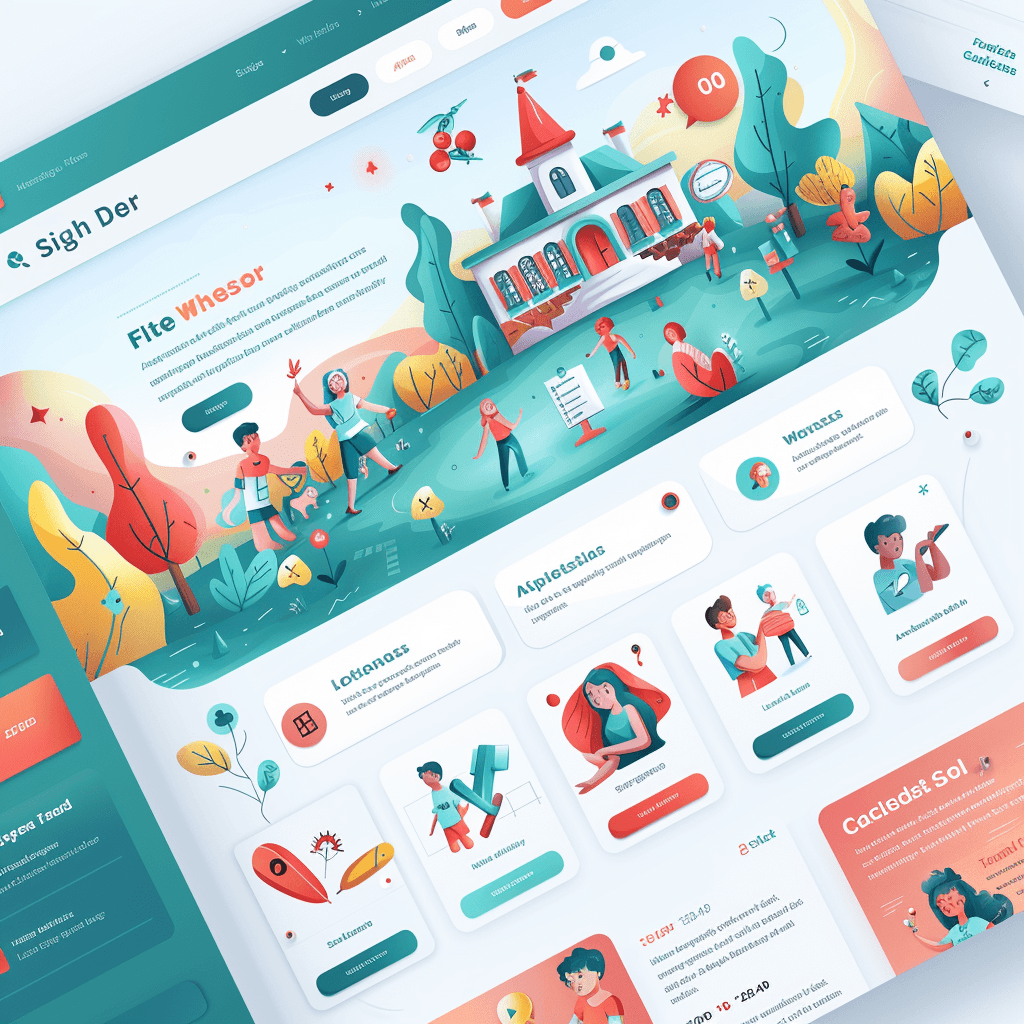
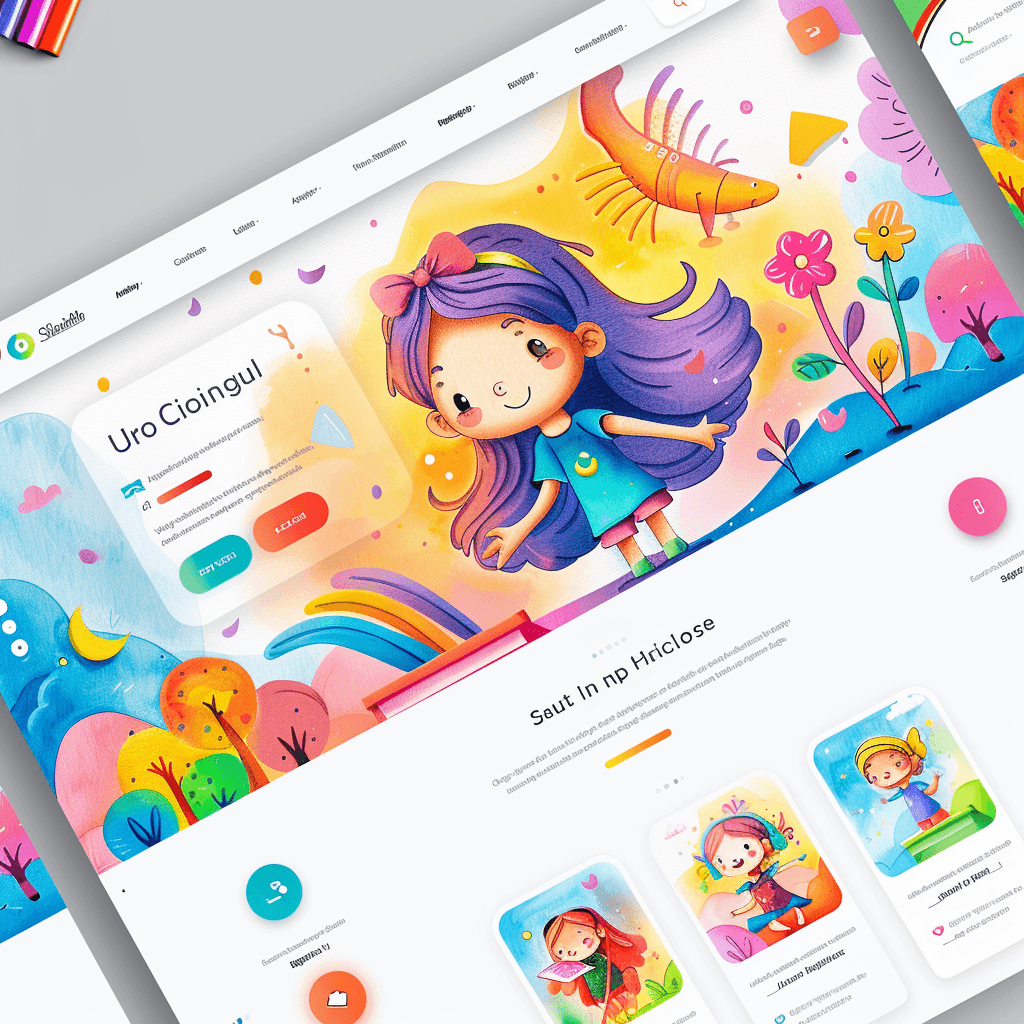
Example: School Website
User experience, user interface for a school website, the hero image should be in the style of watercolor, buttons, sign up forms, school features, grid layout, bright colors, navigation, buttons, easy-to-use, --s 250Result:



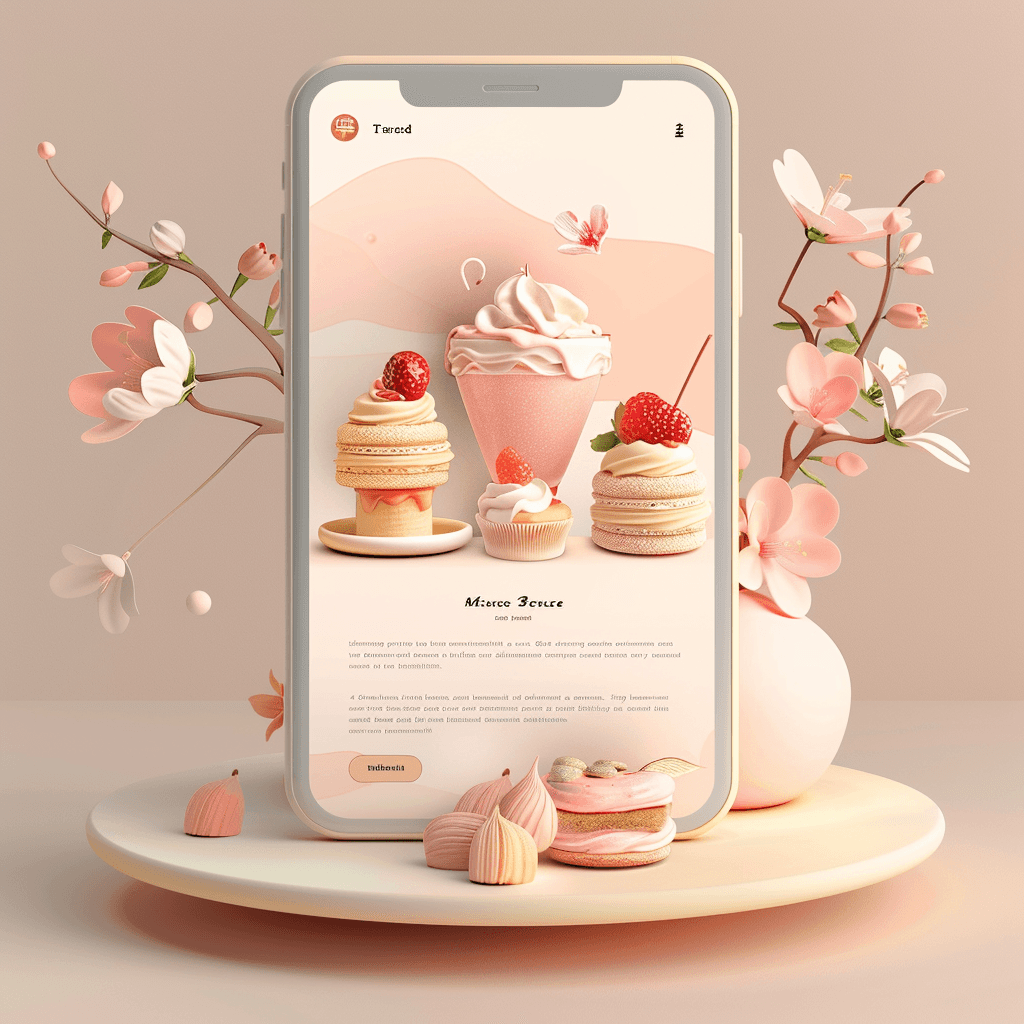
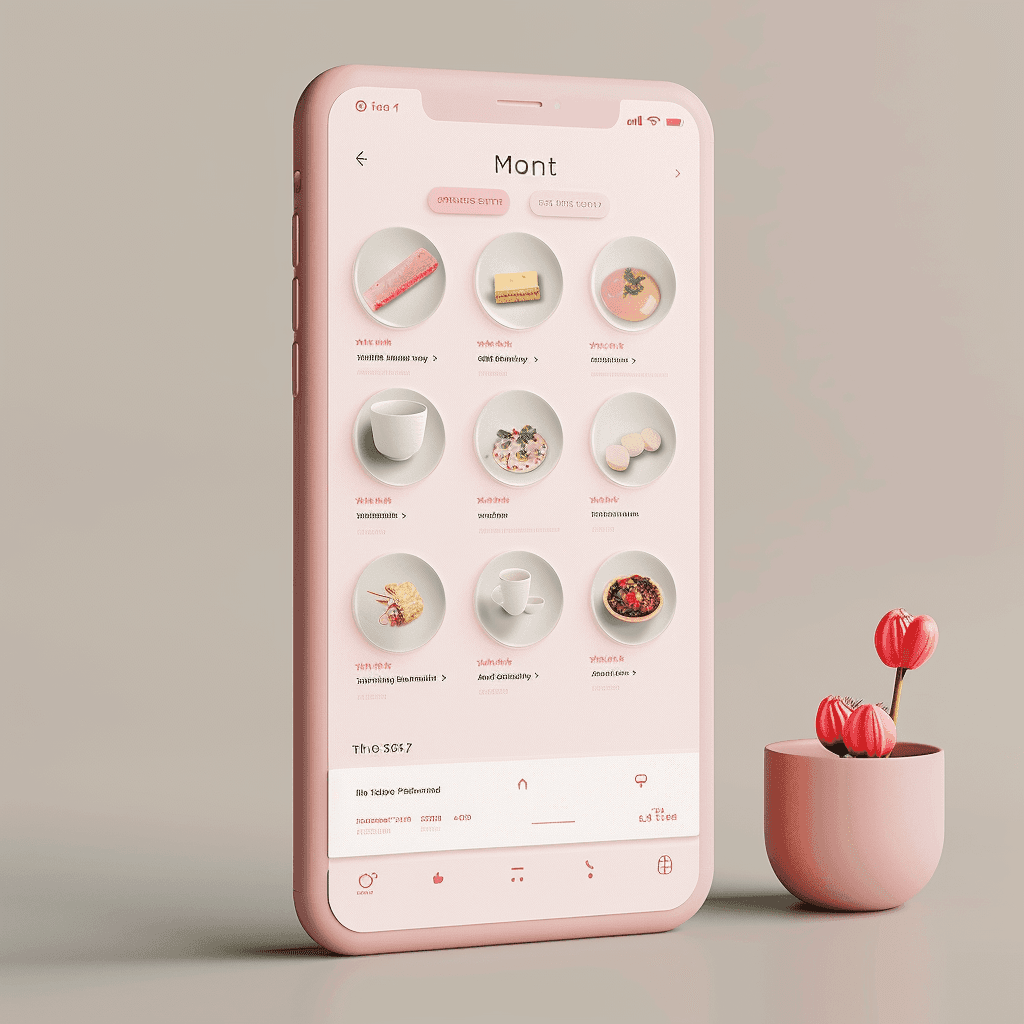
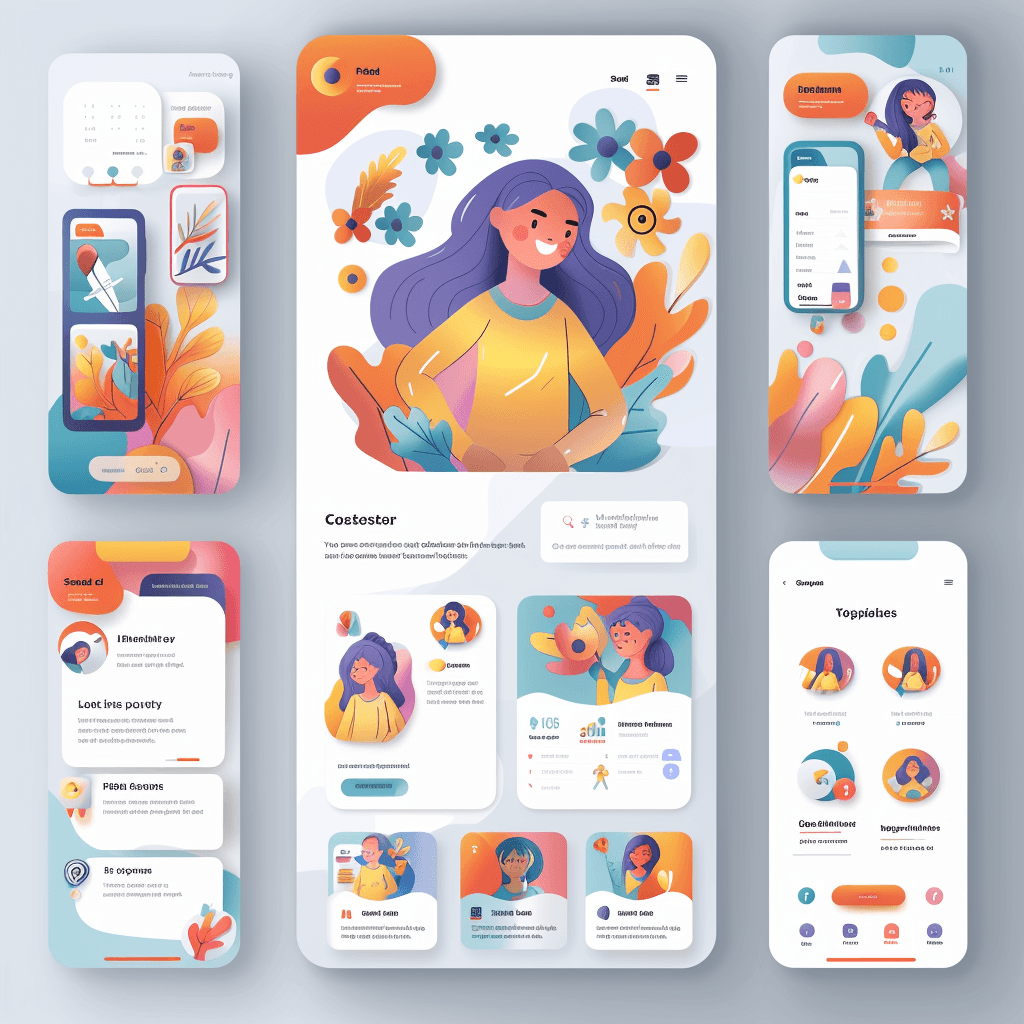
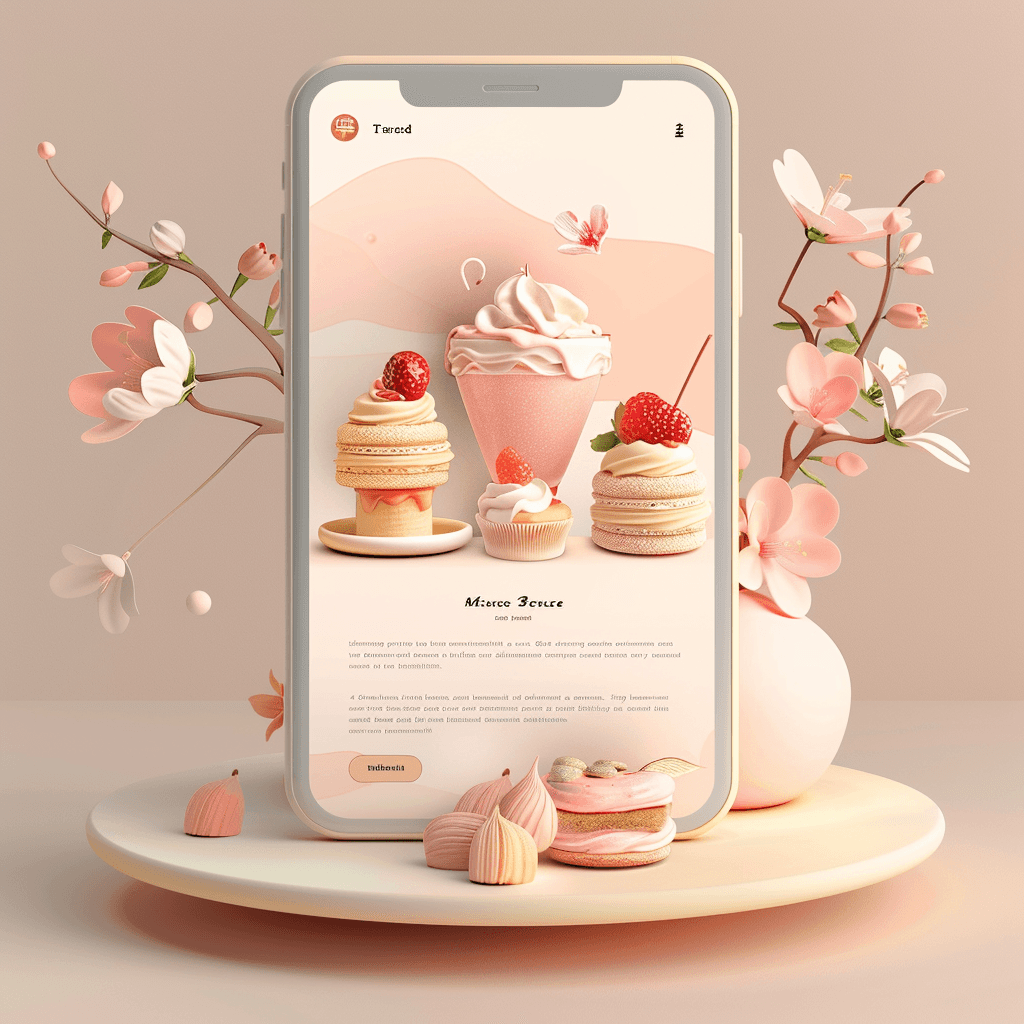
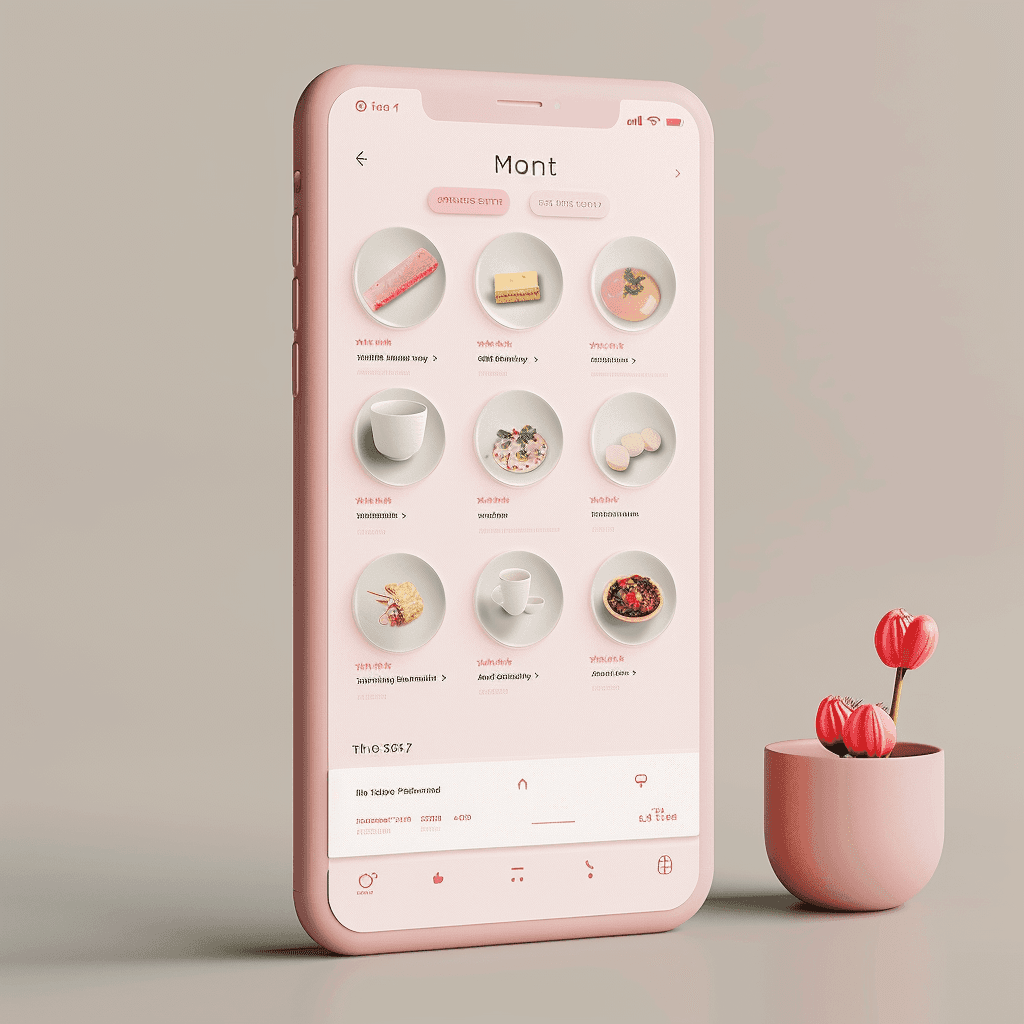
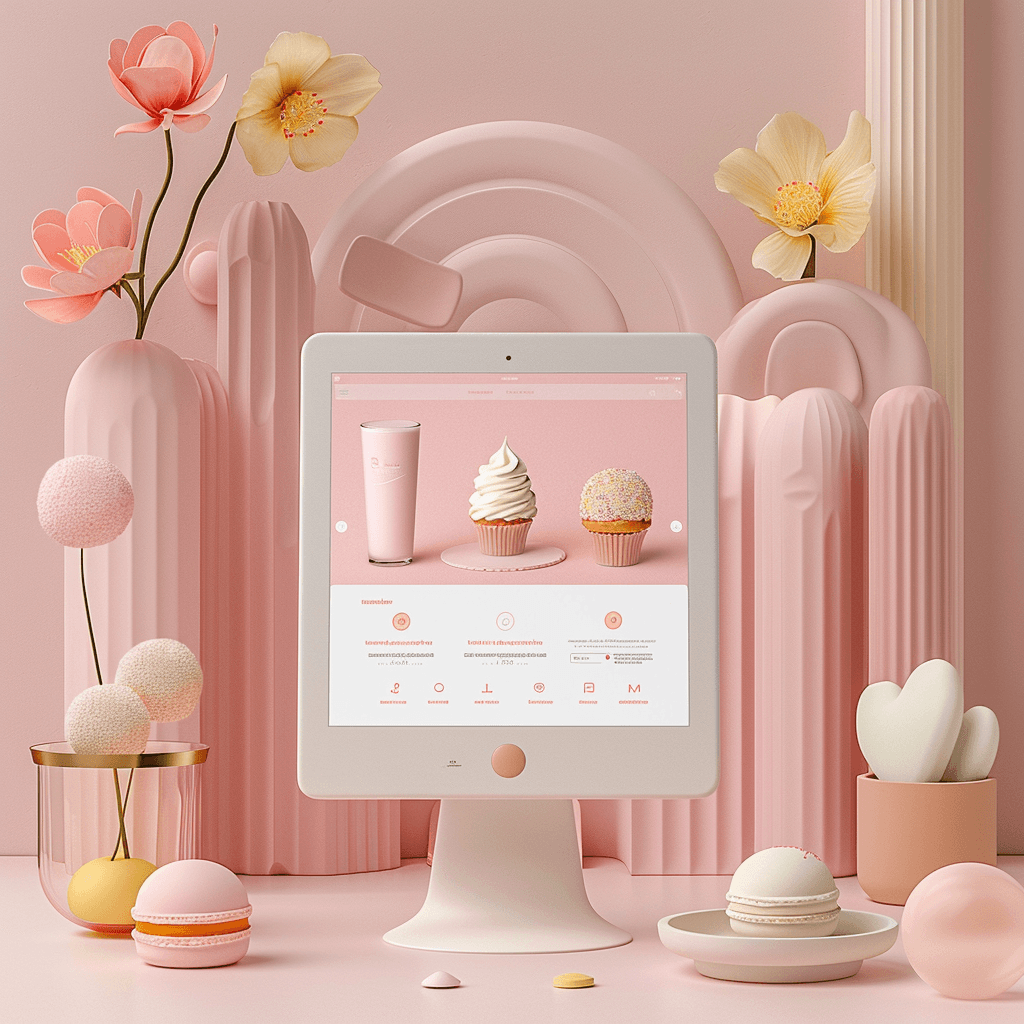
Example: Pastel-colored menu interface
Menu Example: Pastel-colored menu interface Prompt: Pastel menu graphics --s 250Result:



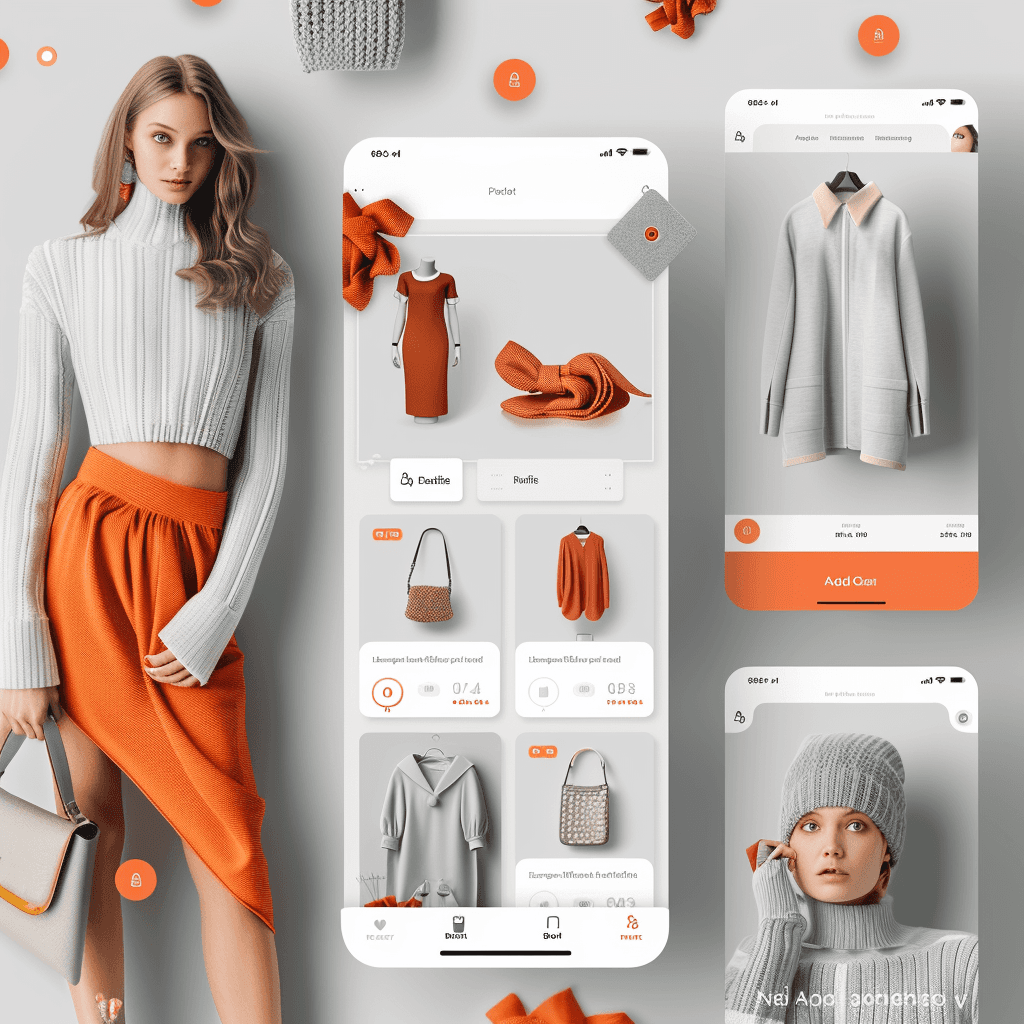
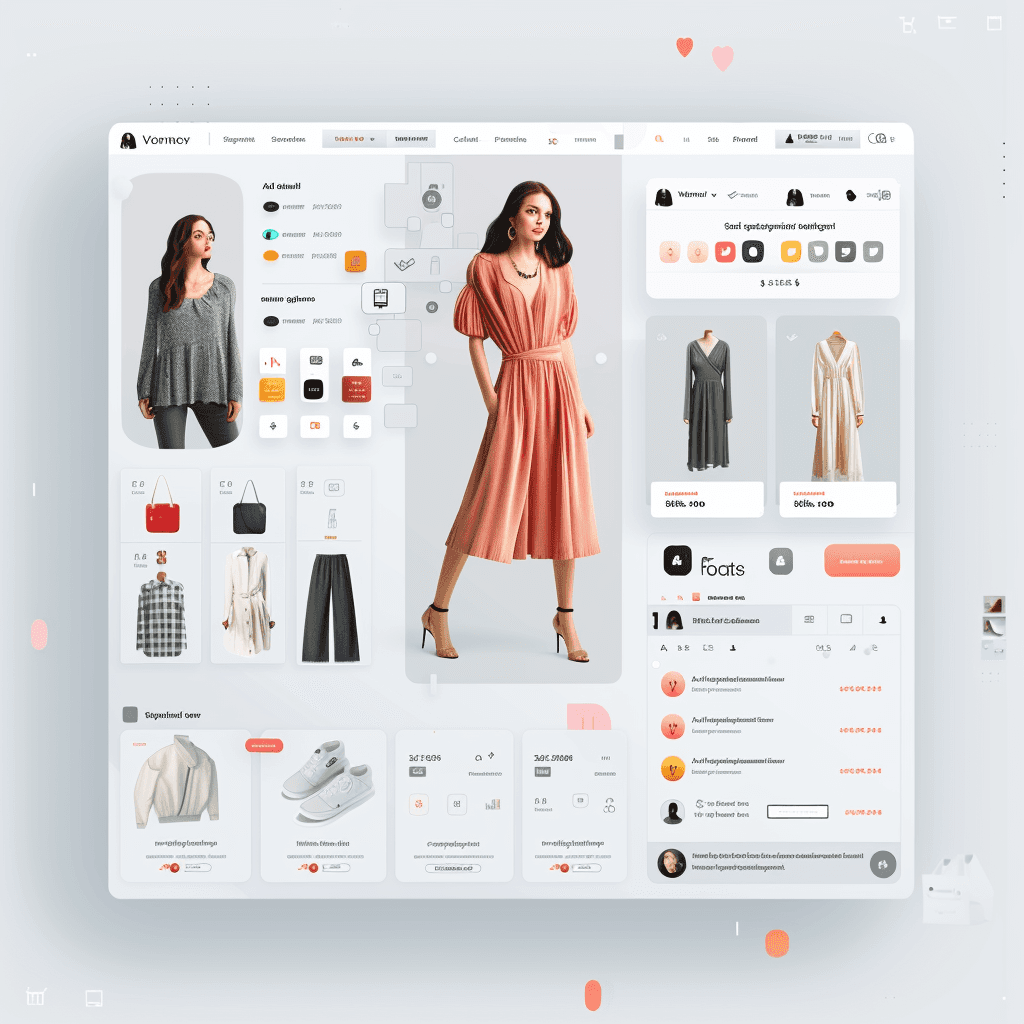
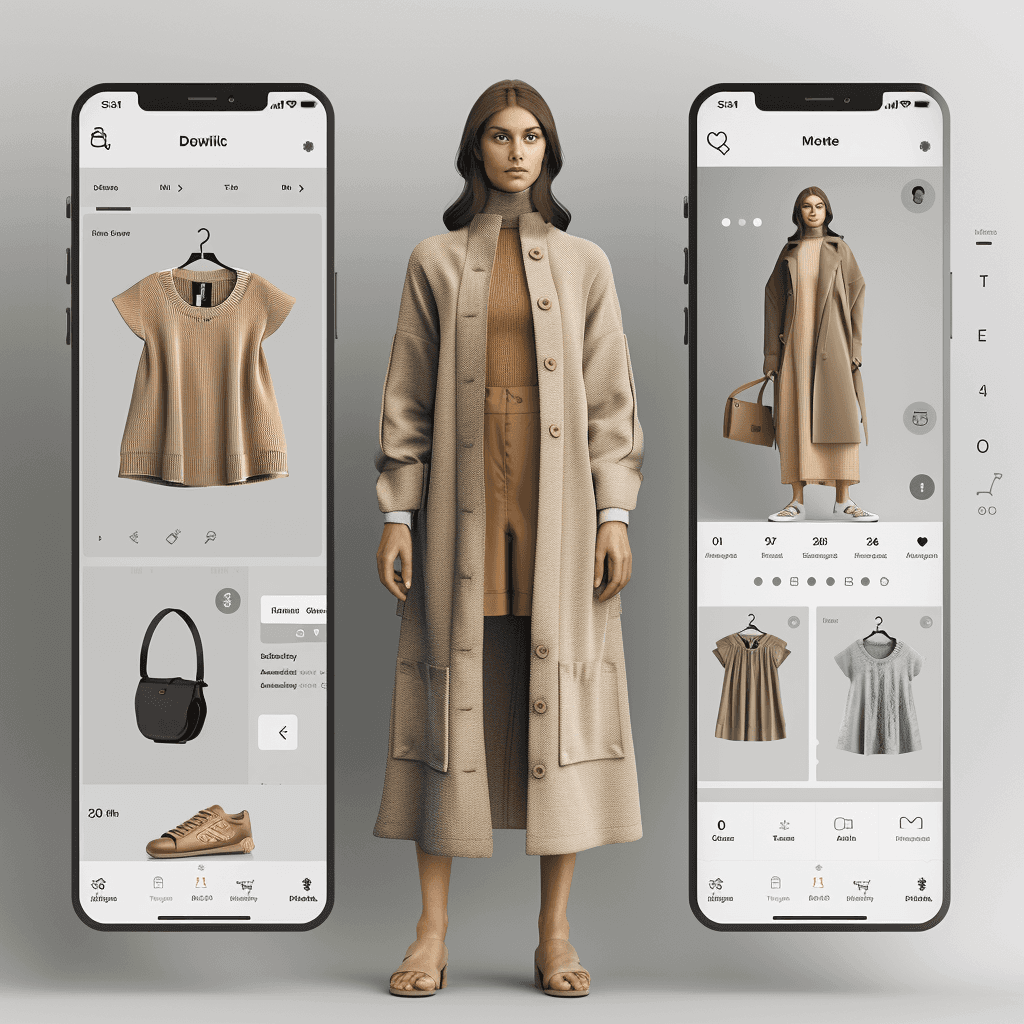
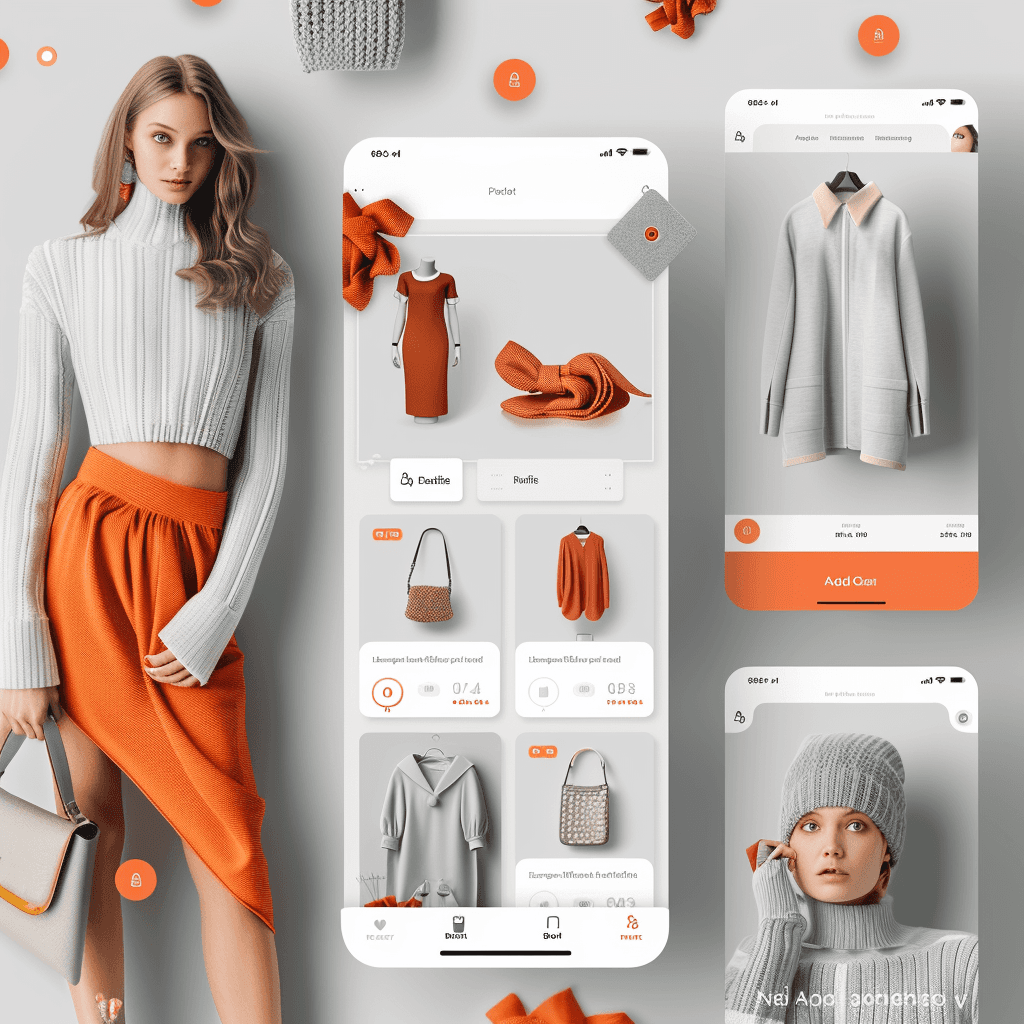
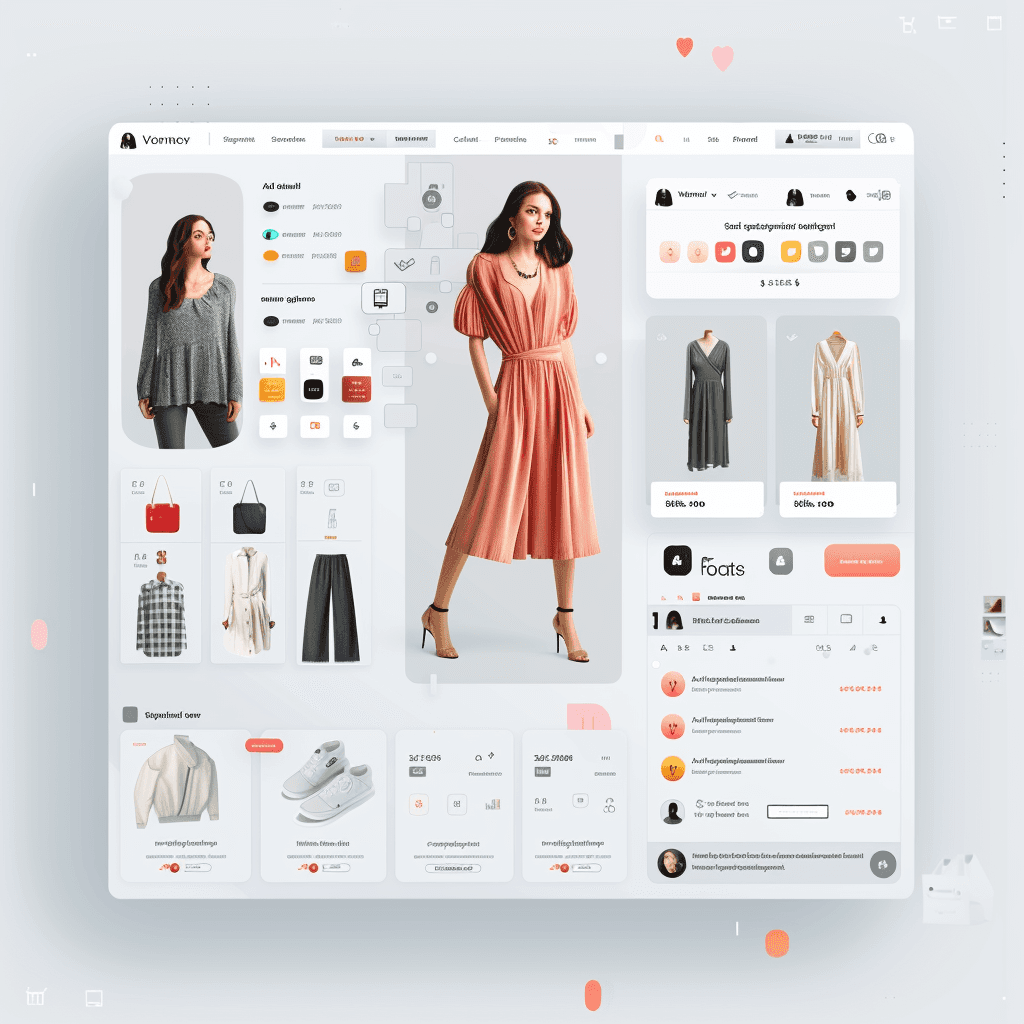
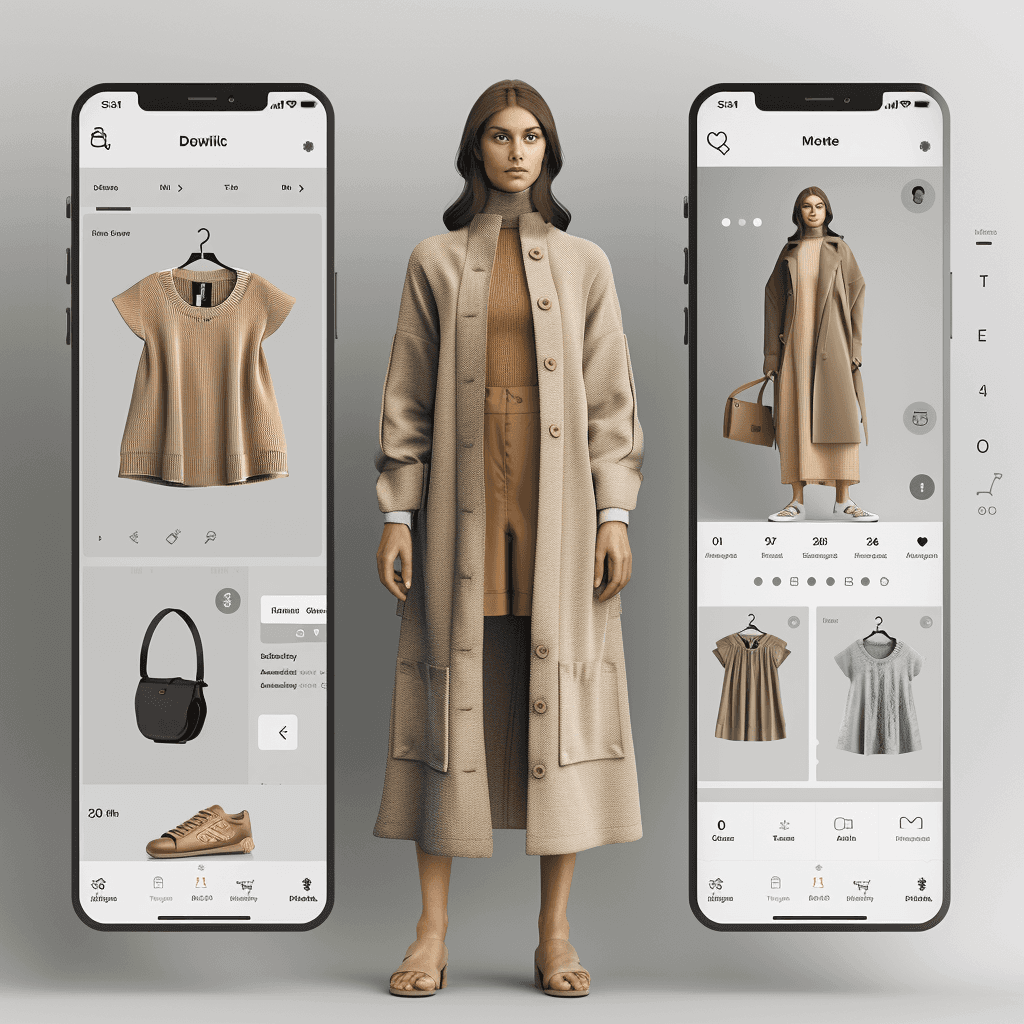
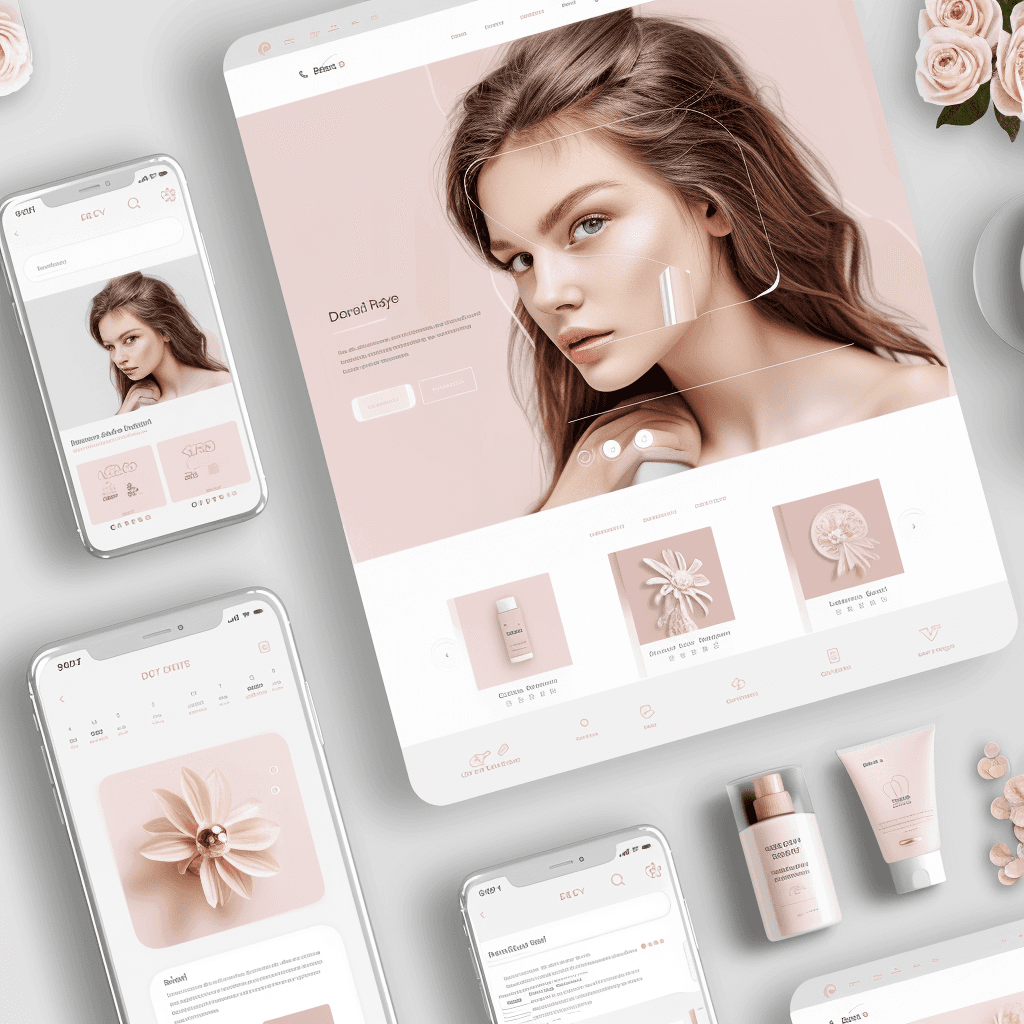
Example: Fashion Clothing Website:
Product Sheet user interface, Fashion Clothing Website, Product sheet designs for fashion clothing website, filter, buttons, add to cart, product grid --s 250Result:



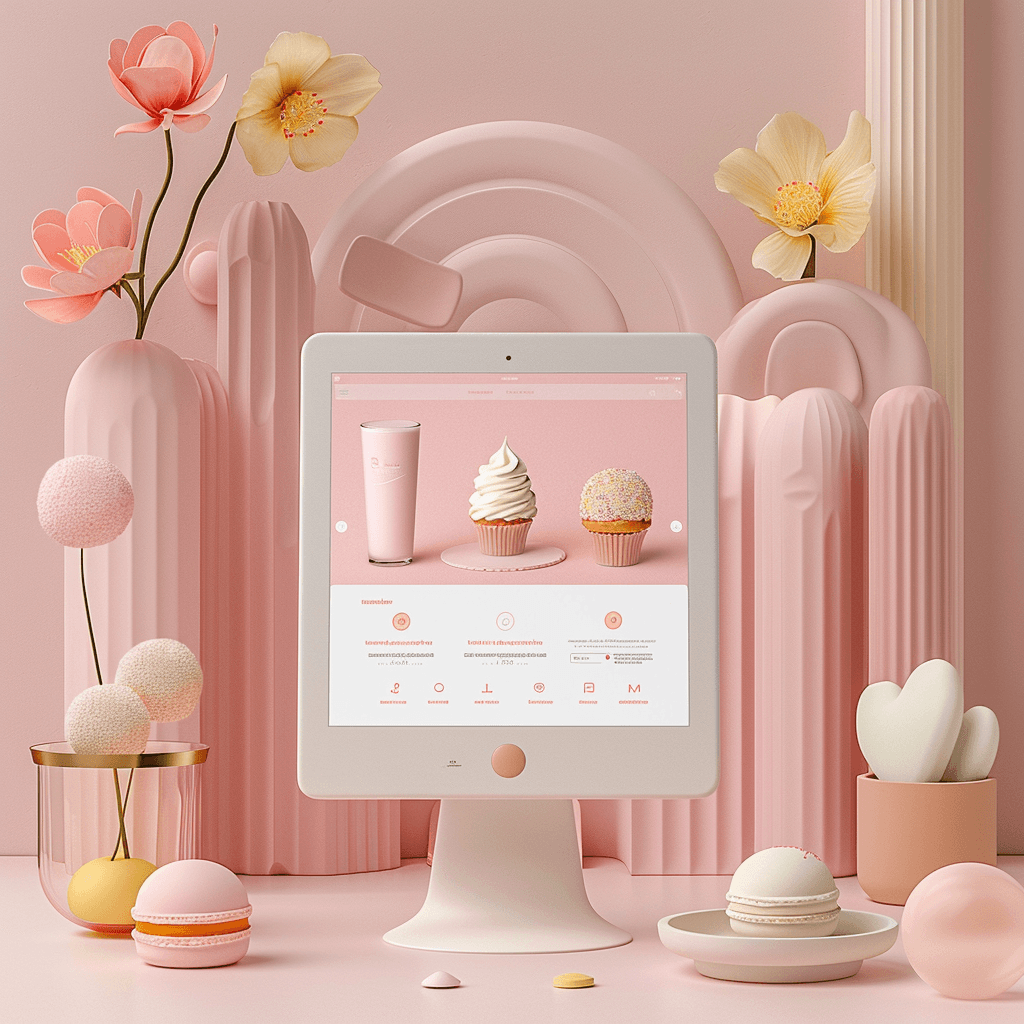
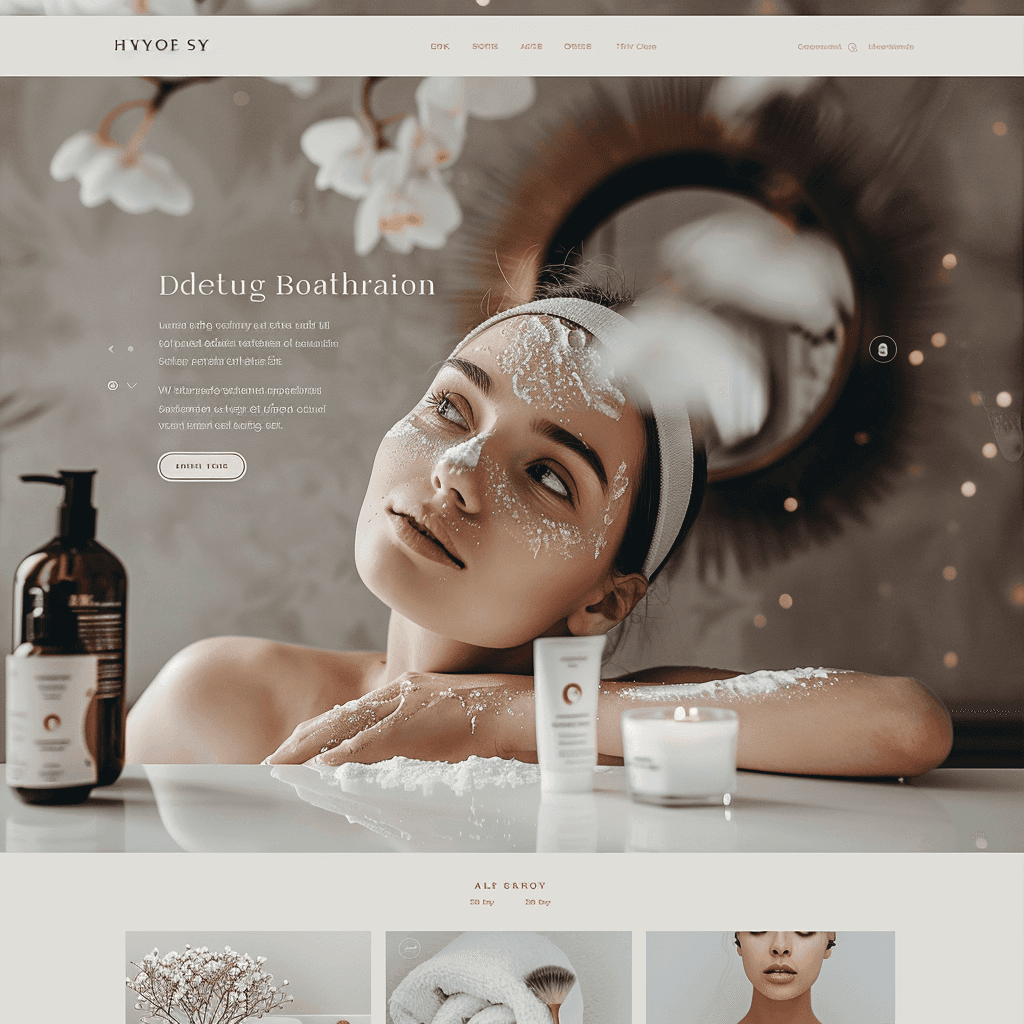
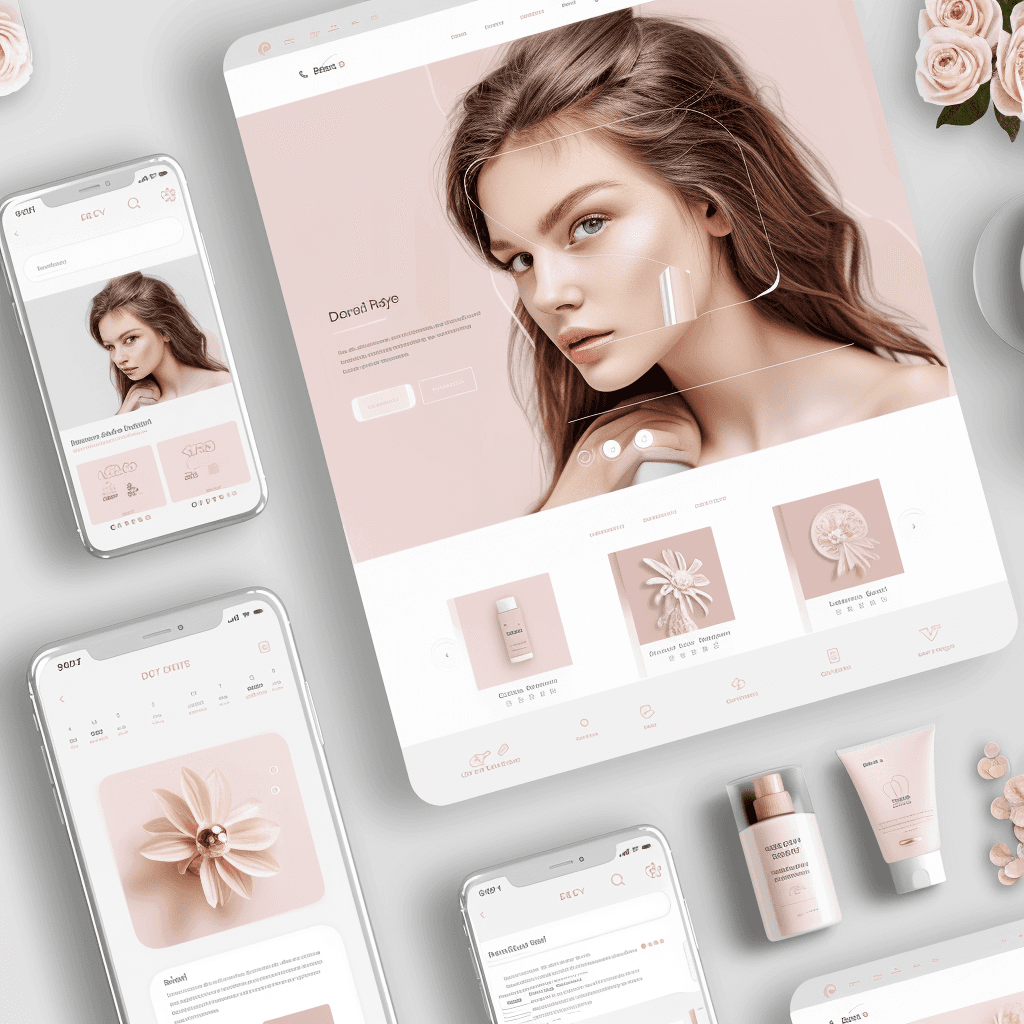
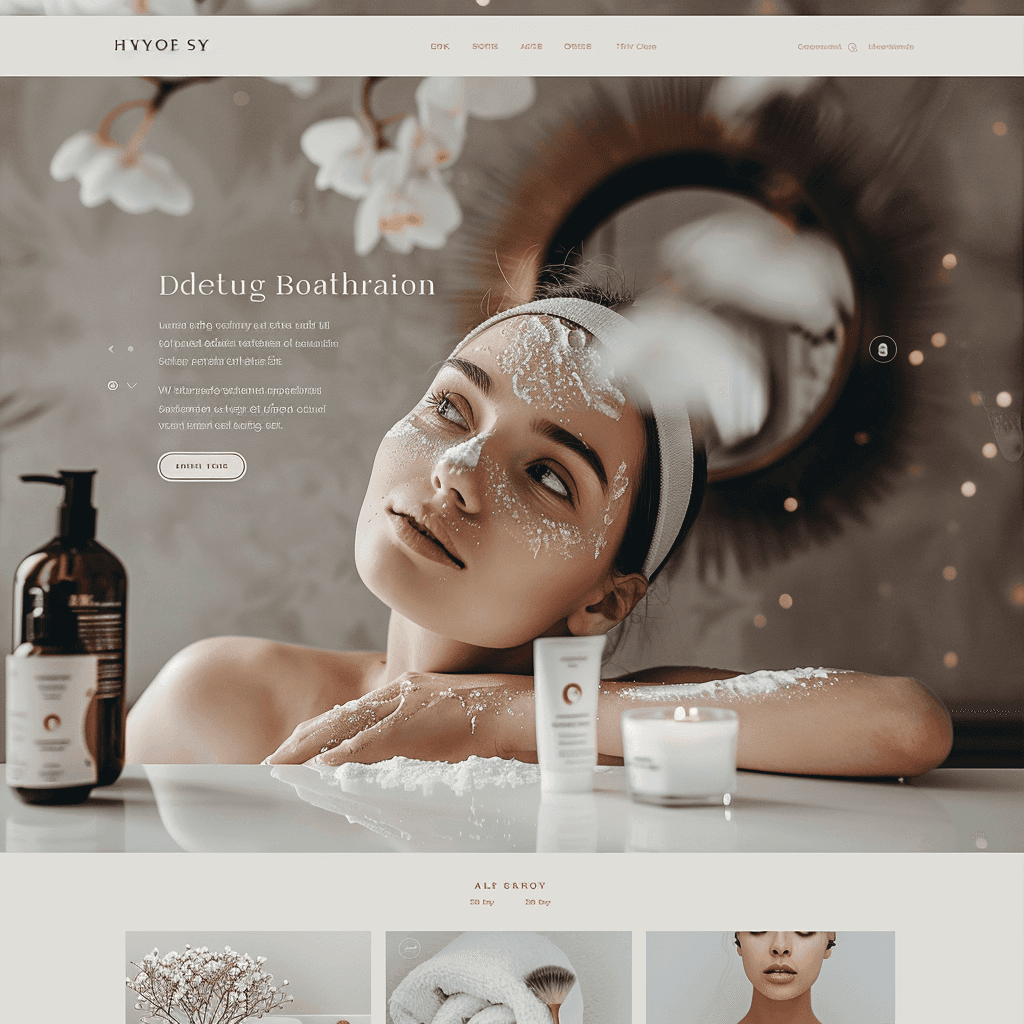
Example: Beauty Salon
Beauty Salon website, user experience, buttons, forms, Product sheet designs for beauty salon website, book an appointment, calendar, hairstyle selection --s 250 --v 6.0Result:


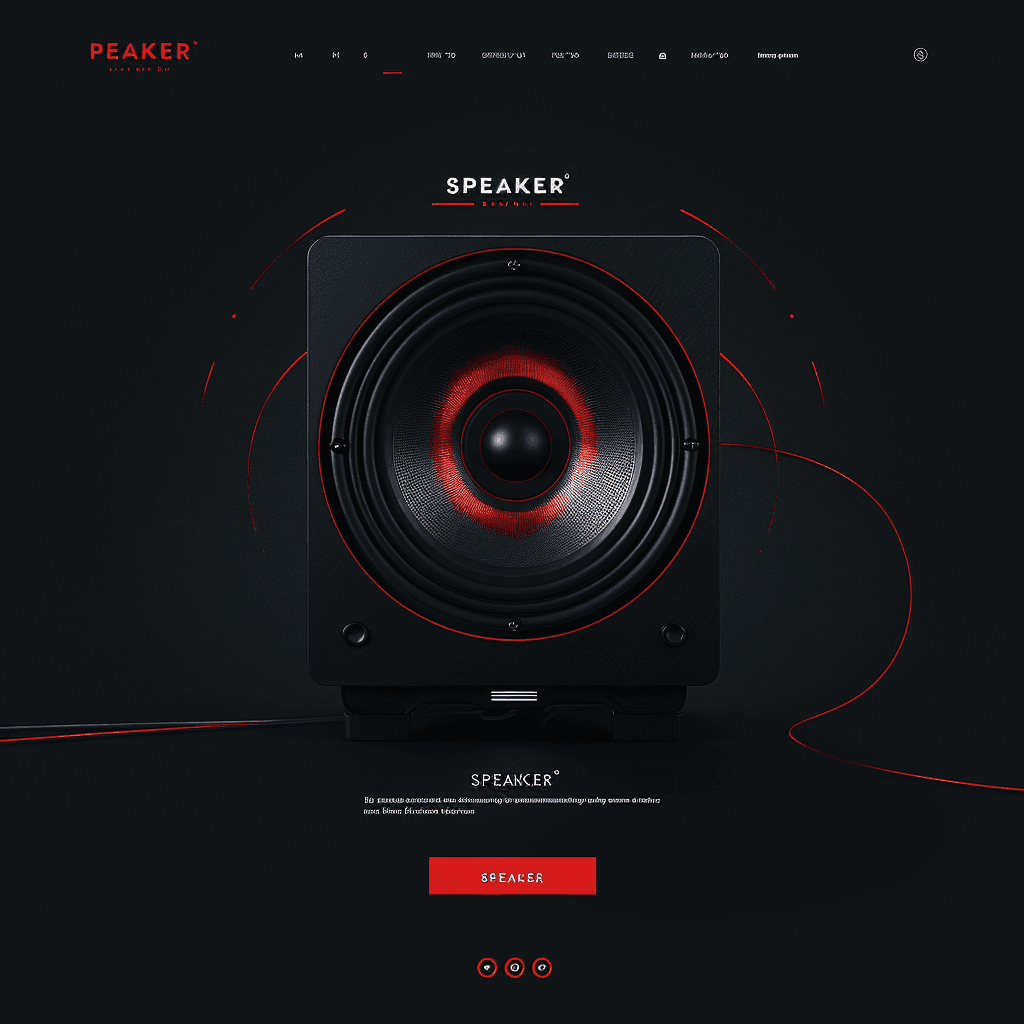
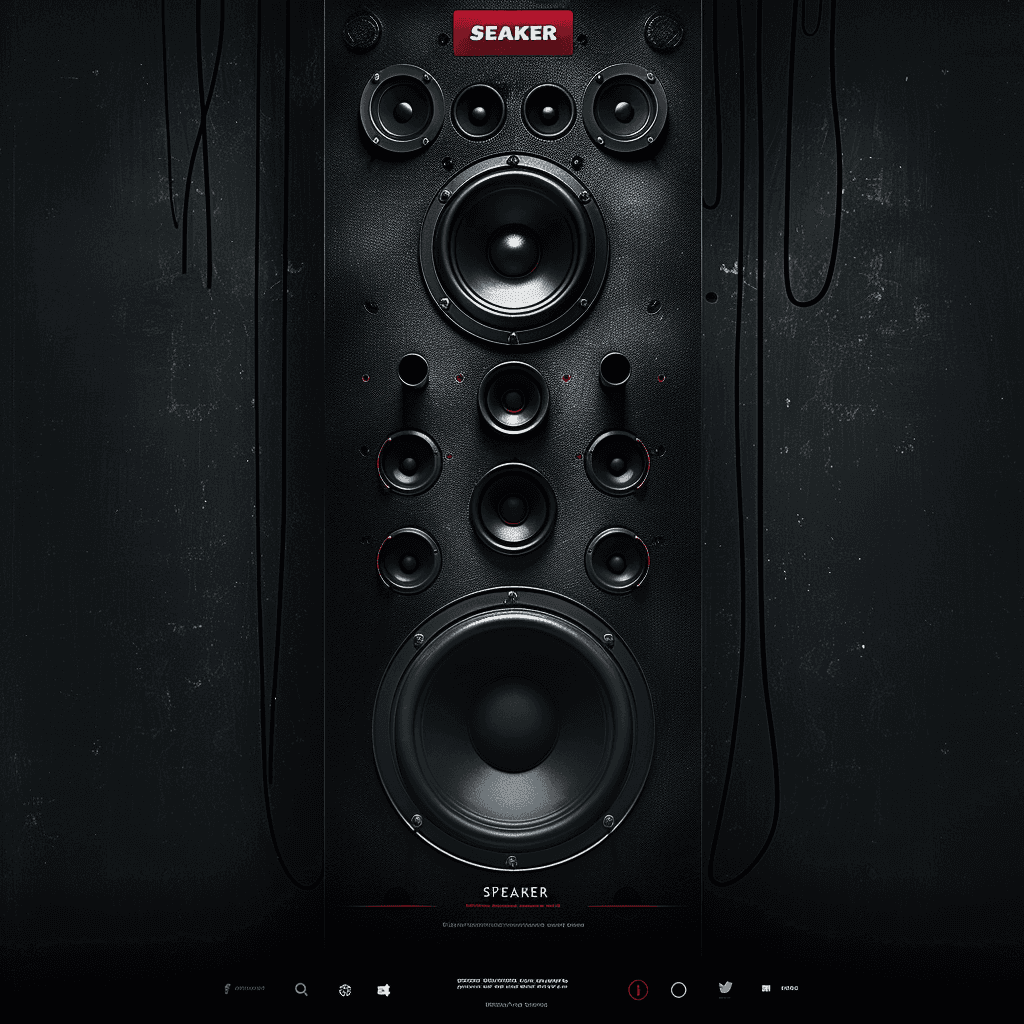
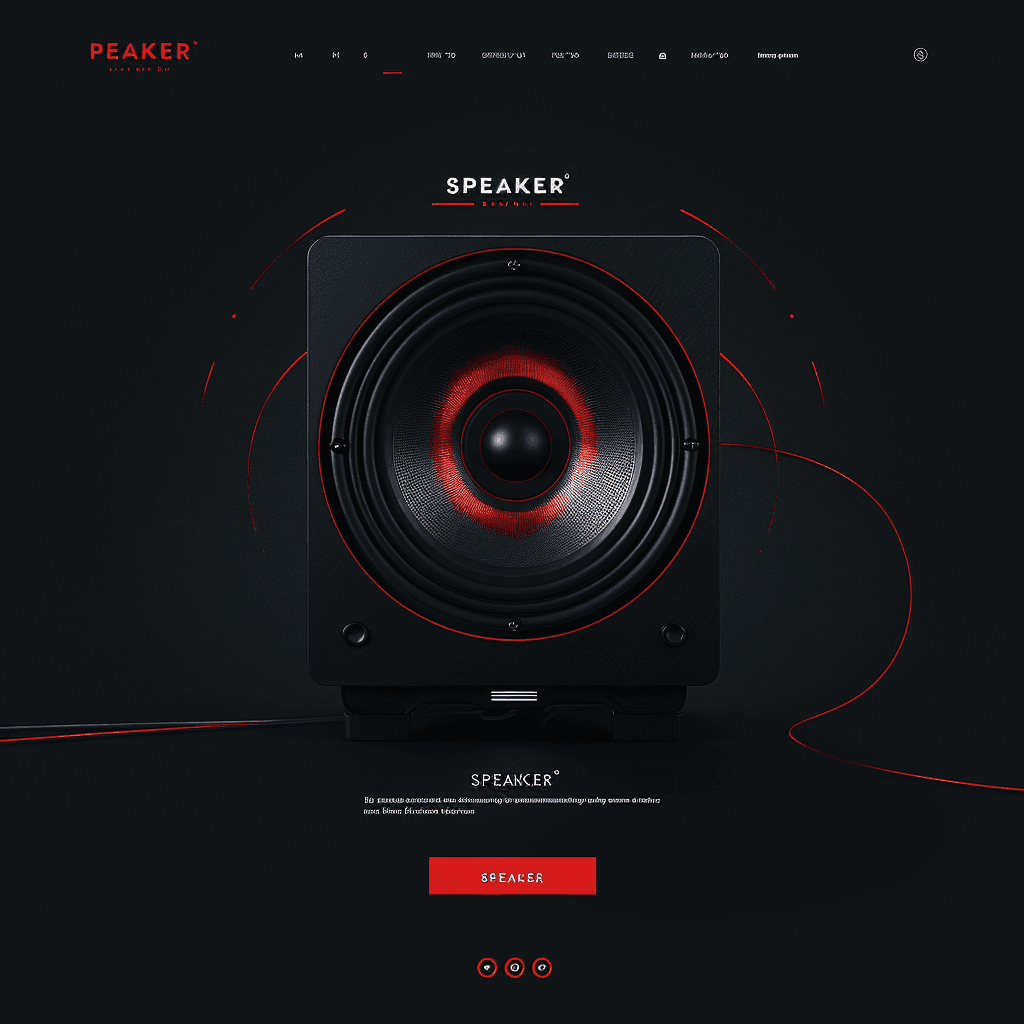
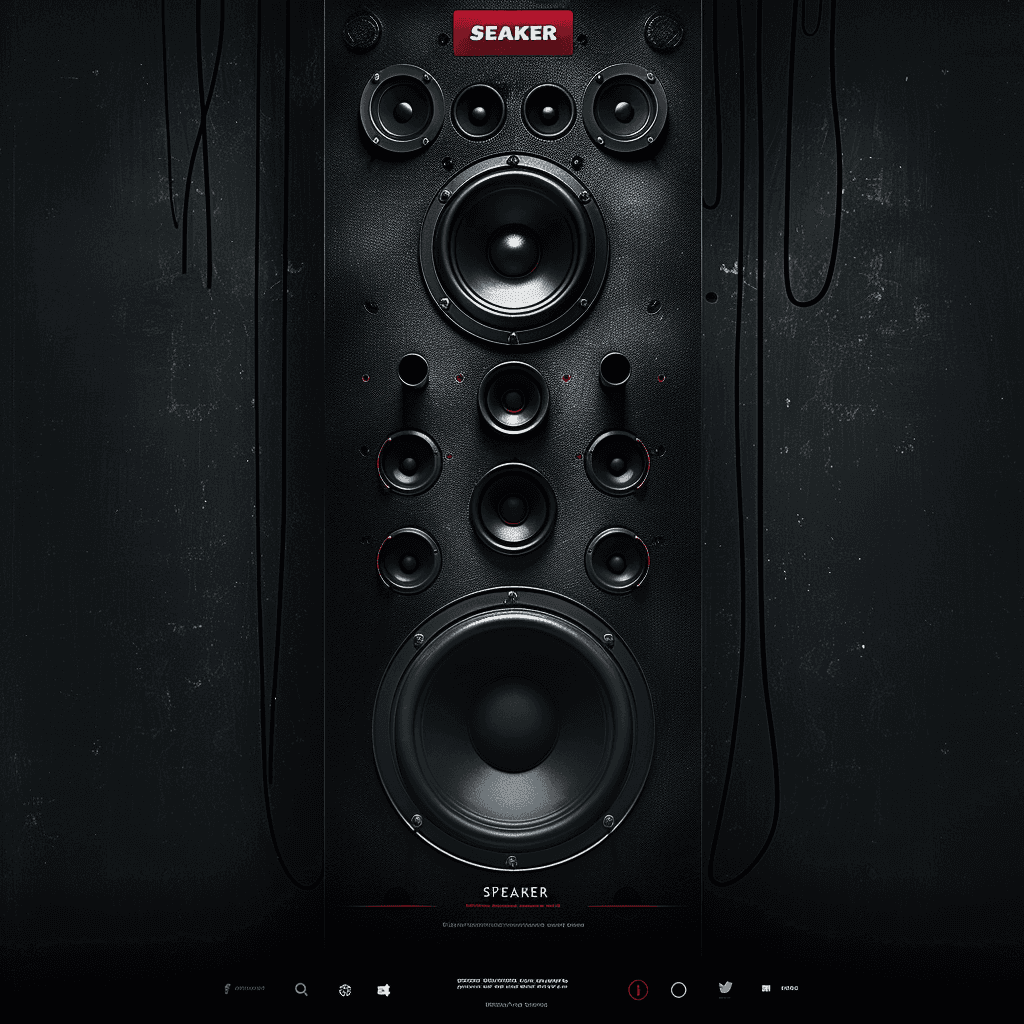
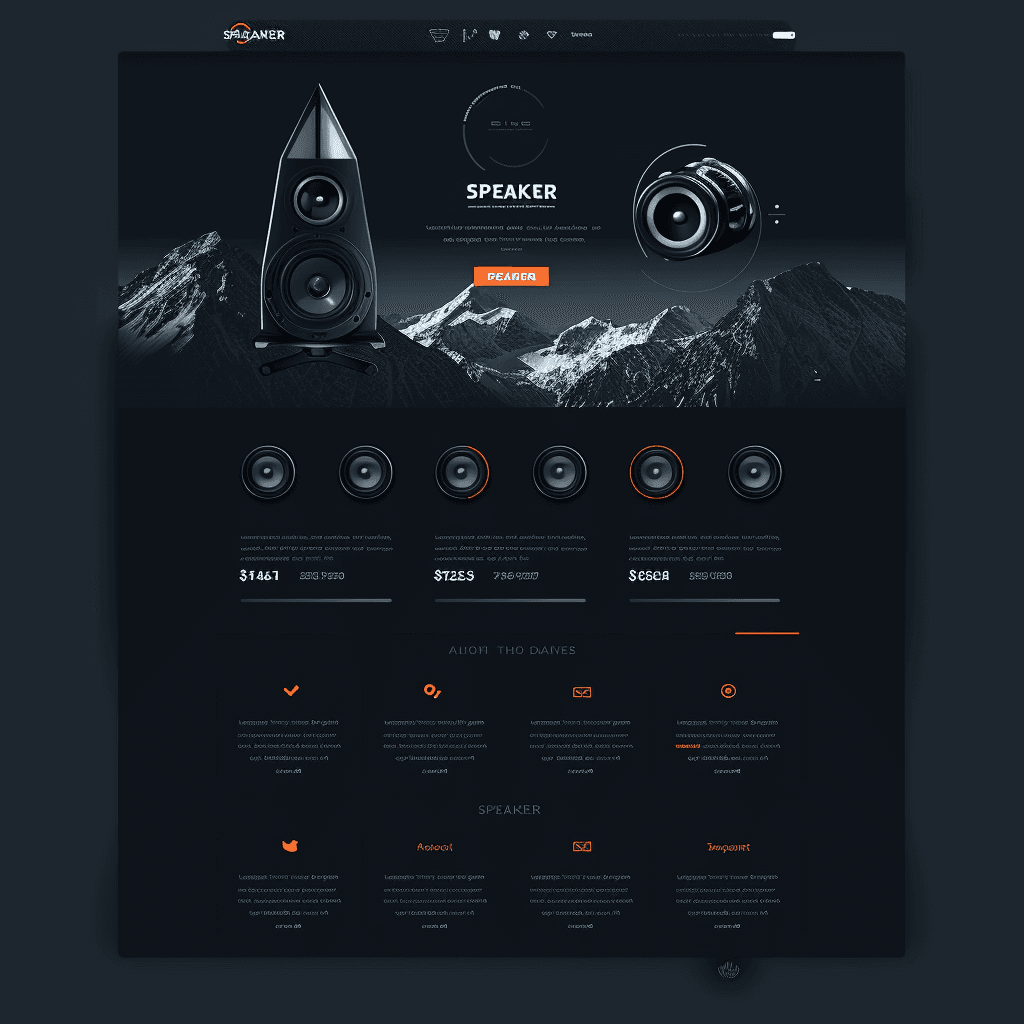
Example: Company Website
Footer design for a company called "SPEAKER" that sells speakers, creative, User interface, User experience, easy-to-use, fun, links, social icons, legal text, Footer image with company name, description, footer menu, footer links, footer text, footer social icon --s 250Result:



Example: Cultural Site
Abstract footer with mascot and menus, Cultural Site website, user interface, footer design, bottom, links, buttons, social icons --s 250Result:



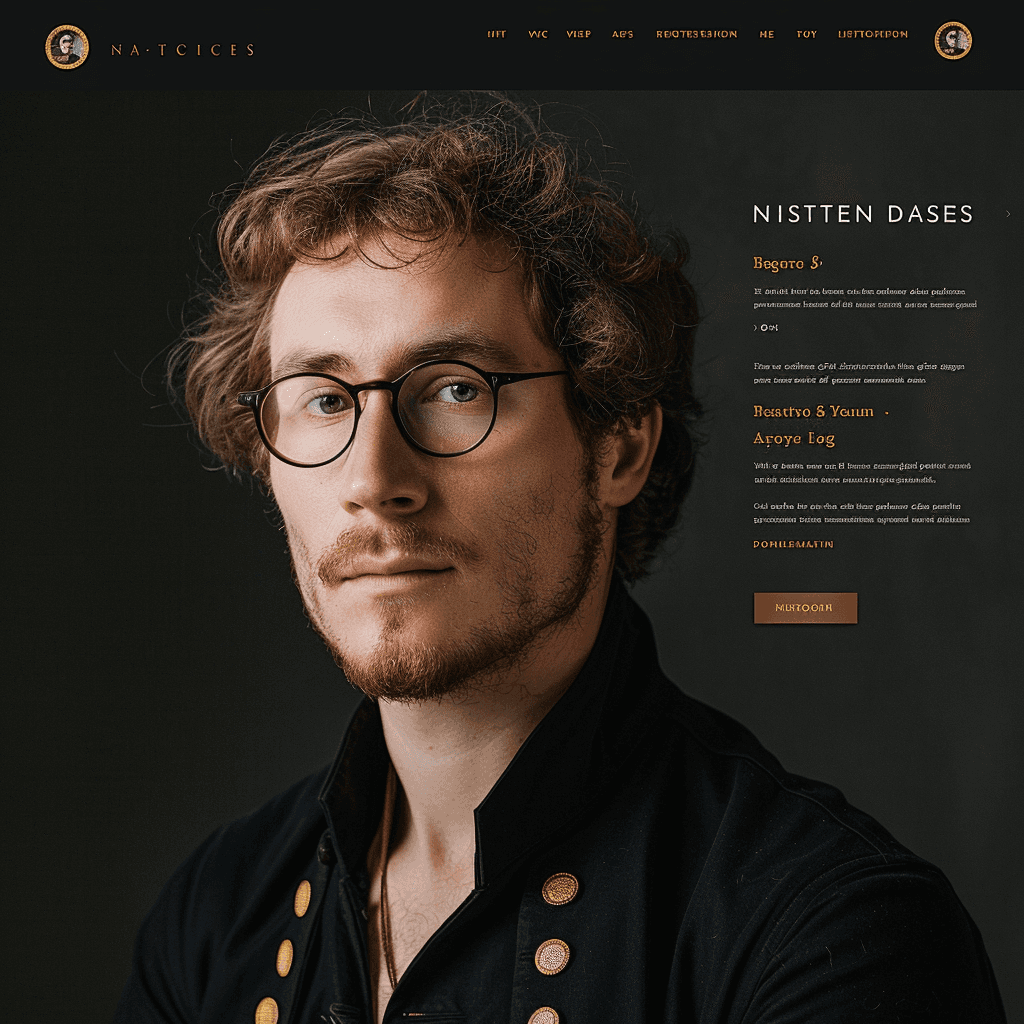
Example: Personal Website:
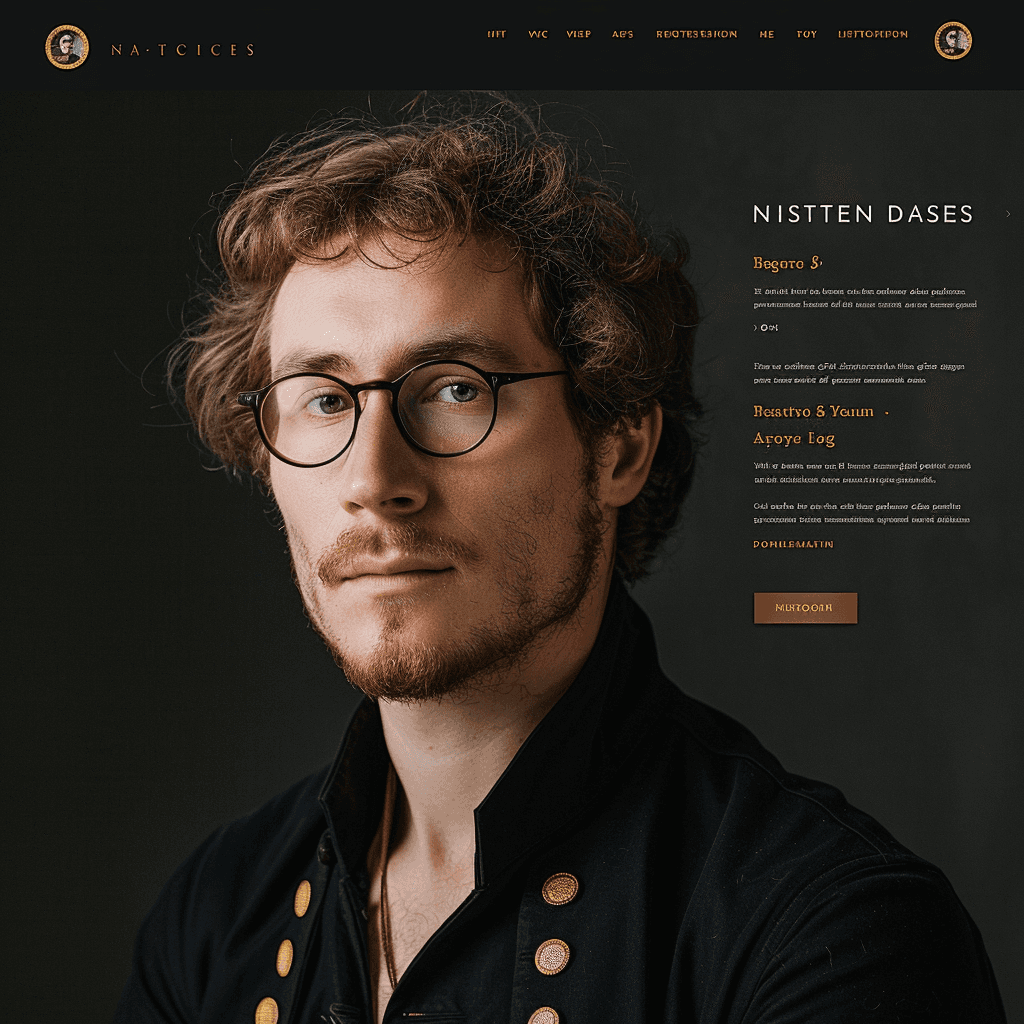
Personal Website Footer design with author’s portrait, buttons, social icons, user experience, web design, user interface, elegant --s 250Result:


3. Creating Textures/Backgrounds
Midjourney can create seamless textures or continuous patterns, enhancing web design aesthetics. Seamless textures, or continuous patterns, can be used as backgrounds for websites, giving them a unique and engaging look. These textures can range from simple patterns to complex designs.
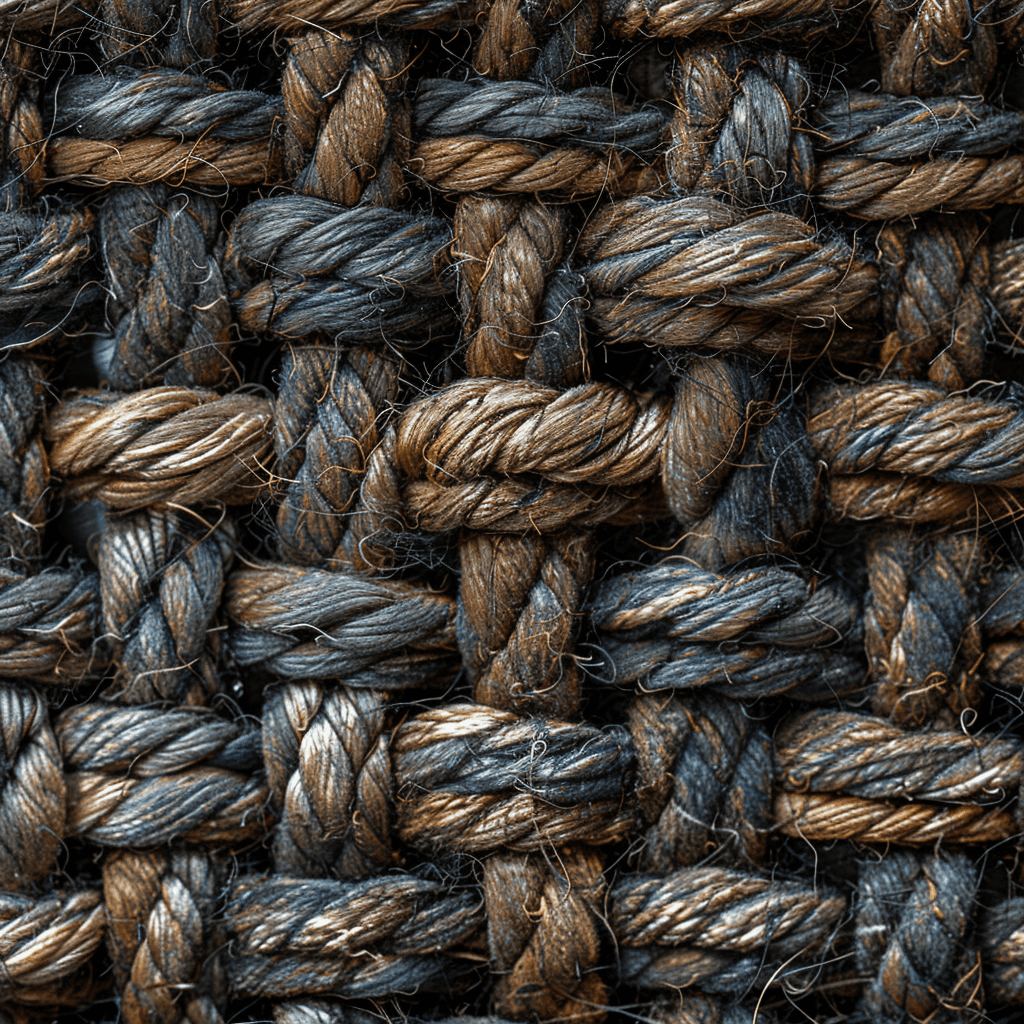
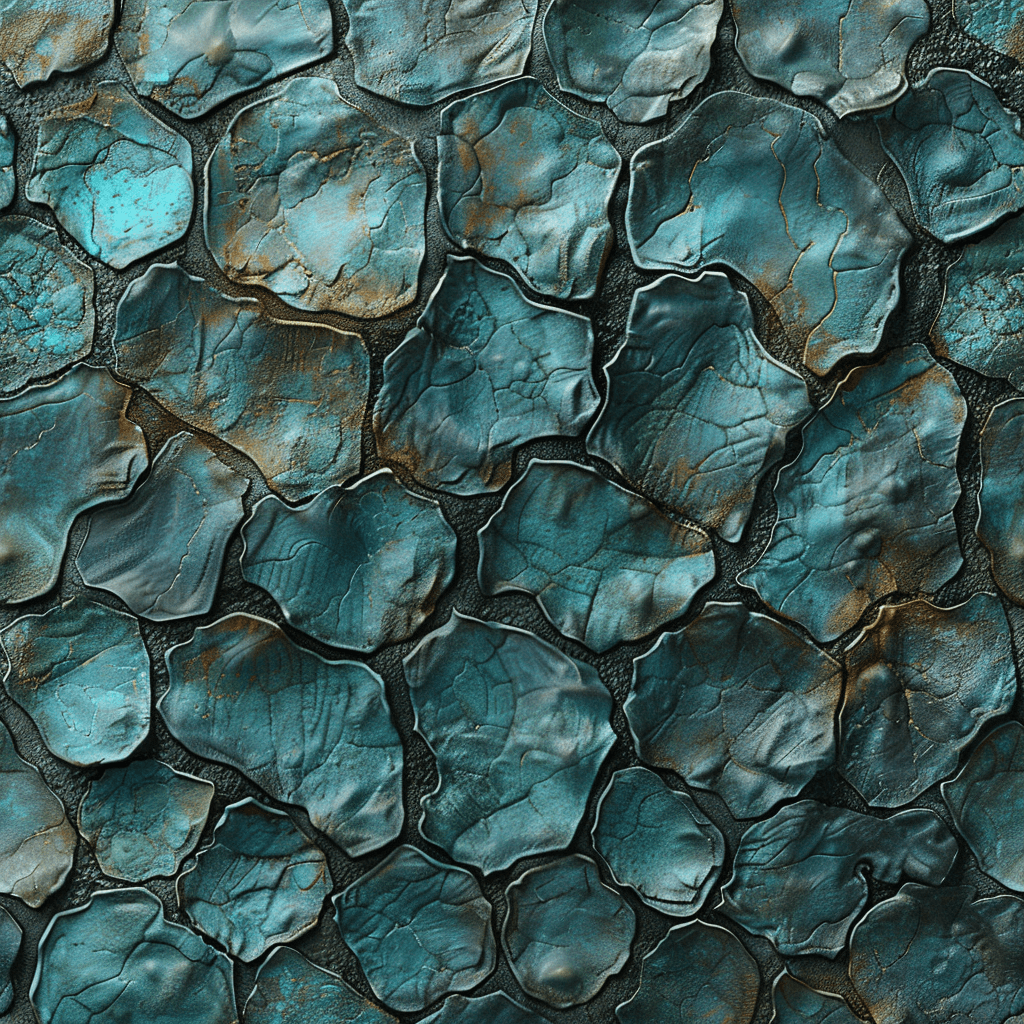
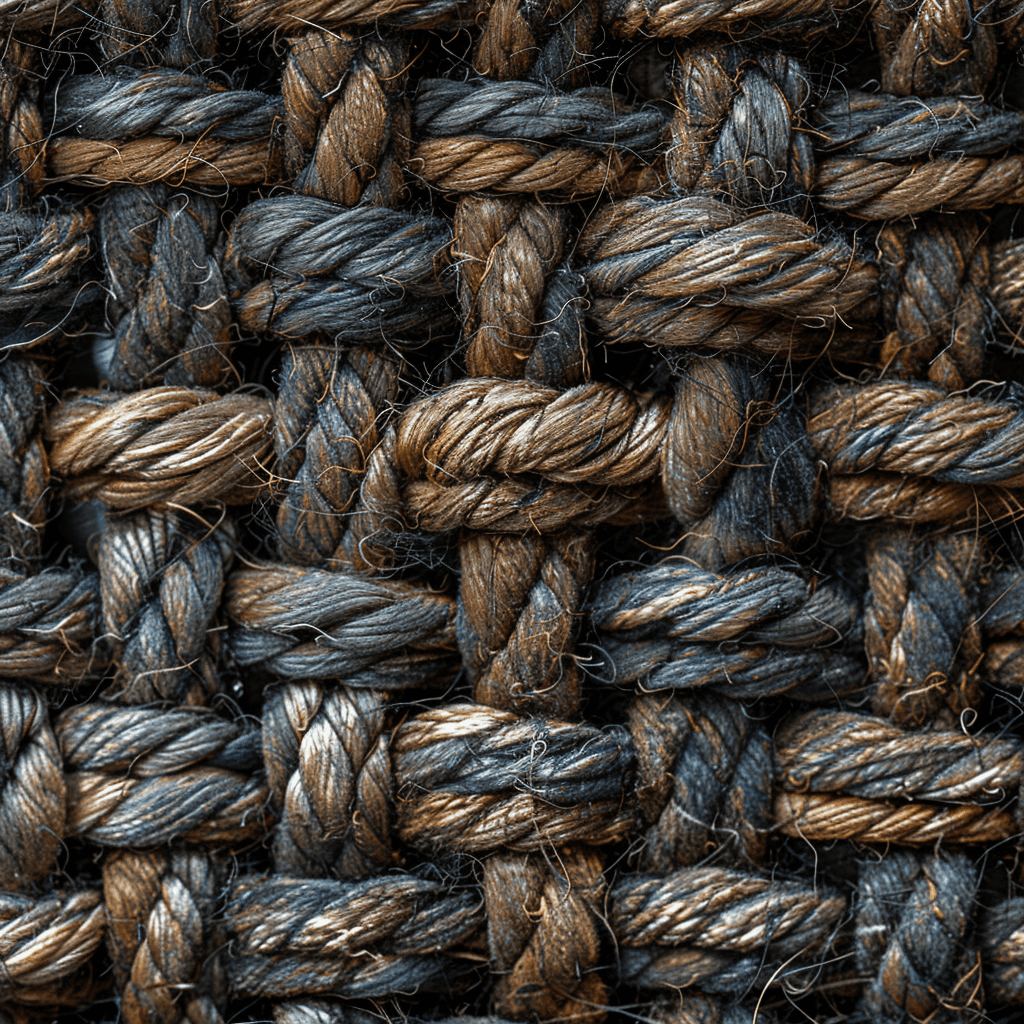
Example: Seamless Textures
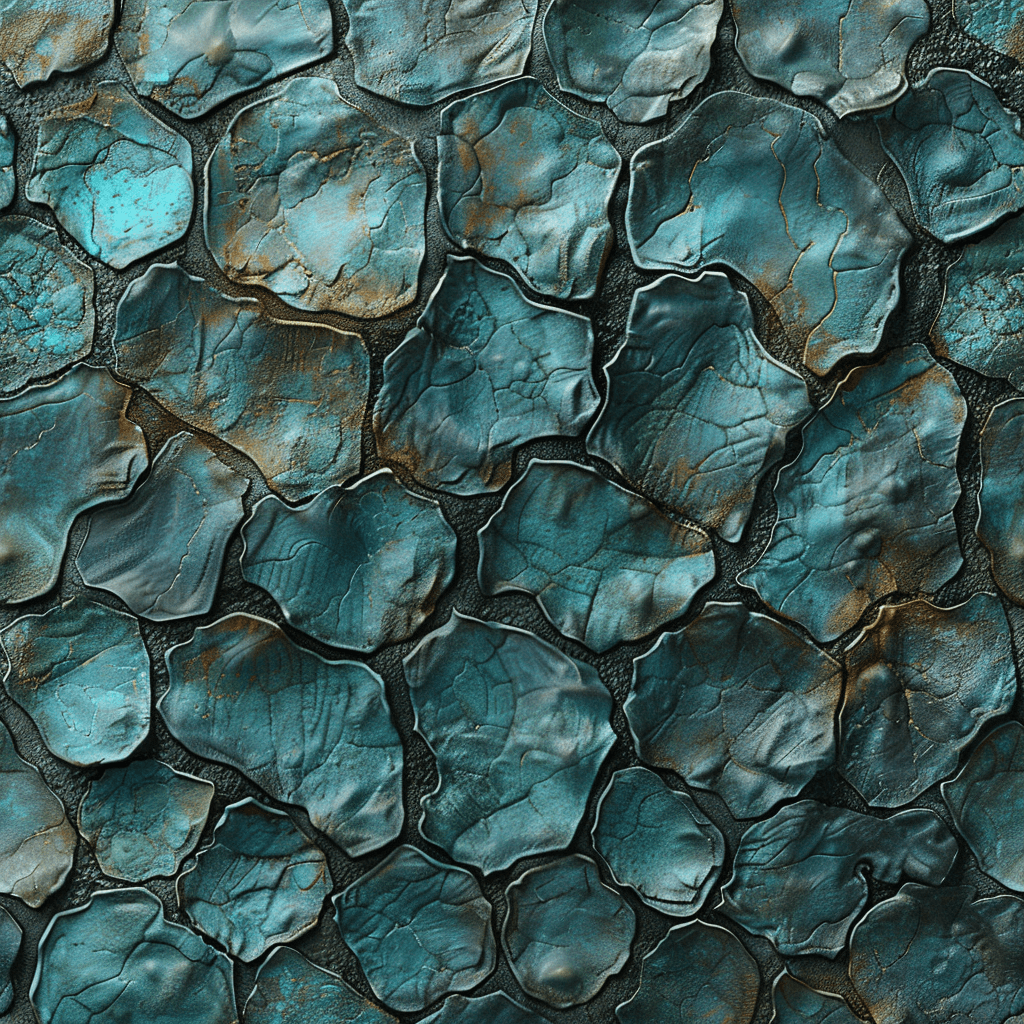
Seamless texture, any style and color --s 250Result:



Creating Seamless Textures with Midjourney
An interesting feature of Midjourney is that it can create continuous textures, called “seamless” in English. These textures can be used to create engaging backgrounds for websites or elements within a site. To create seamless textures, you need to use the –tile instruction. Images generated with the –tile instruction can be repeated horizontally and vertically. They can be resized to make the pattern larger or smaller.
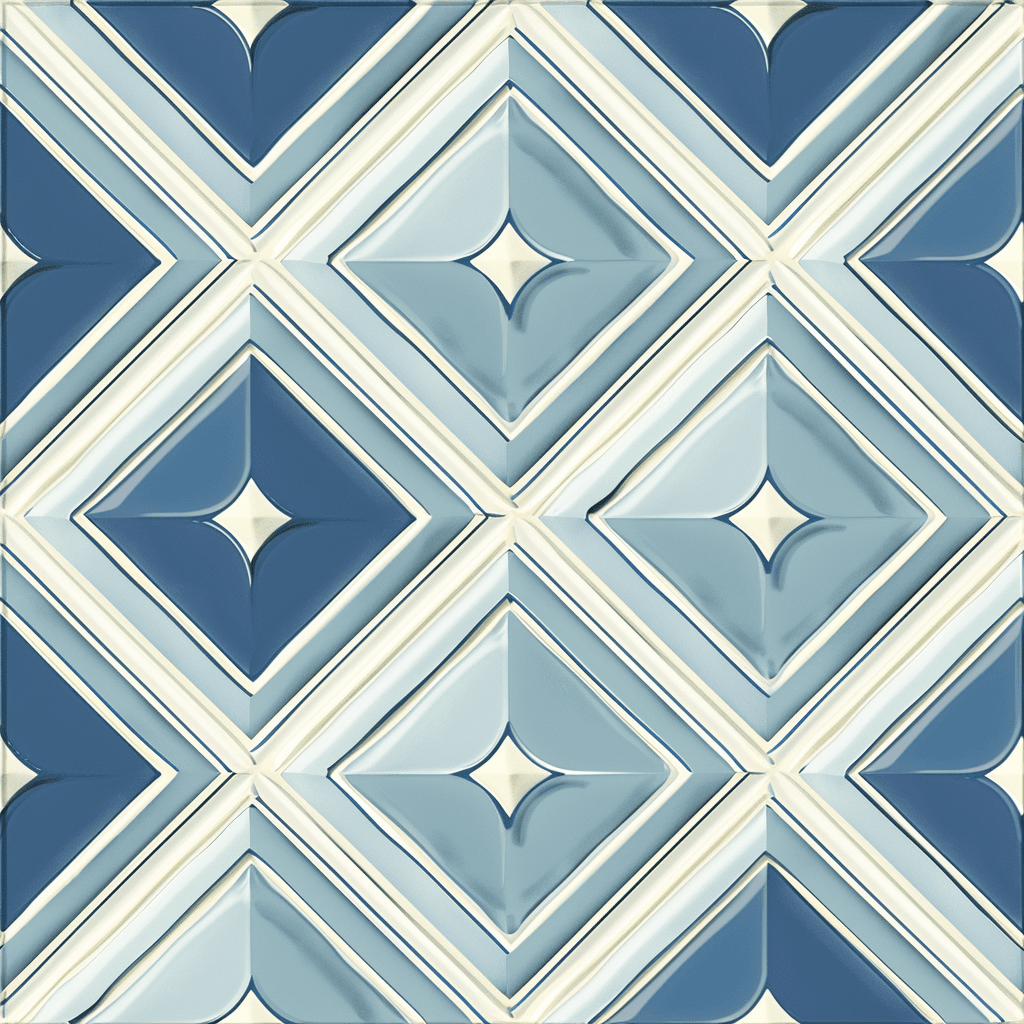
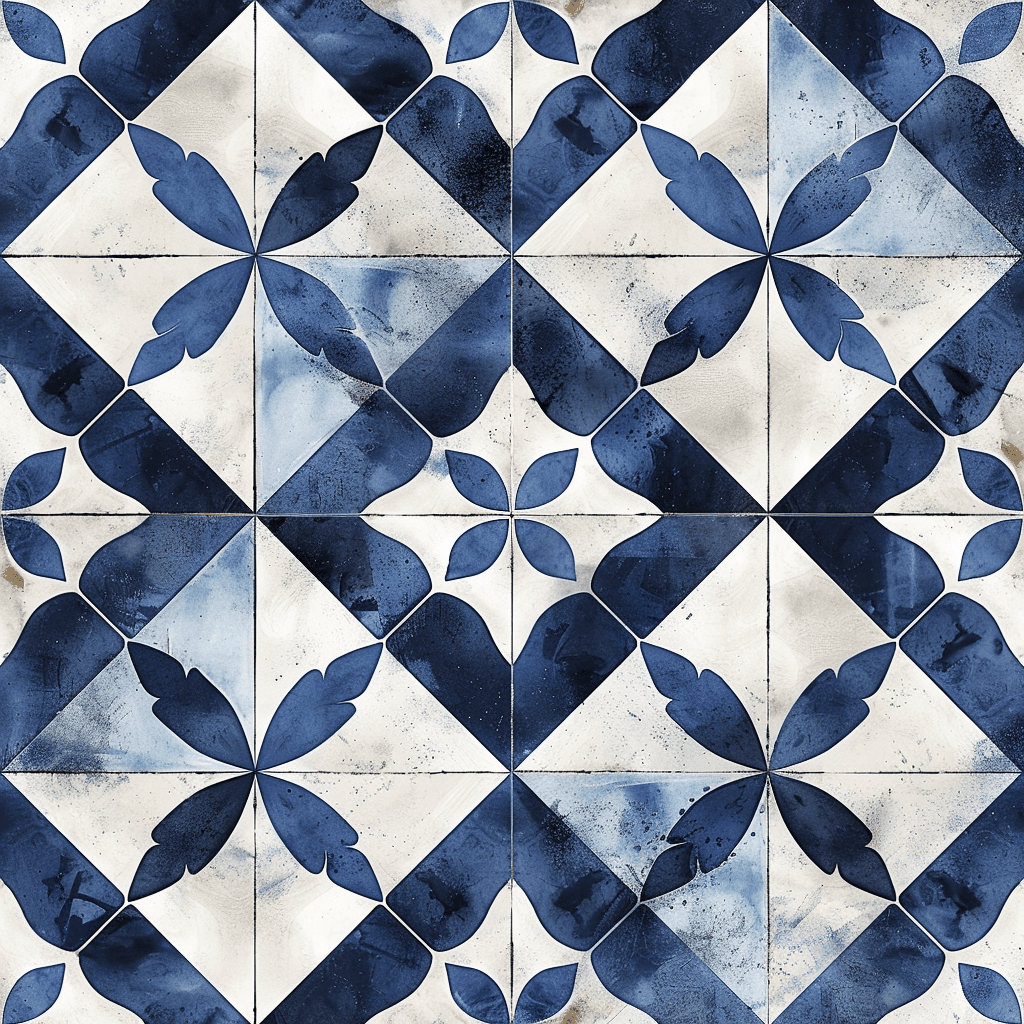
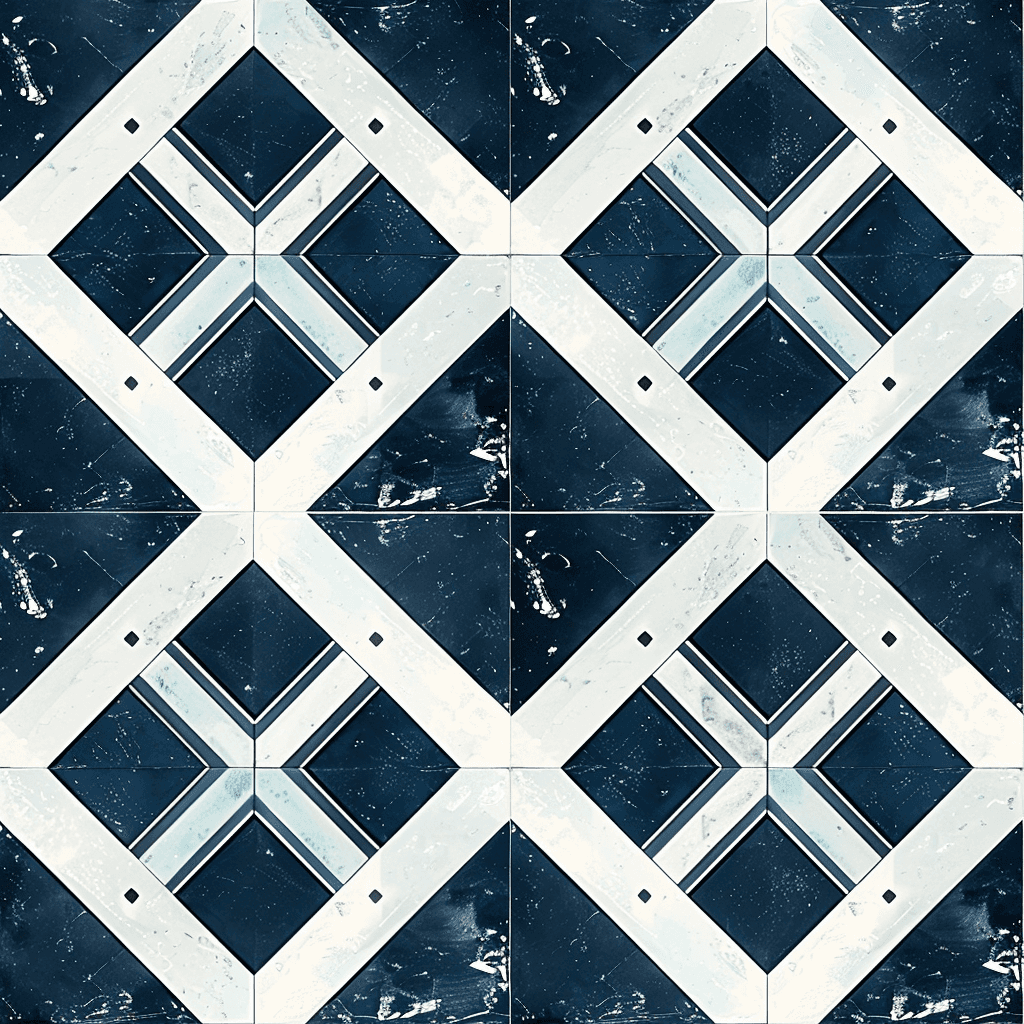
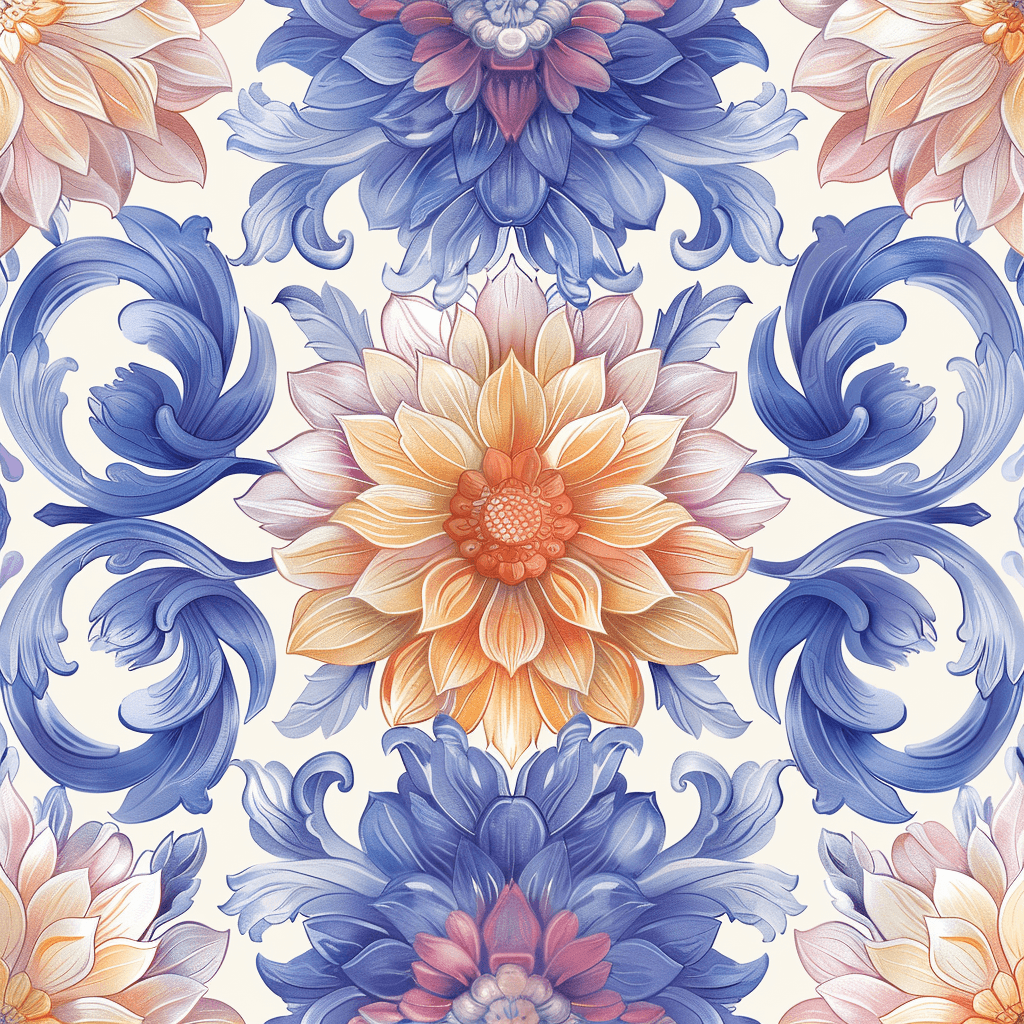
Example: Seamless patterns
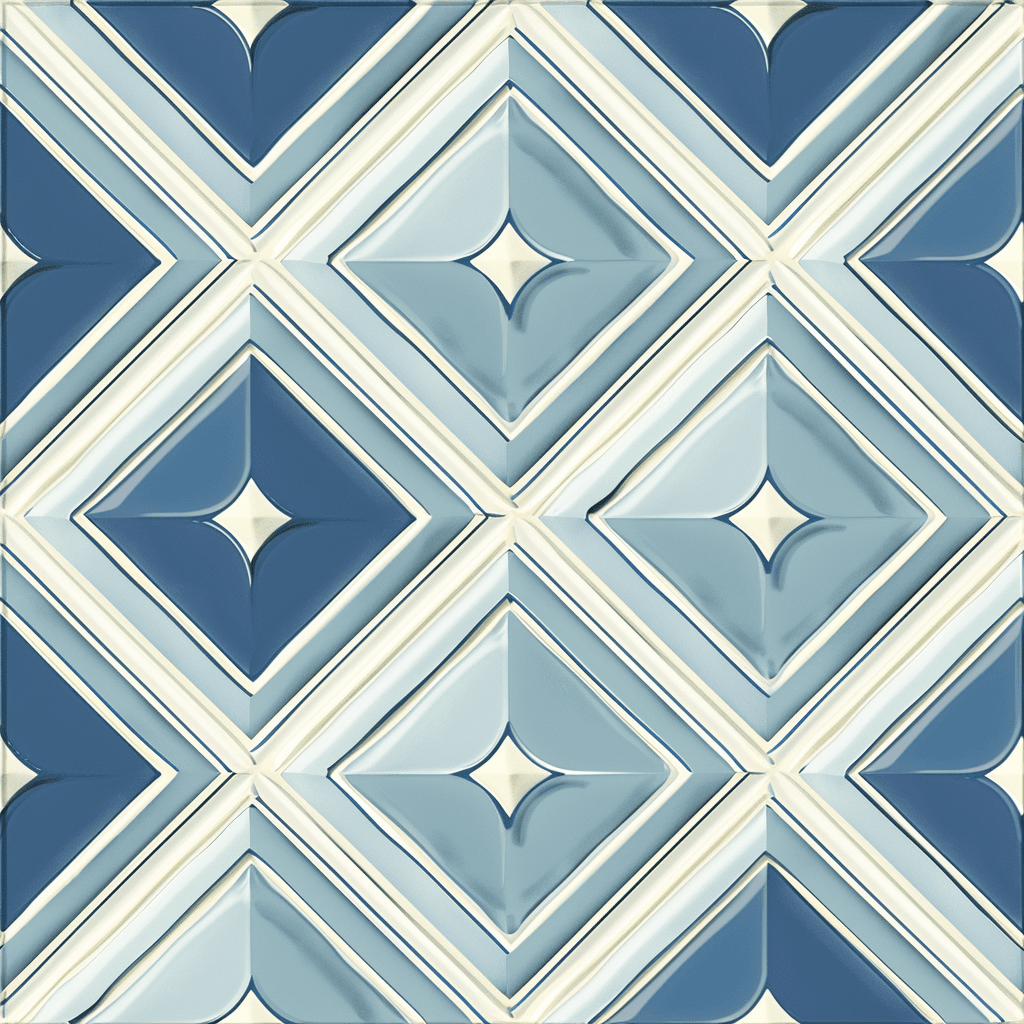
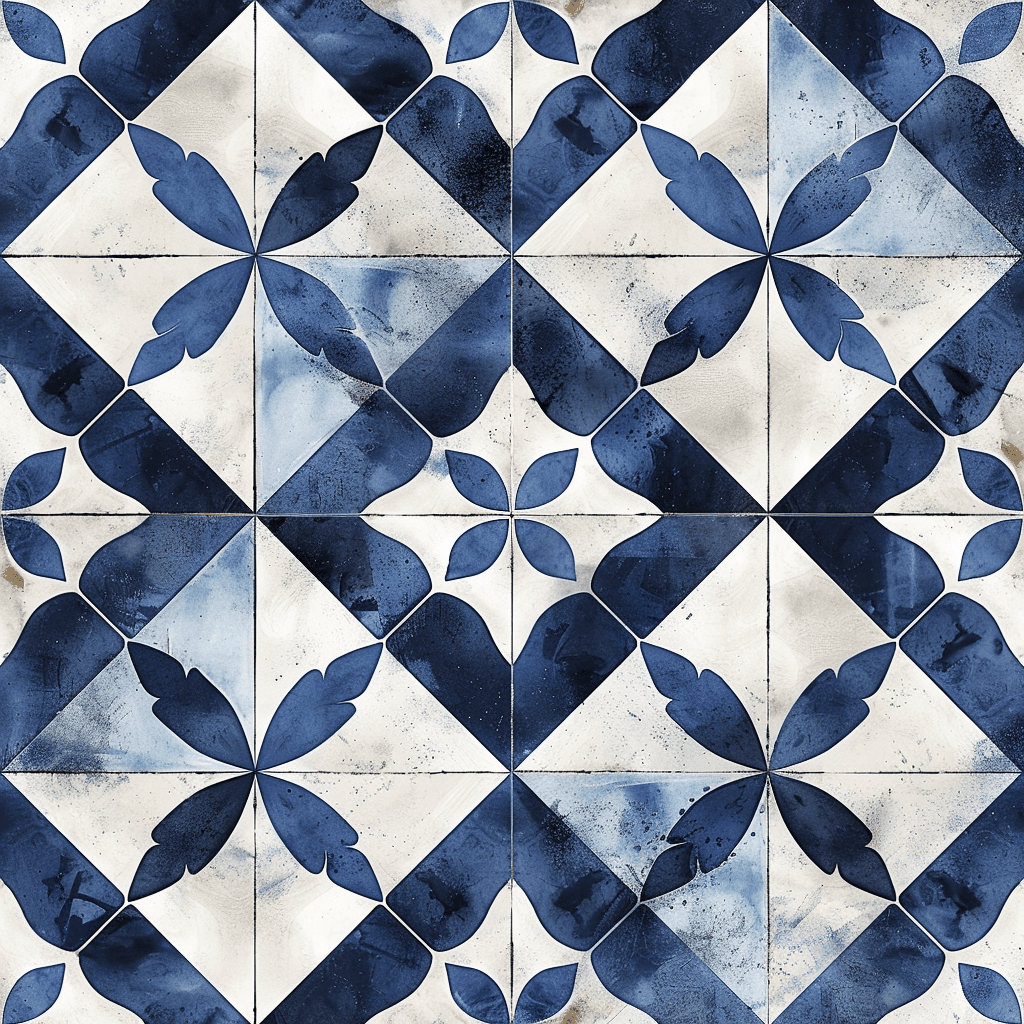
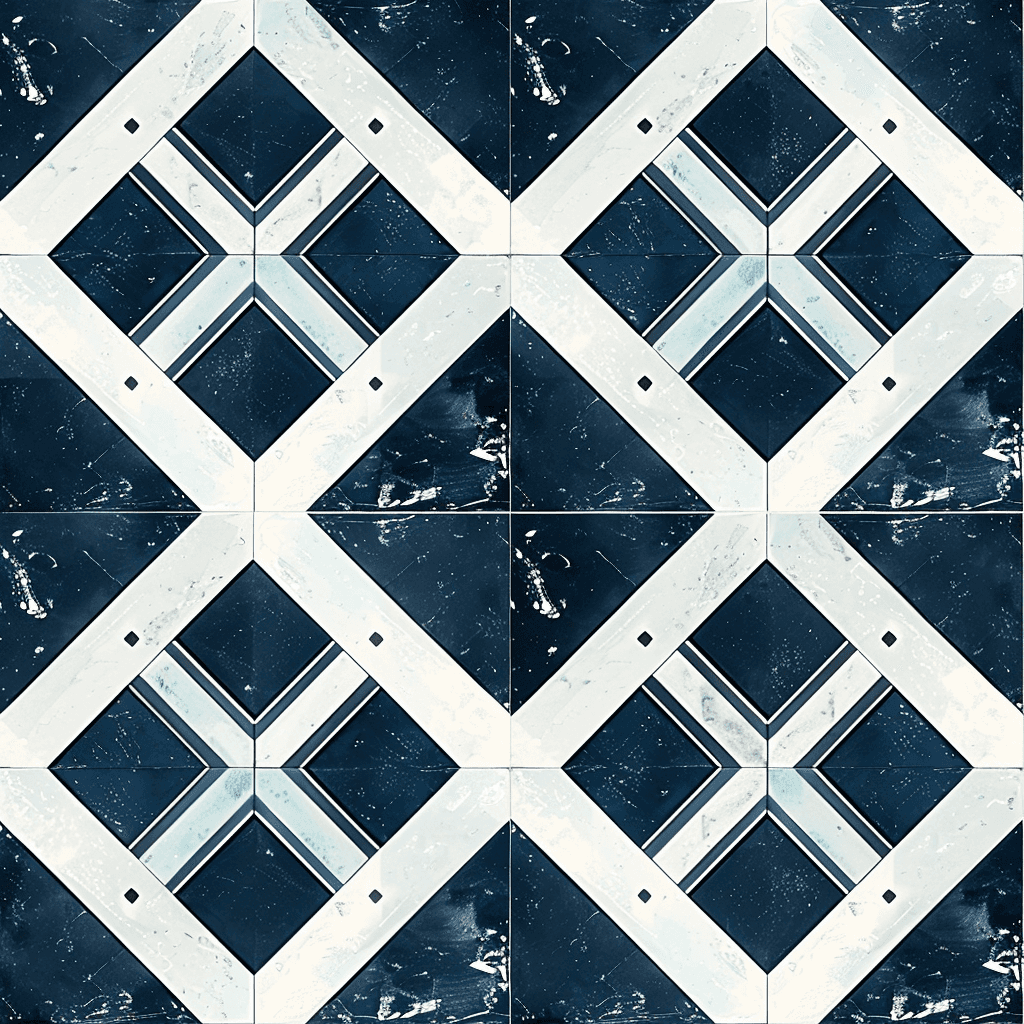
seamless texture, geometric pattern, blue and white –tile –v 4 --s 250Result:



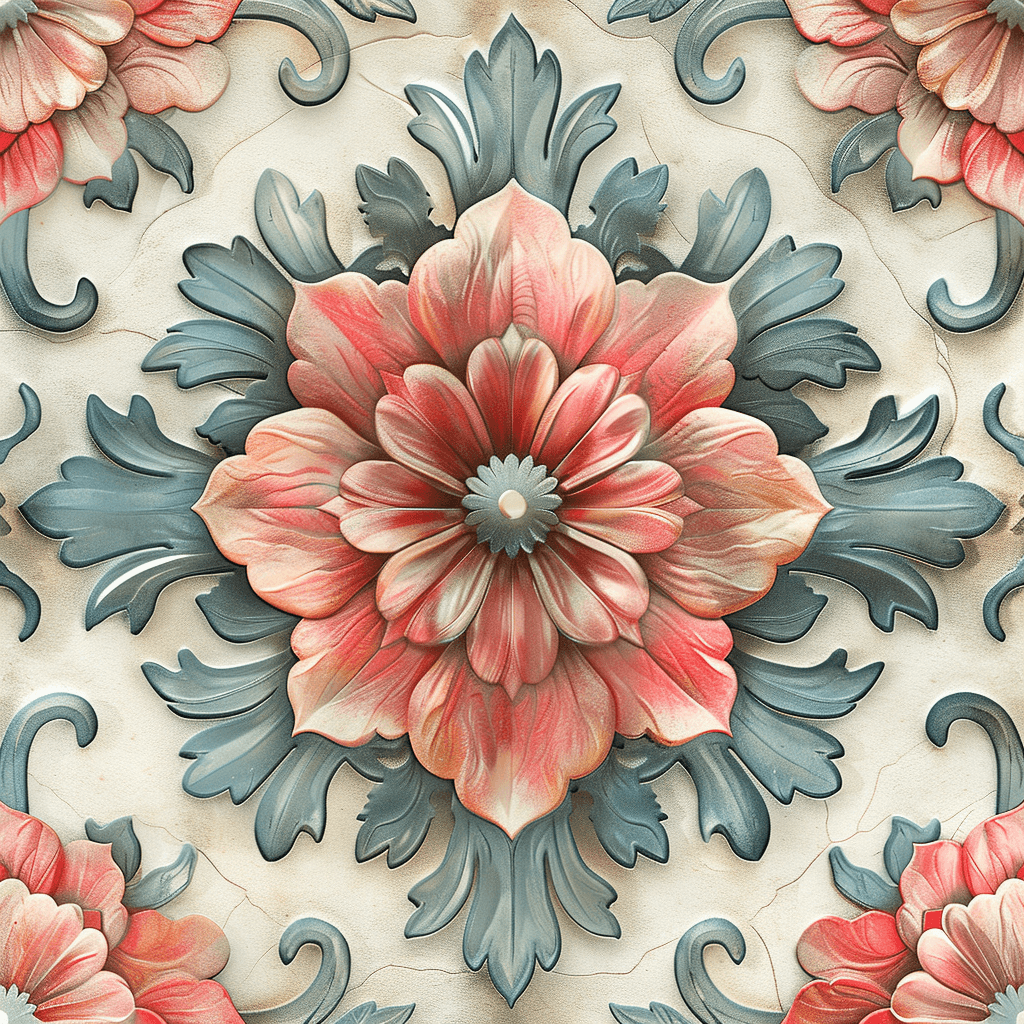
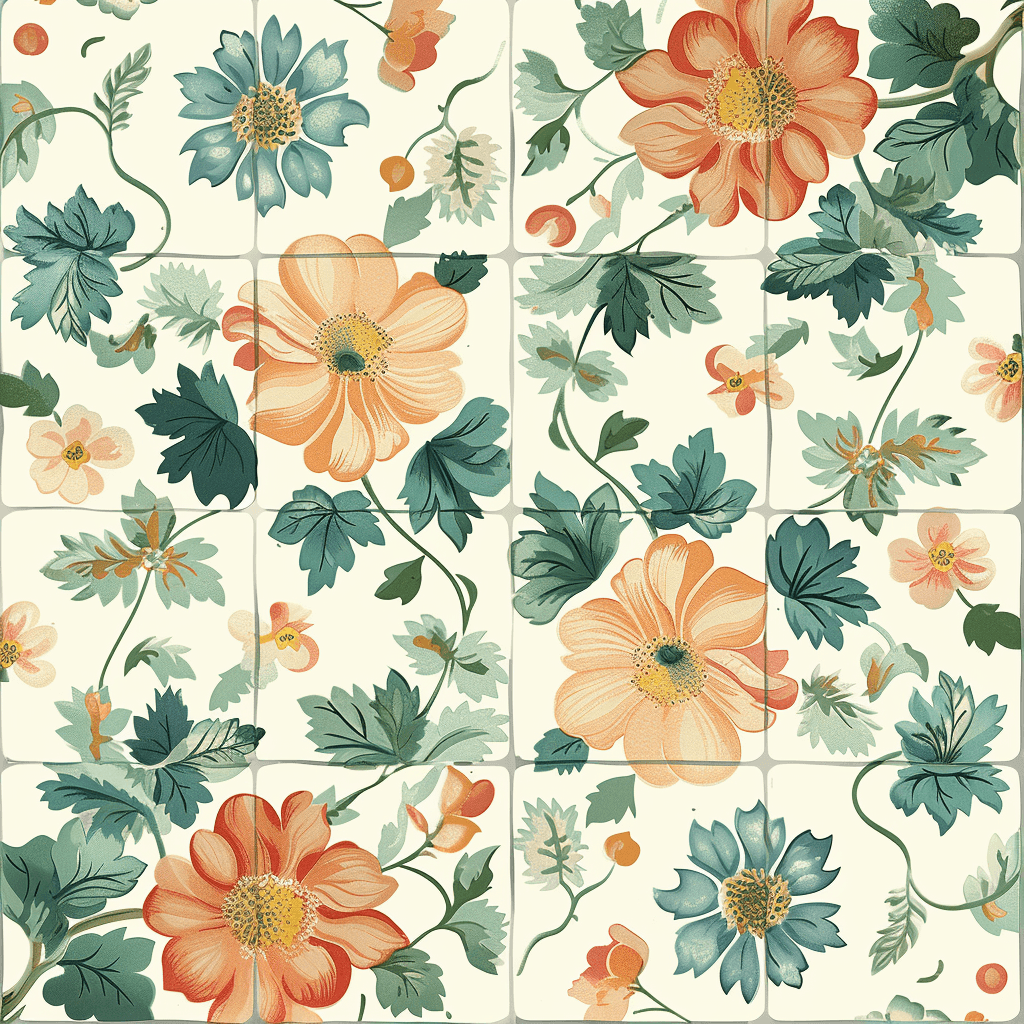
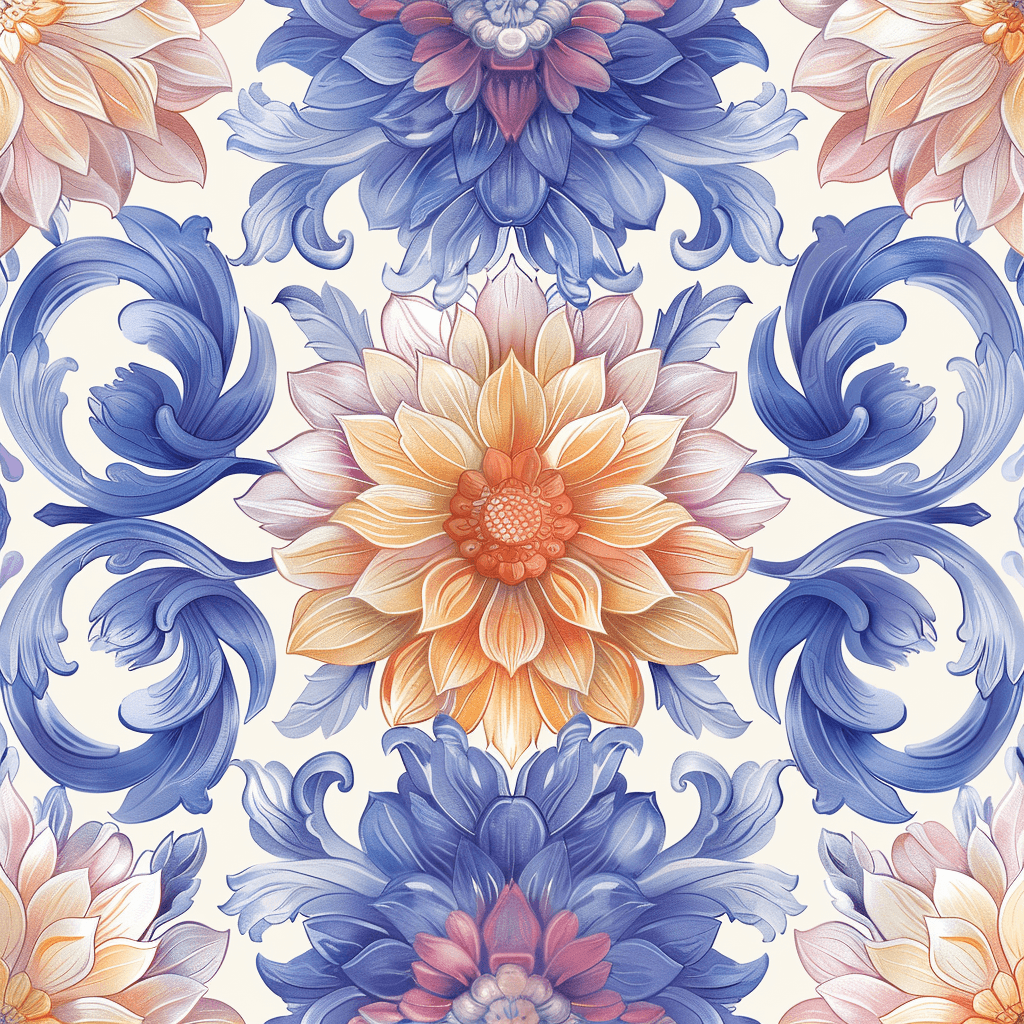
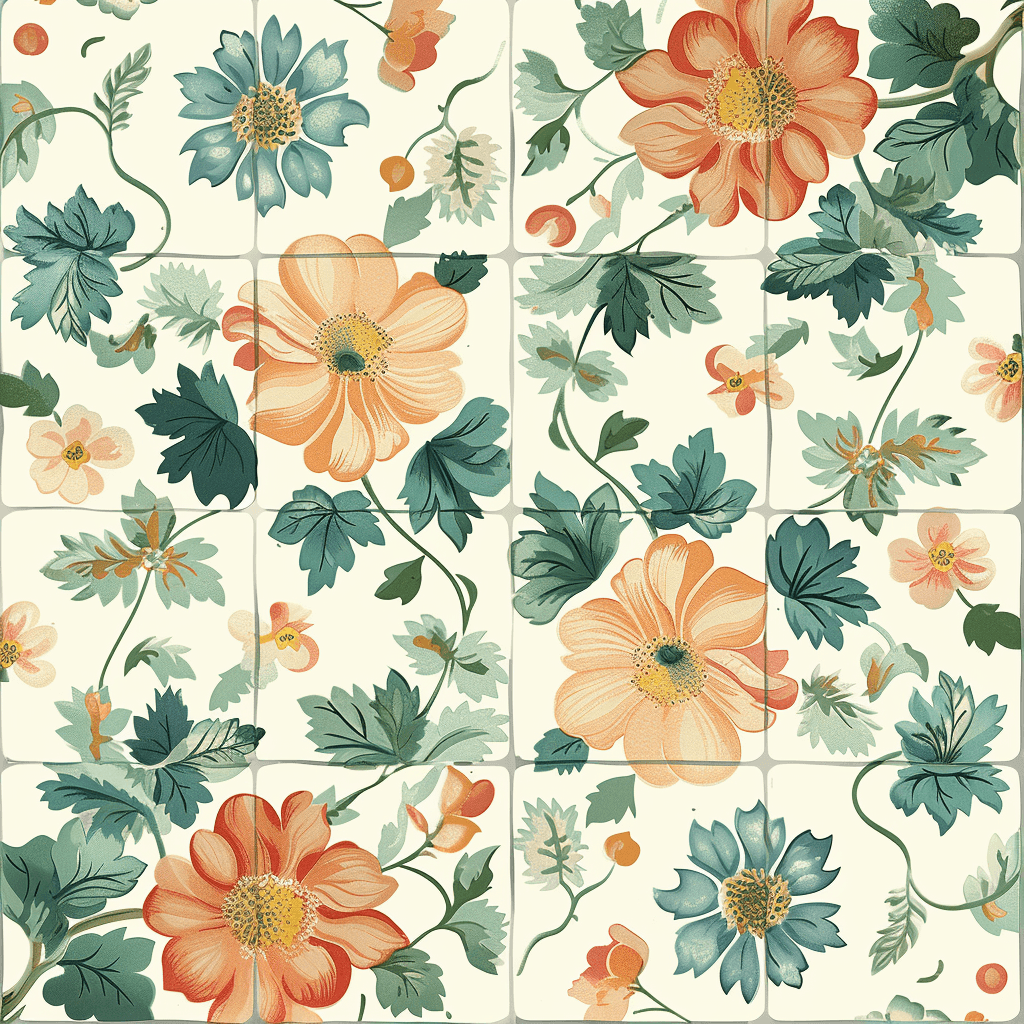
Example: Seamless floral pattern
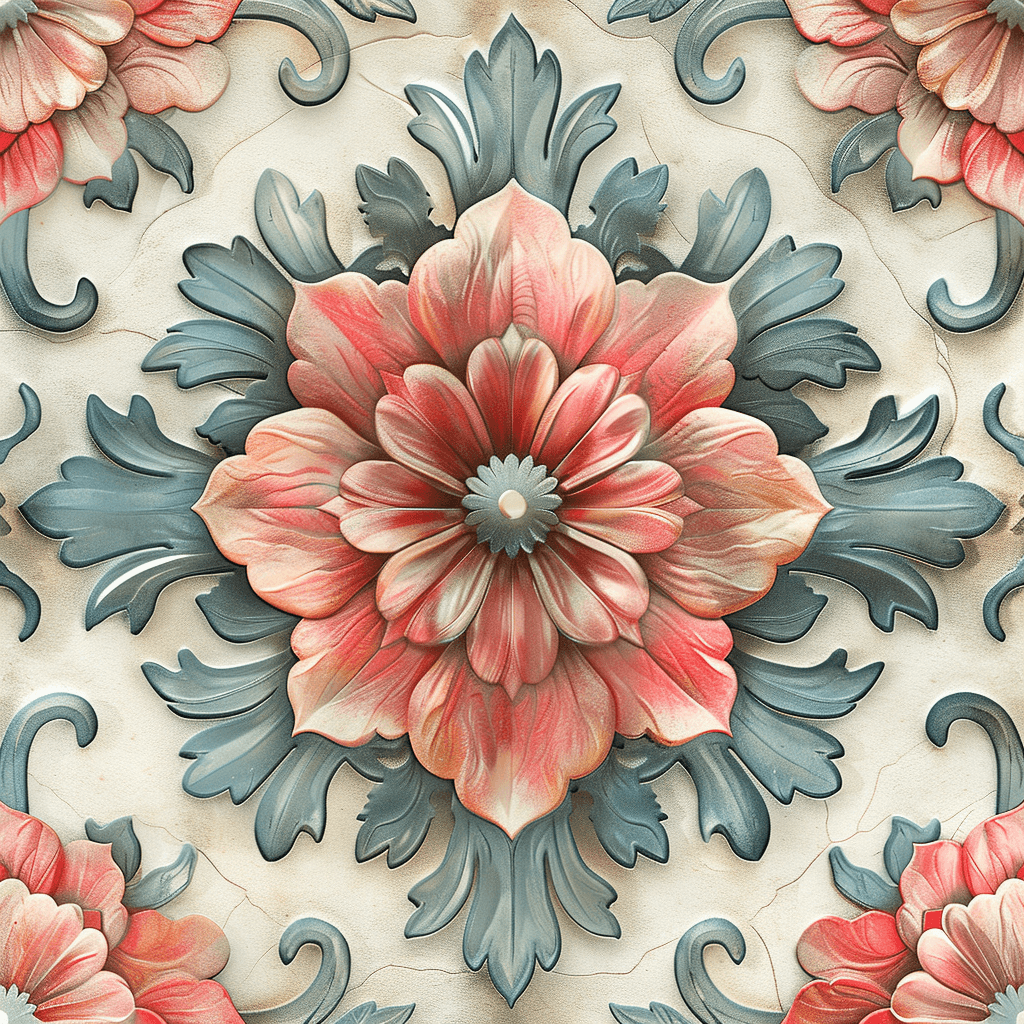
seamless texture, floral pattern, pastel colors –tile –v 4 --s 250Result:



4. Generating Interface/UX/UI Design Elements
To create a cohesive web interface, known as UI/UX design (user interface and user experience), Midjourney can be incredibly useful. By generating design elements based on precise instructions, you can achieve a variety of styles for your web projects. Here’s a deep dive into using Midjourney for creating UI/UX interfaces.
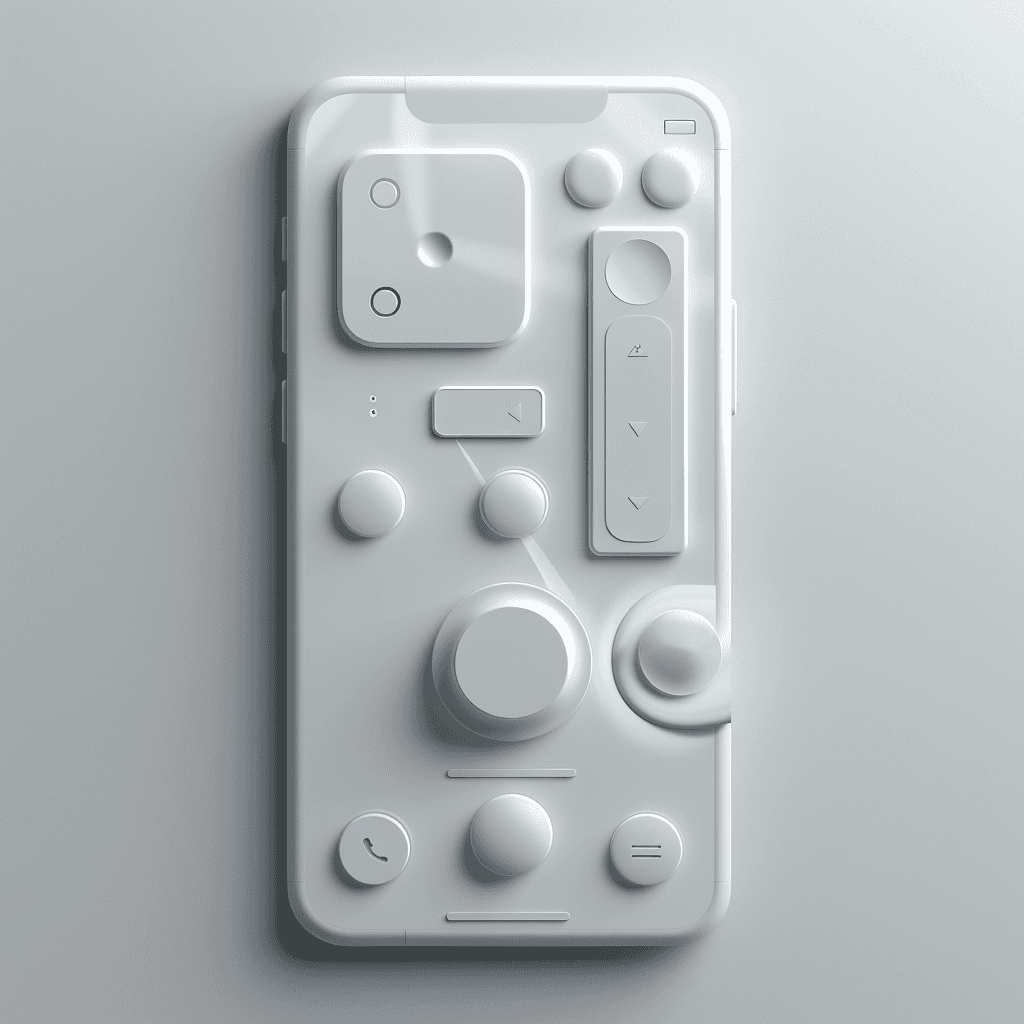
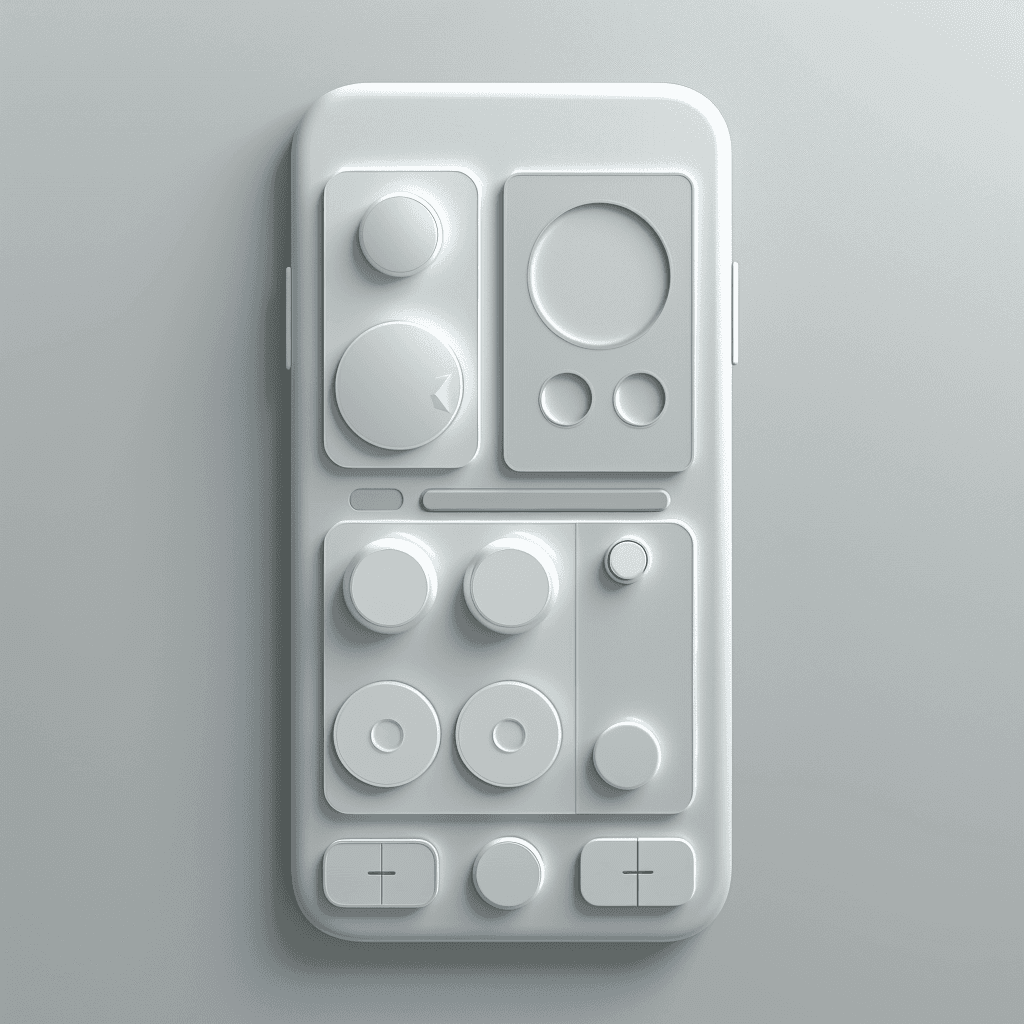
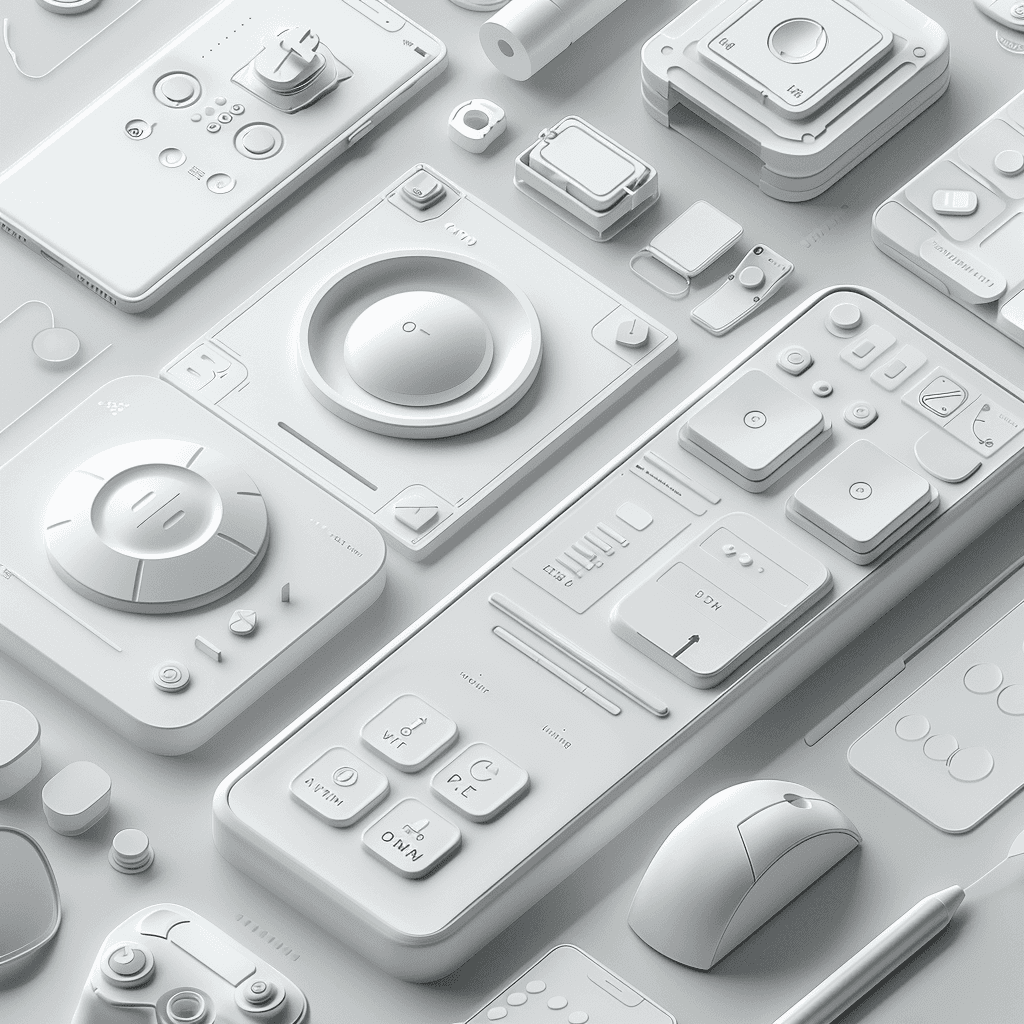
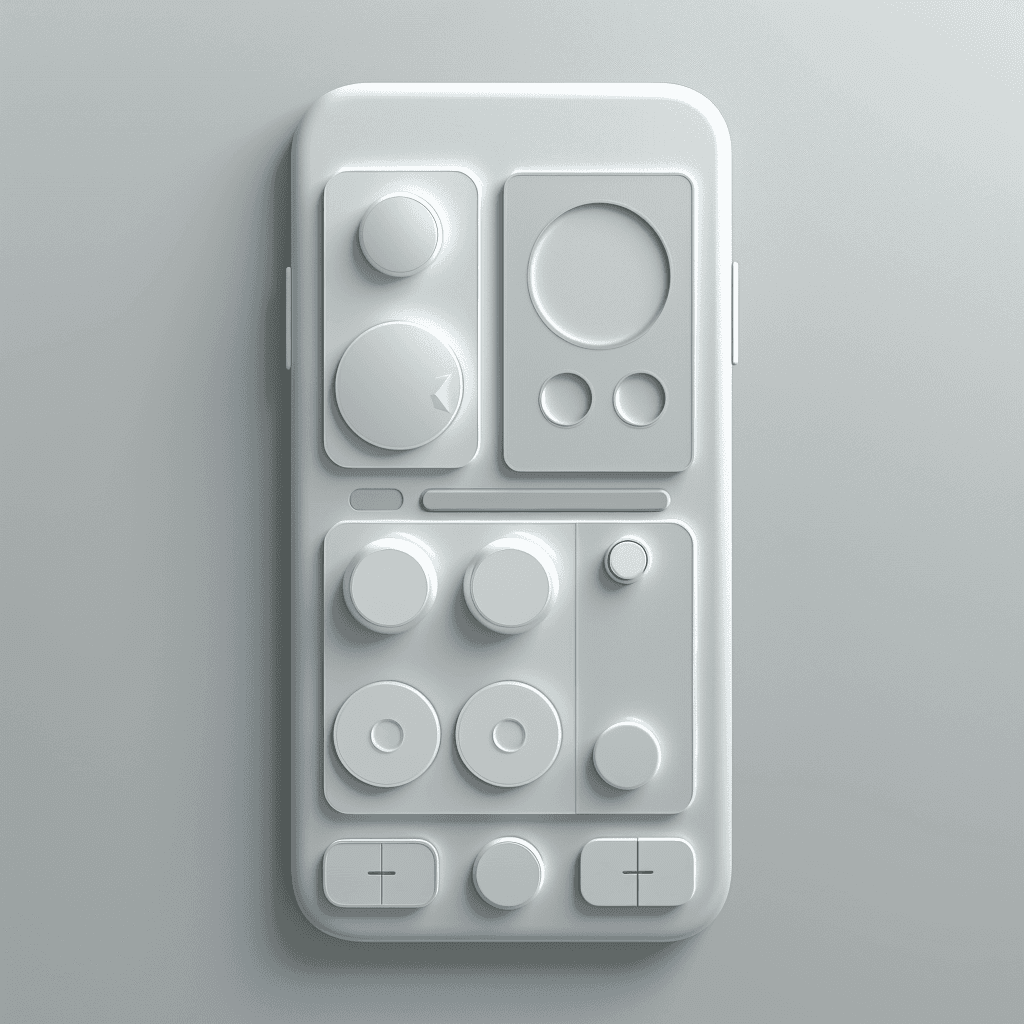
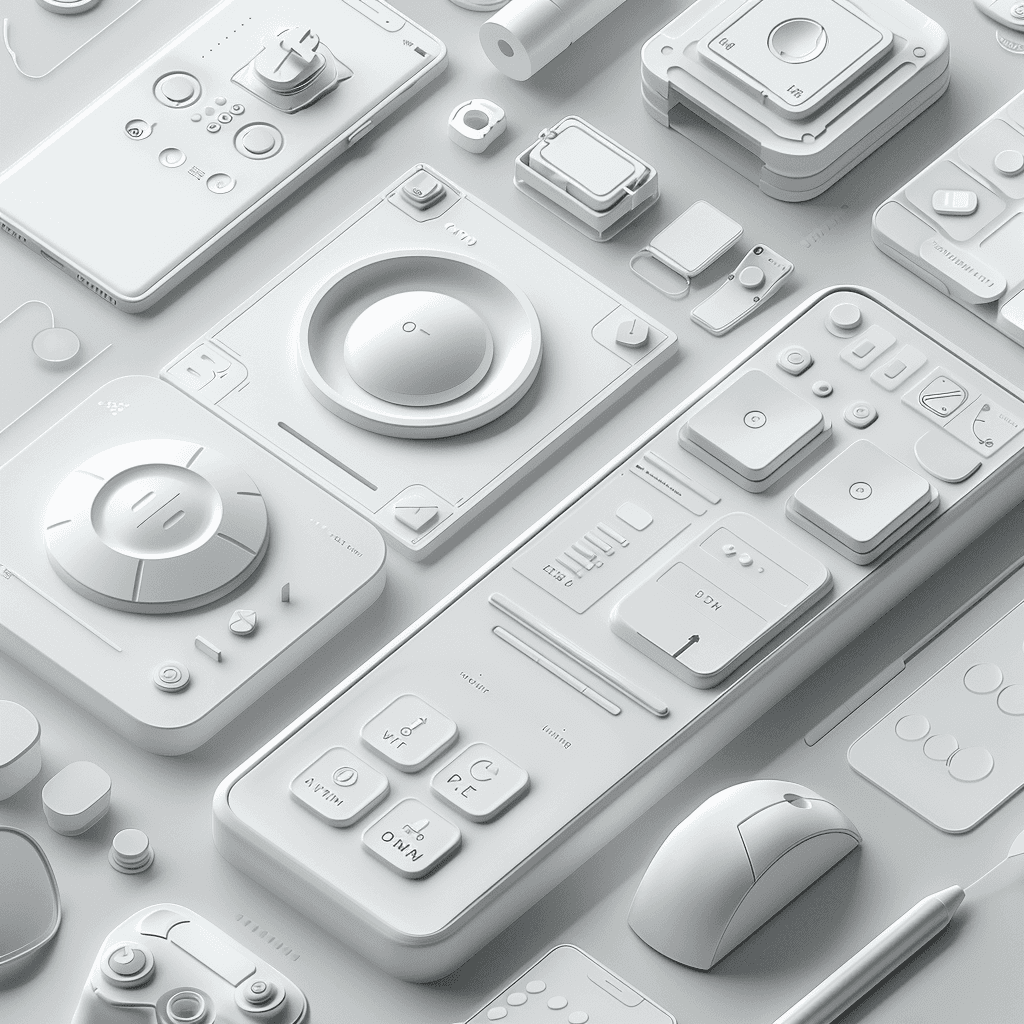
Neumorphism
Neumorphism is a design trend characterized by low contrasts and shadow effects, creating a soft, almost 3D effect. This style is minimalistic and uses subtle colors and shadows.
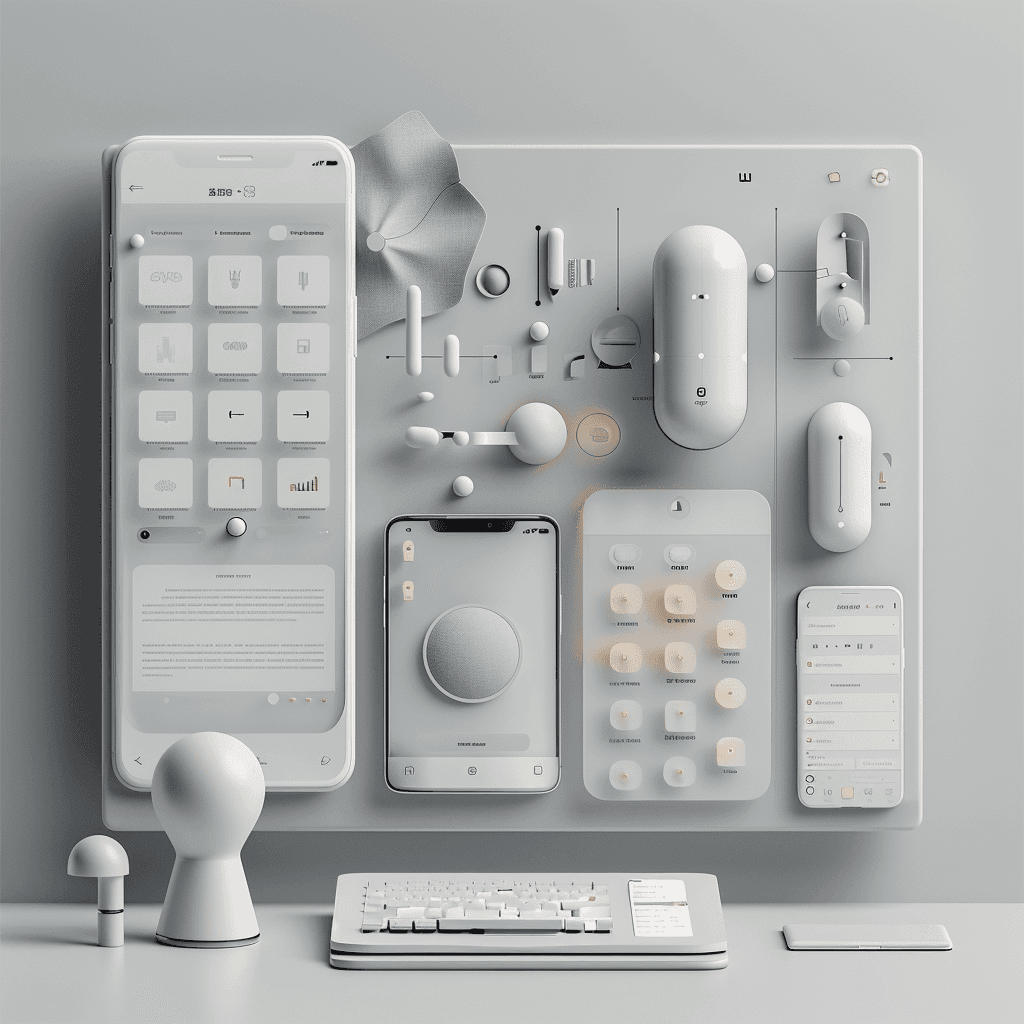
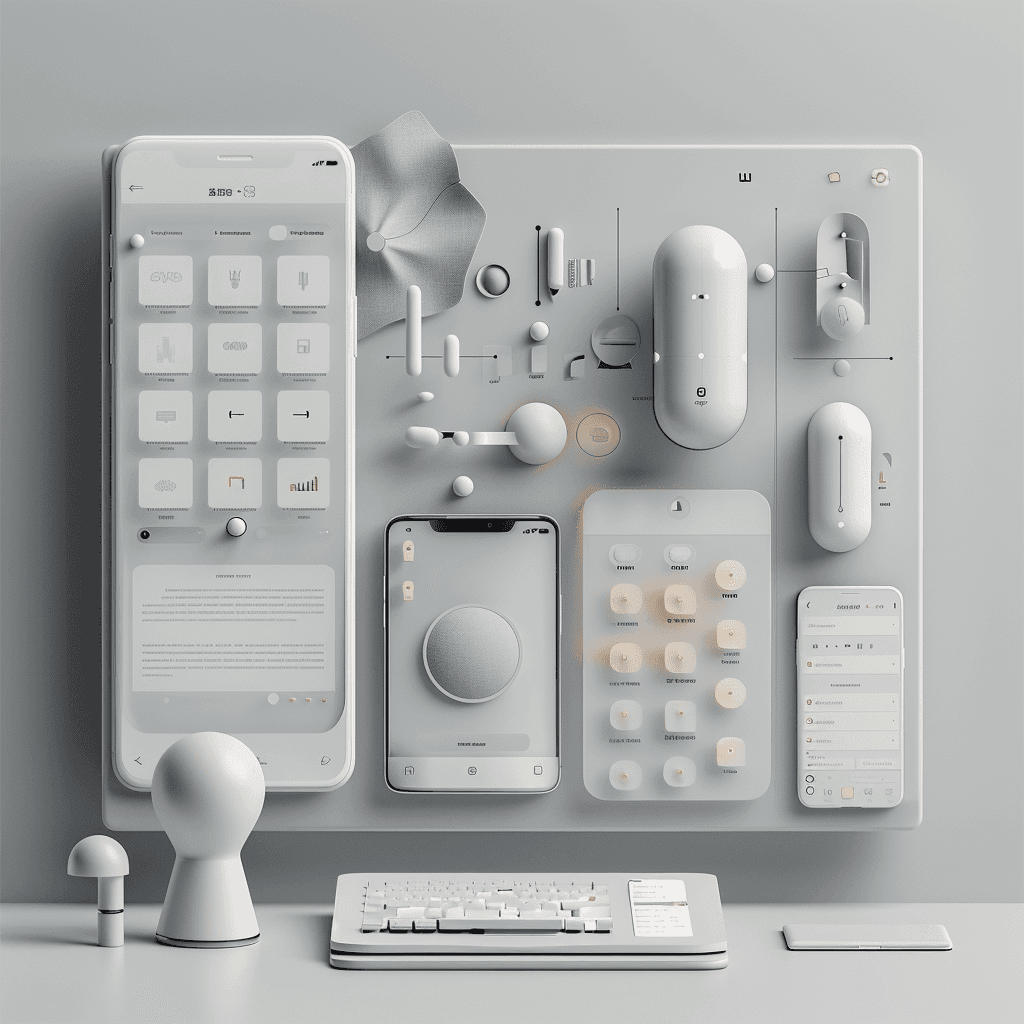
Example: Neumorphism interface
Sober interface design, neumorphism style, gray tones --s 250 --v 6.0Result:


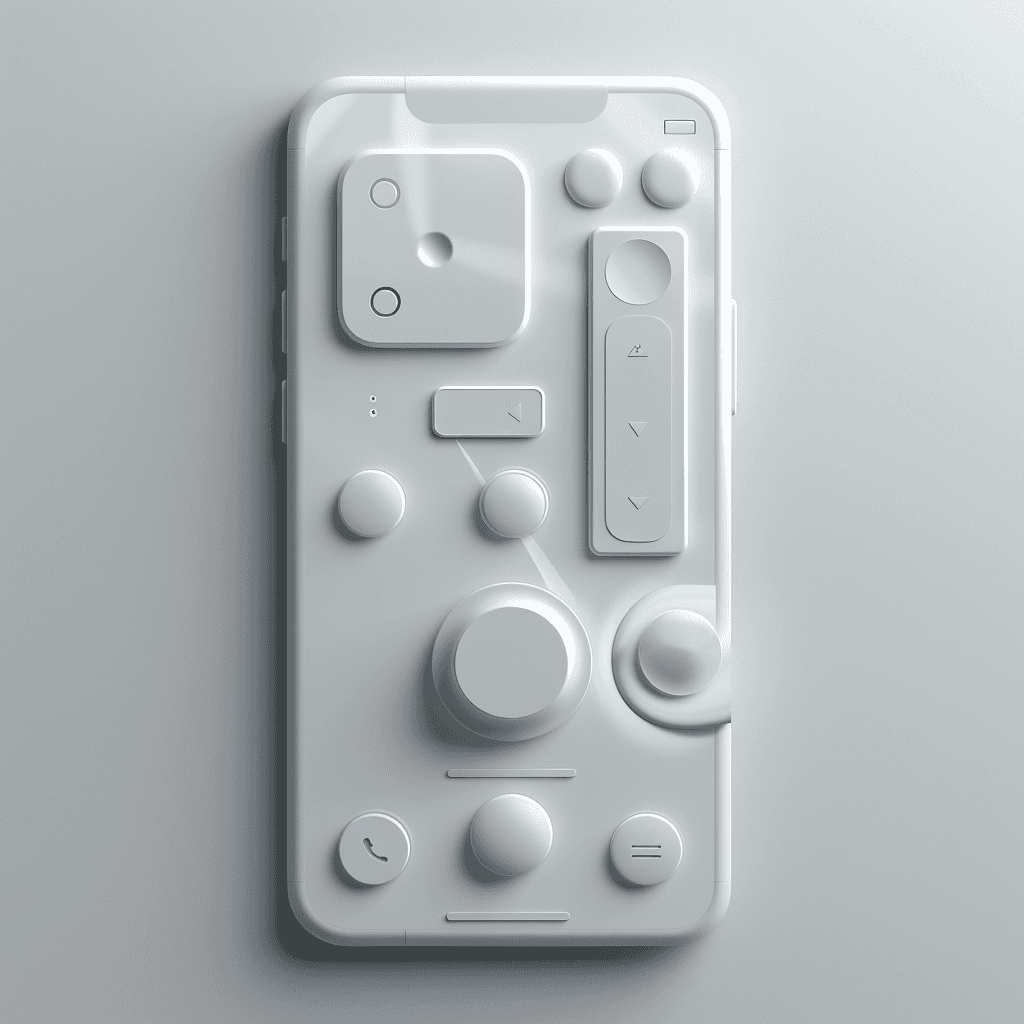
Example: Buttons and controls
ui, ux, design, web, mobile, neumorphism input fields, soft edges, subtle shadows, gray and white --s 250Result:


Example: Sliders and toggles
ui, ux, design, web, mobile, neumorphism input fields, soft edges, subtle shadows, gray and white --s 250Result:


Example: Input fields
ui, ux, design, web, mobile, neumorphism input fields, soft edges, subtle shadows, gray and white --s 250Result:

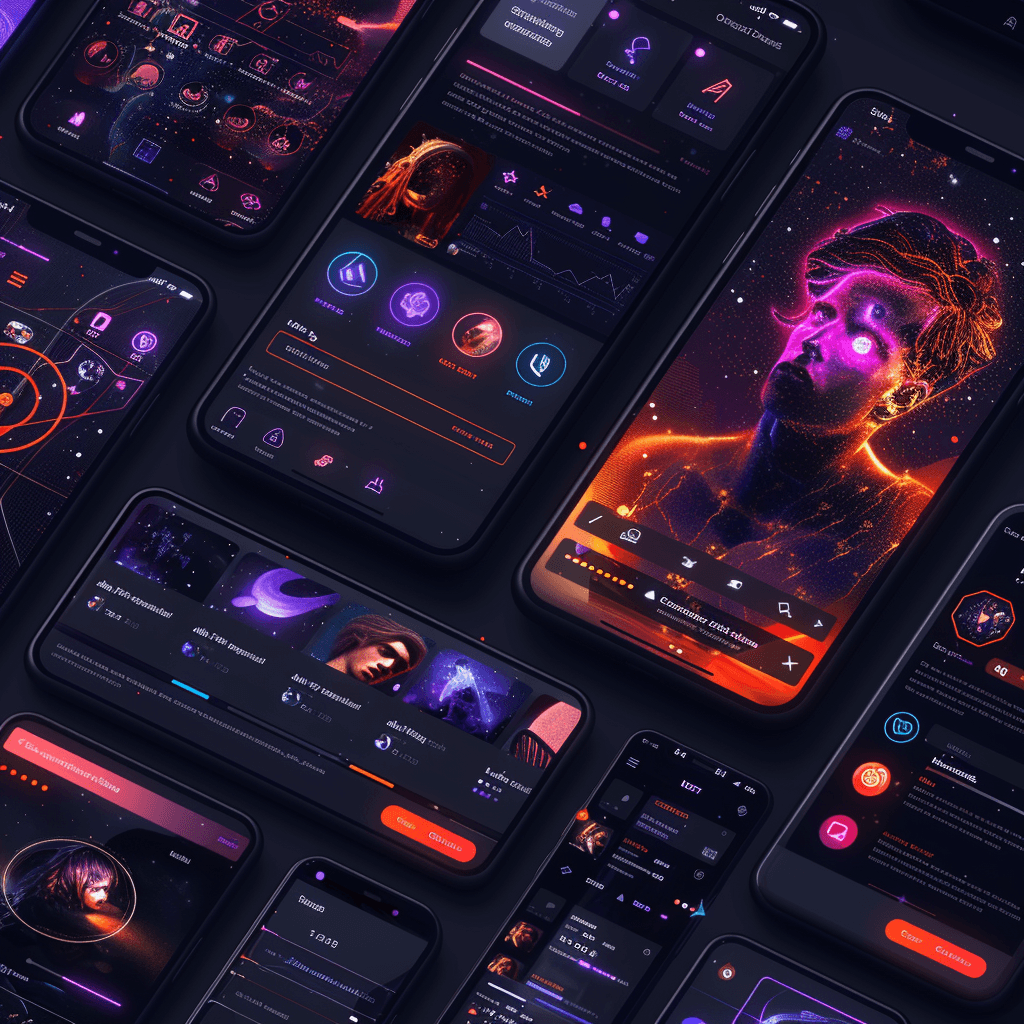
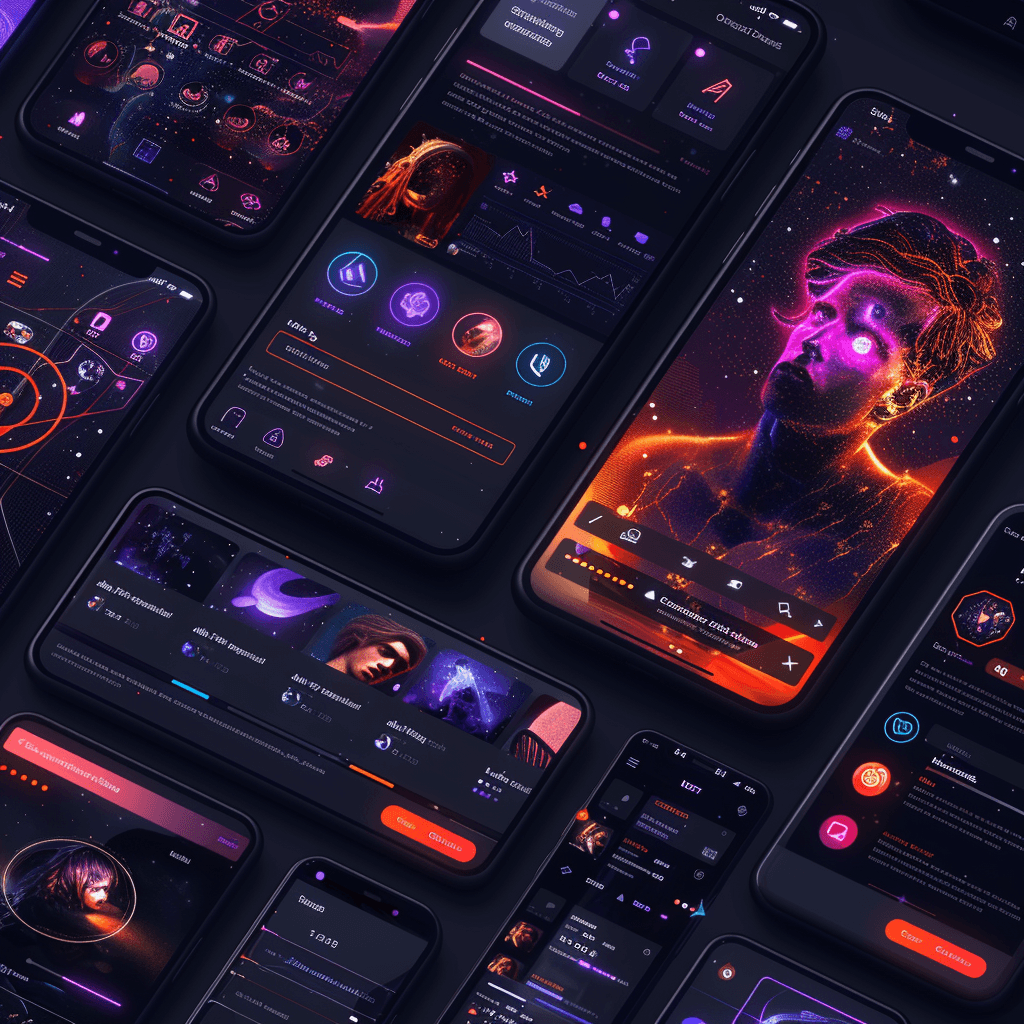
Neon/Glow Style
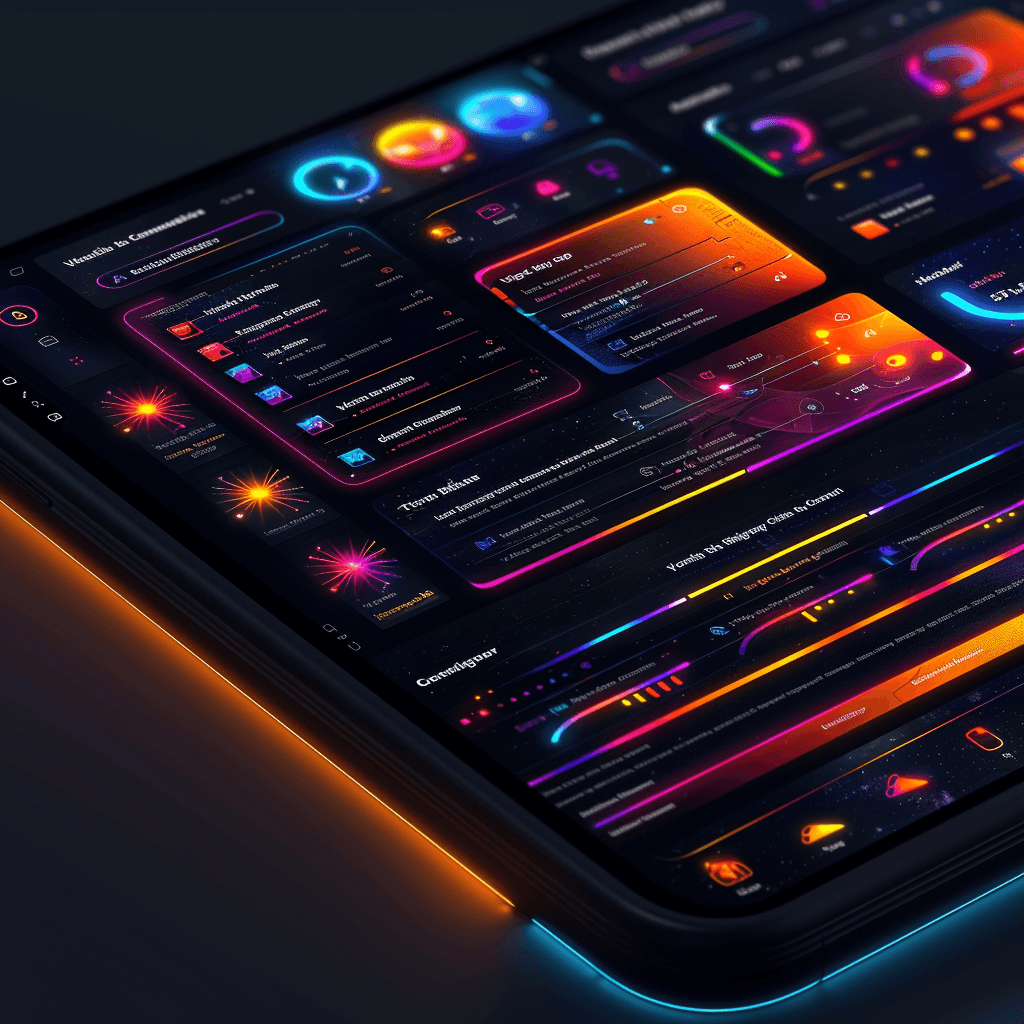
The neon or glow style is vibrant and eye-catching, using bright colors against dark backgrounds to create a striking effect.
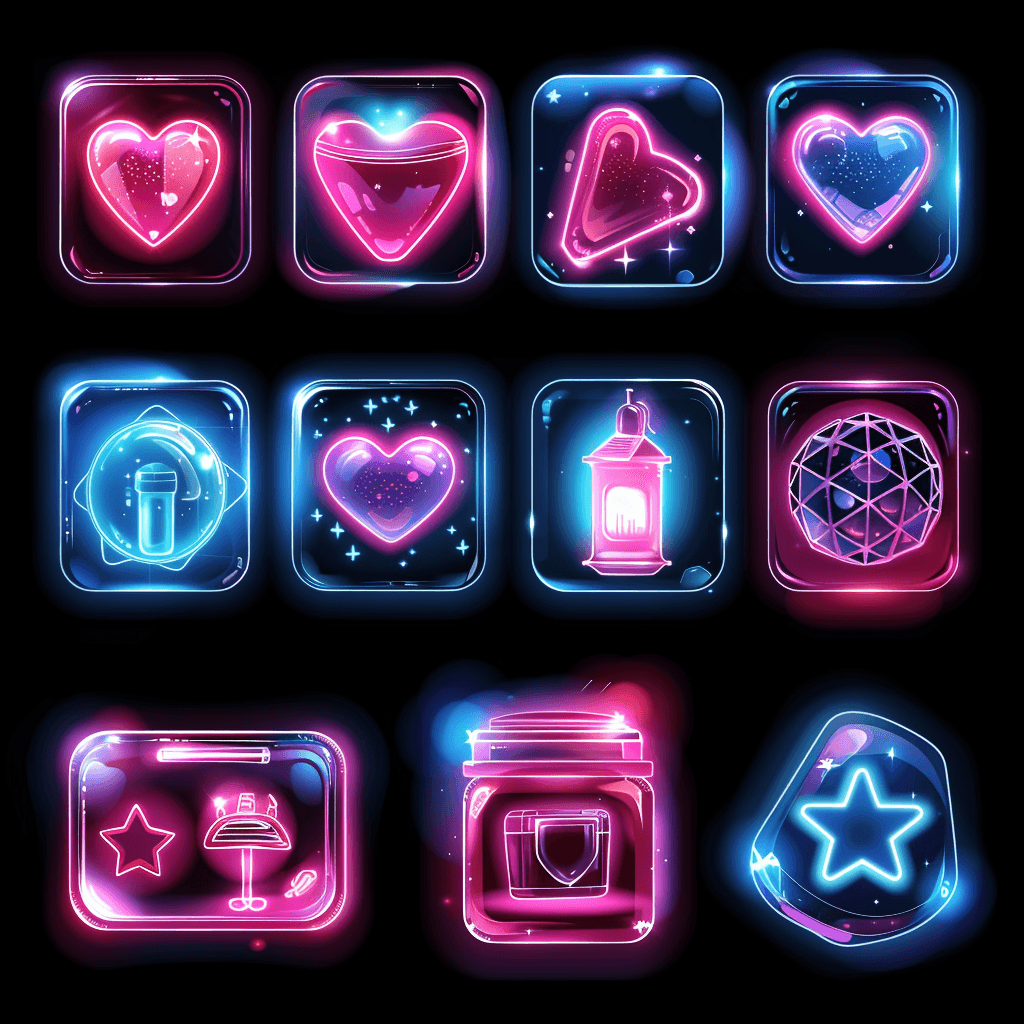
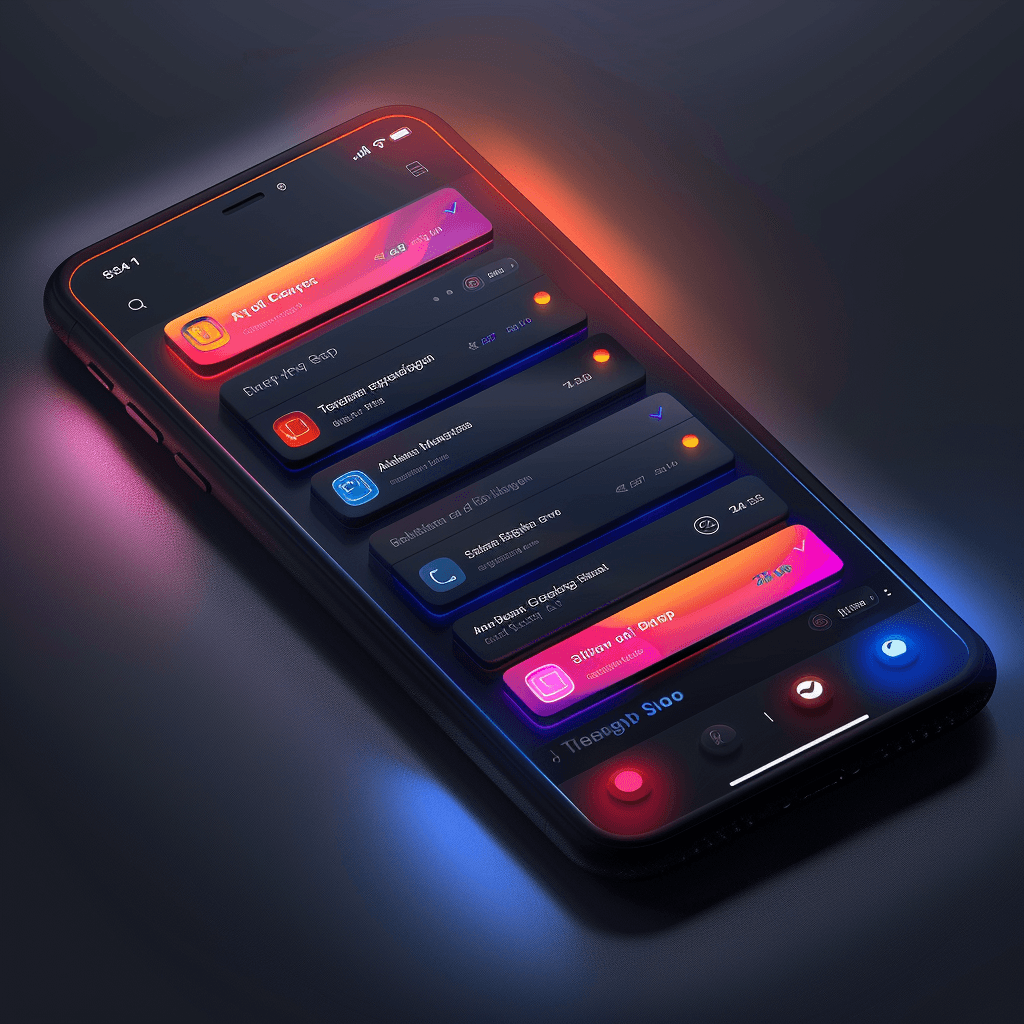
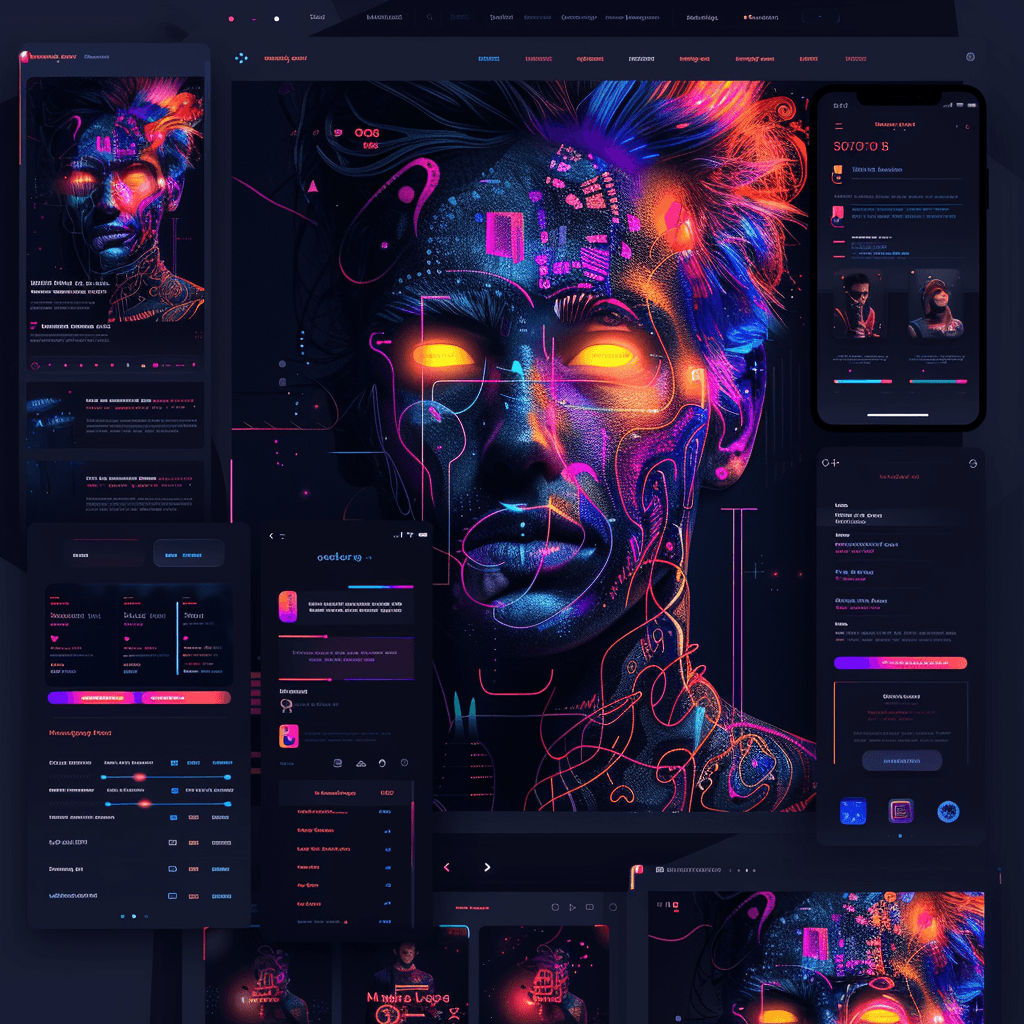
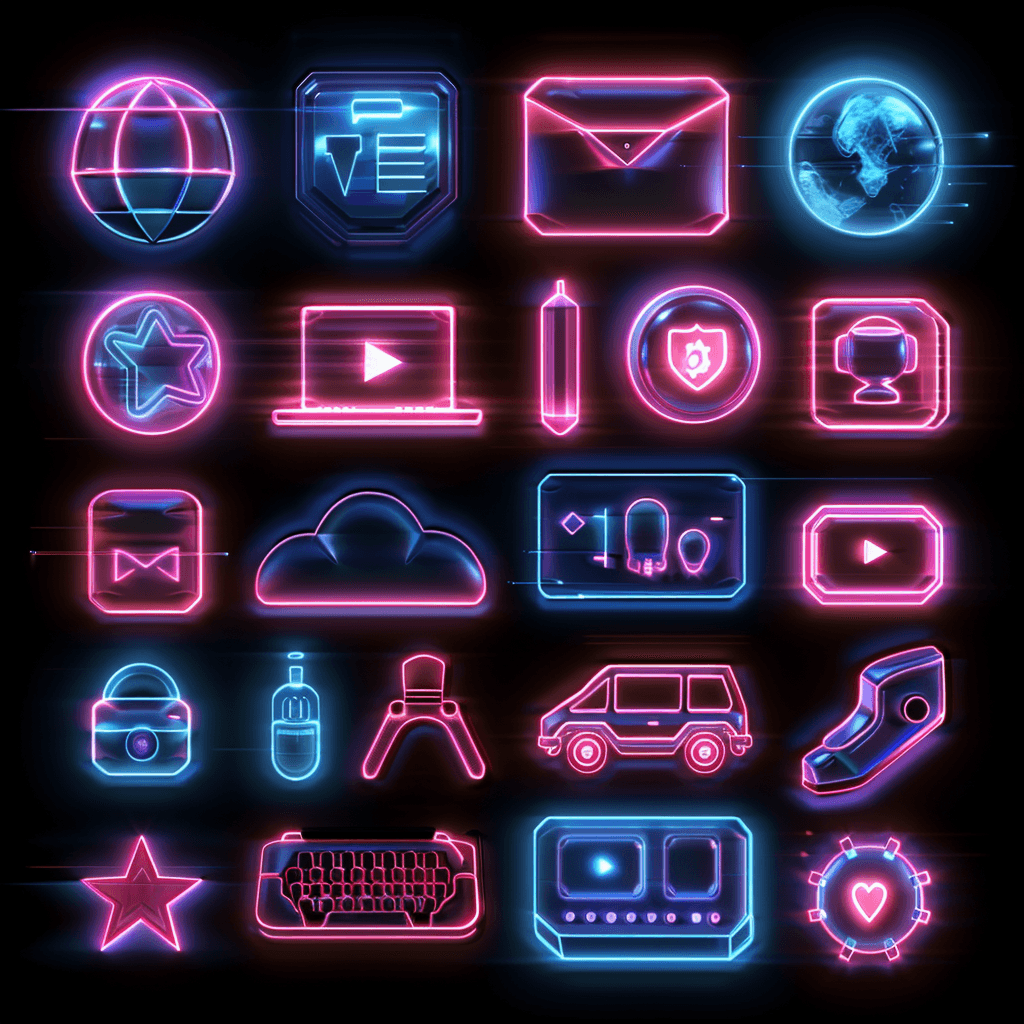
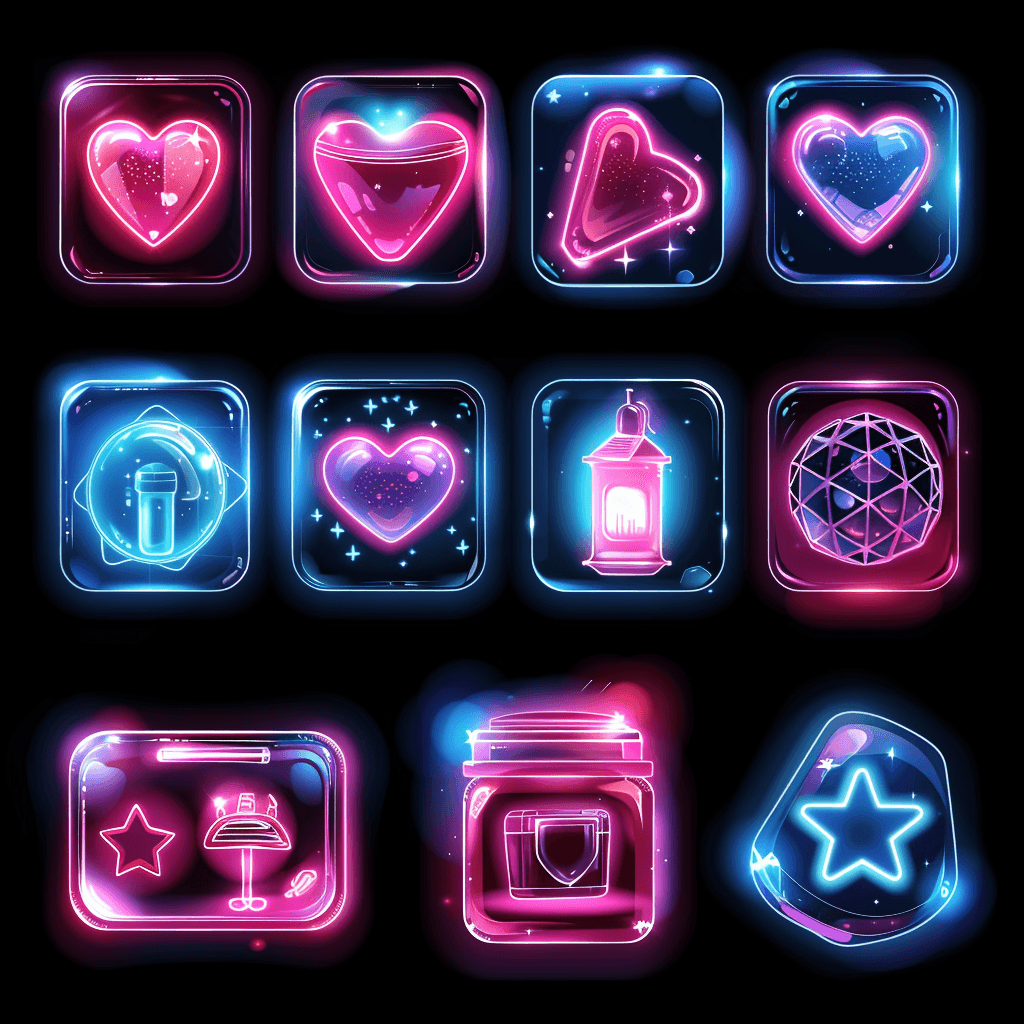
Example: Bioluminescent
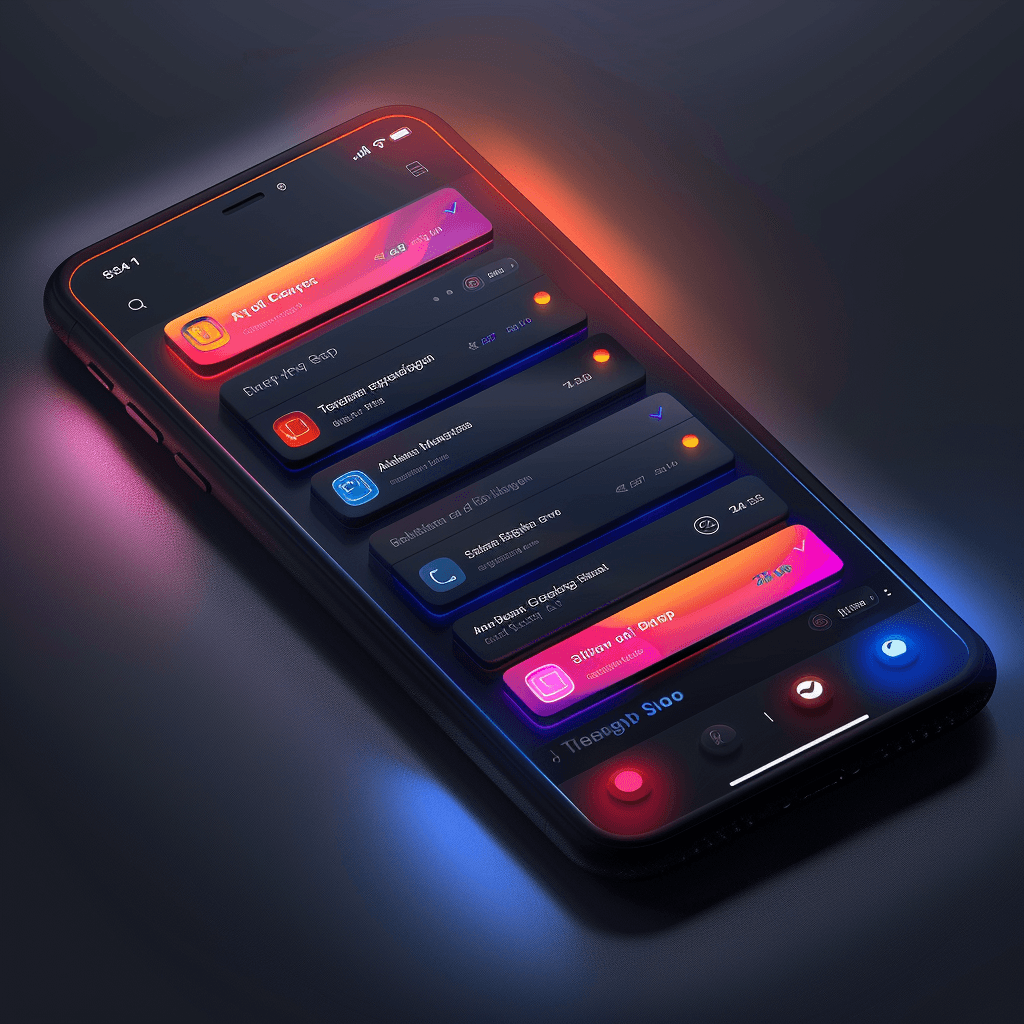
mobile app design, website design, buttons, text, forms, images, UX UI, bioluminescent, neon lights, black background --s 250Result:



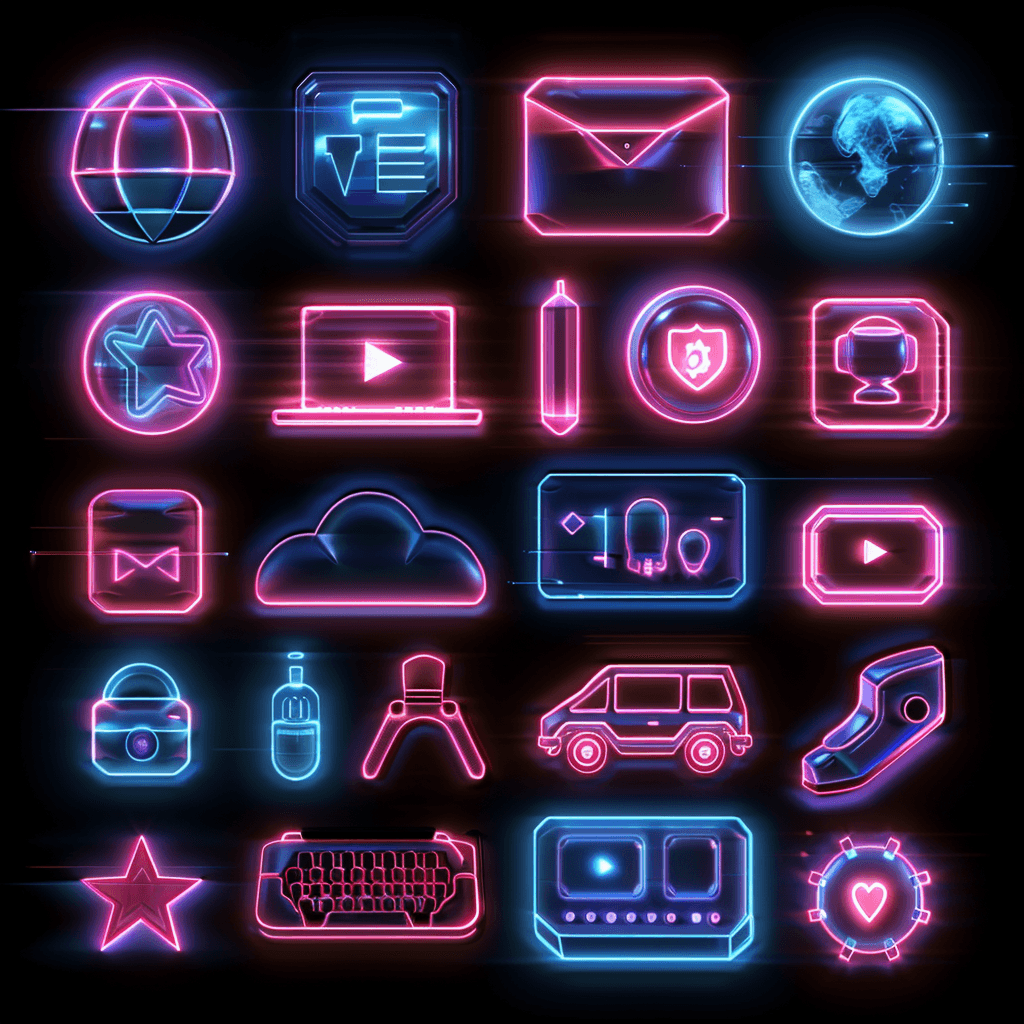
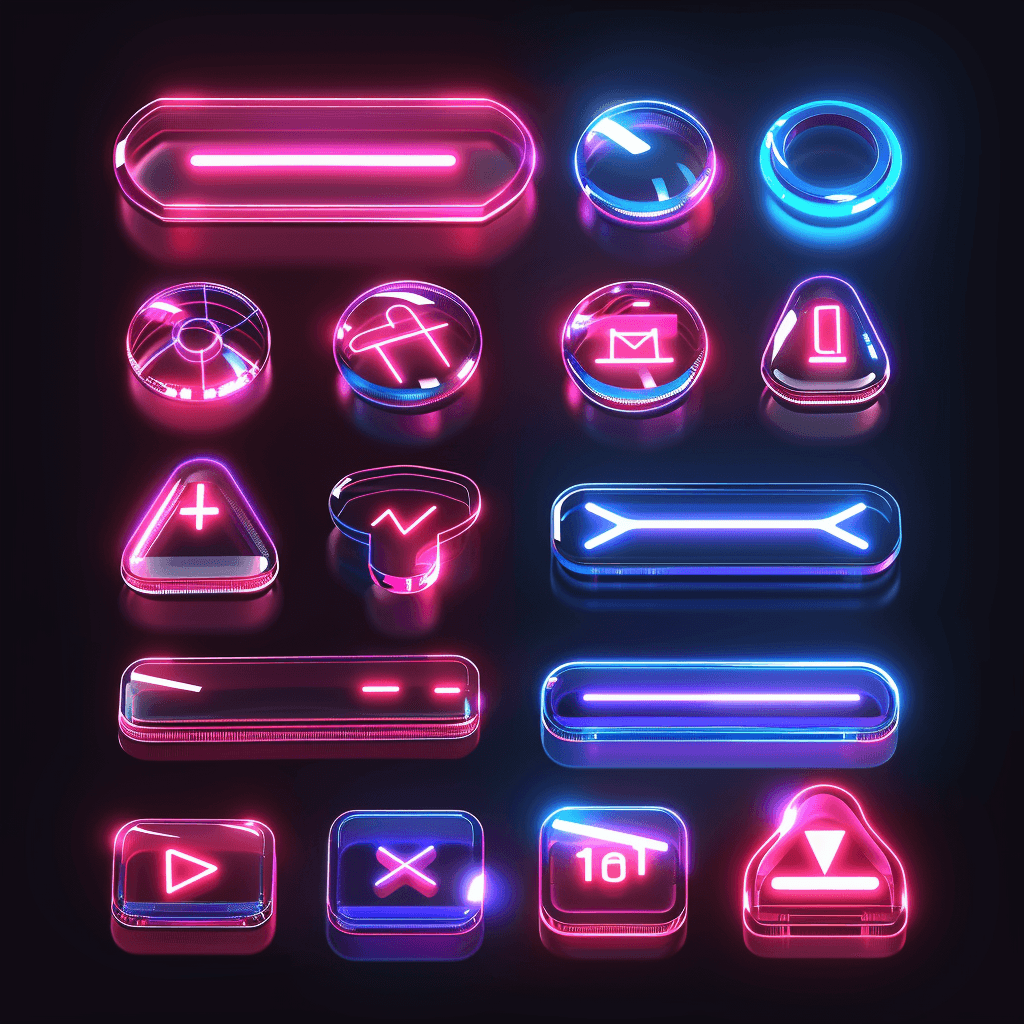
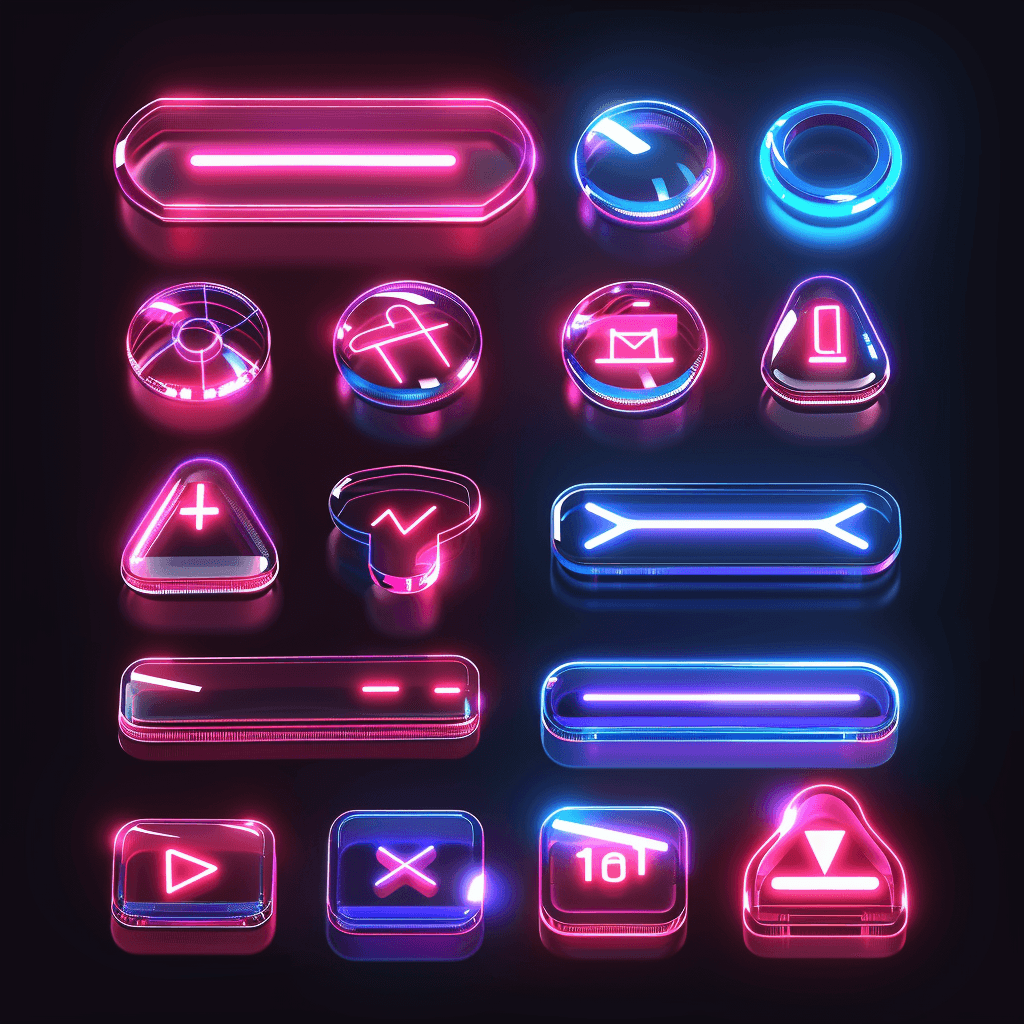
Example: Buttons and Icons
neon buttons and icons, bioluminescent, bright pink and blue, black background --s 250Result:



Example: Forms
mobile app, website design, neon form elements, glowing input fields, dark background, vibrant neon colors --s 250Result:




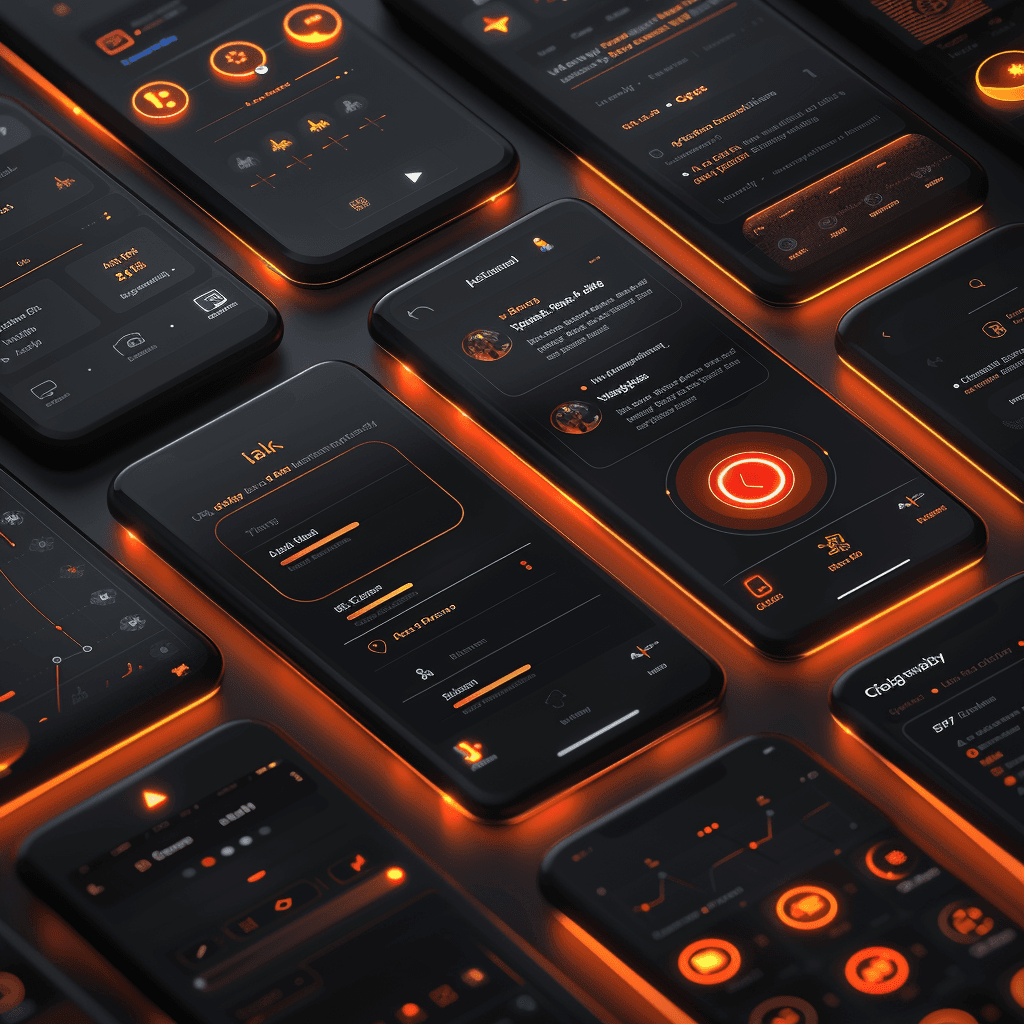
Hi-tech Style
The hi-tech style is futuristic and often involves sleek, metallic elements with sharp edges and a lot of contrasts. This style is great for tech-related websites or applications.
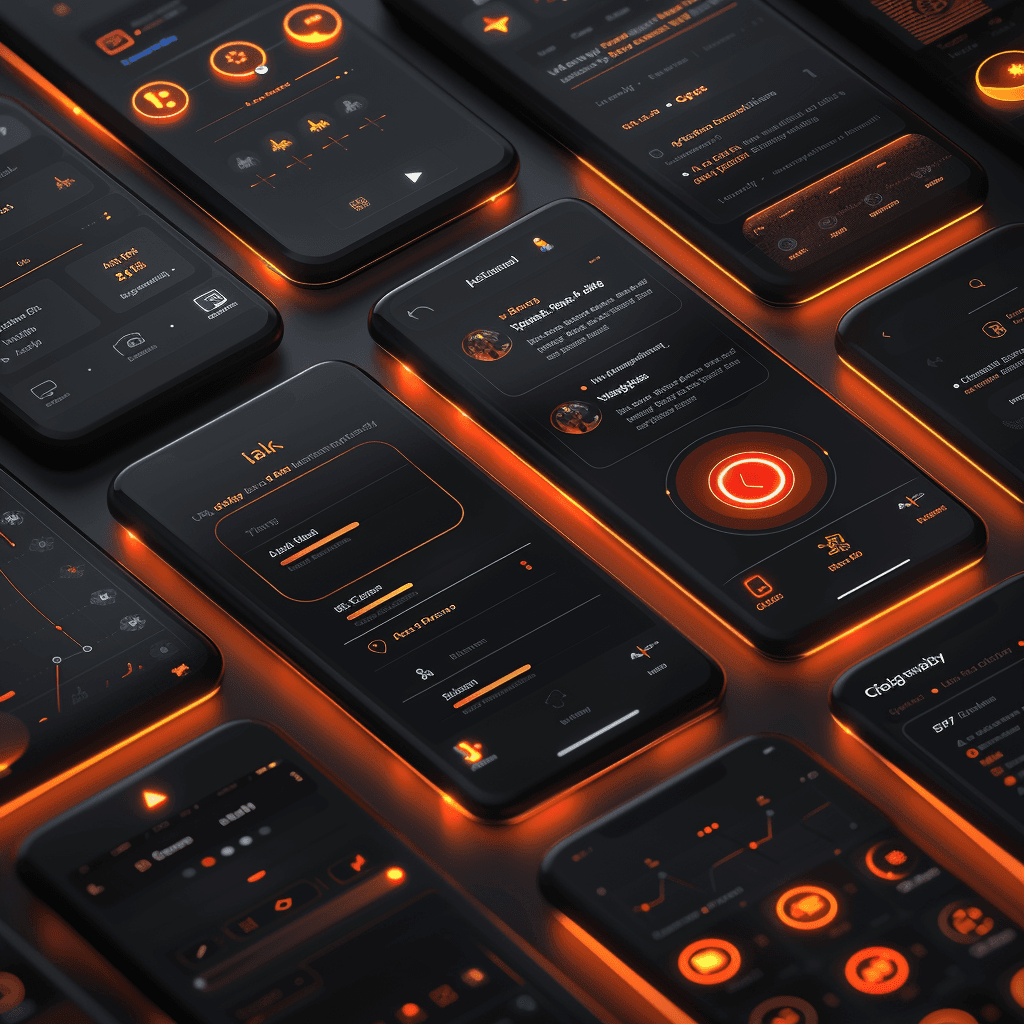
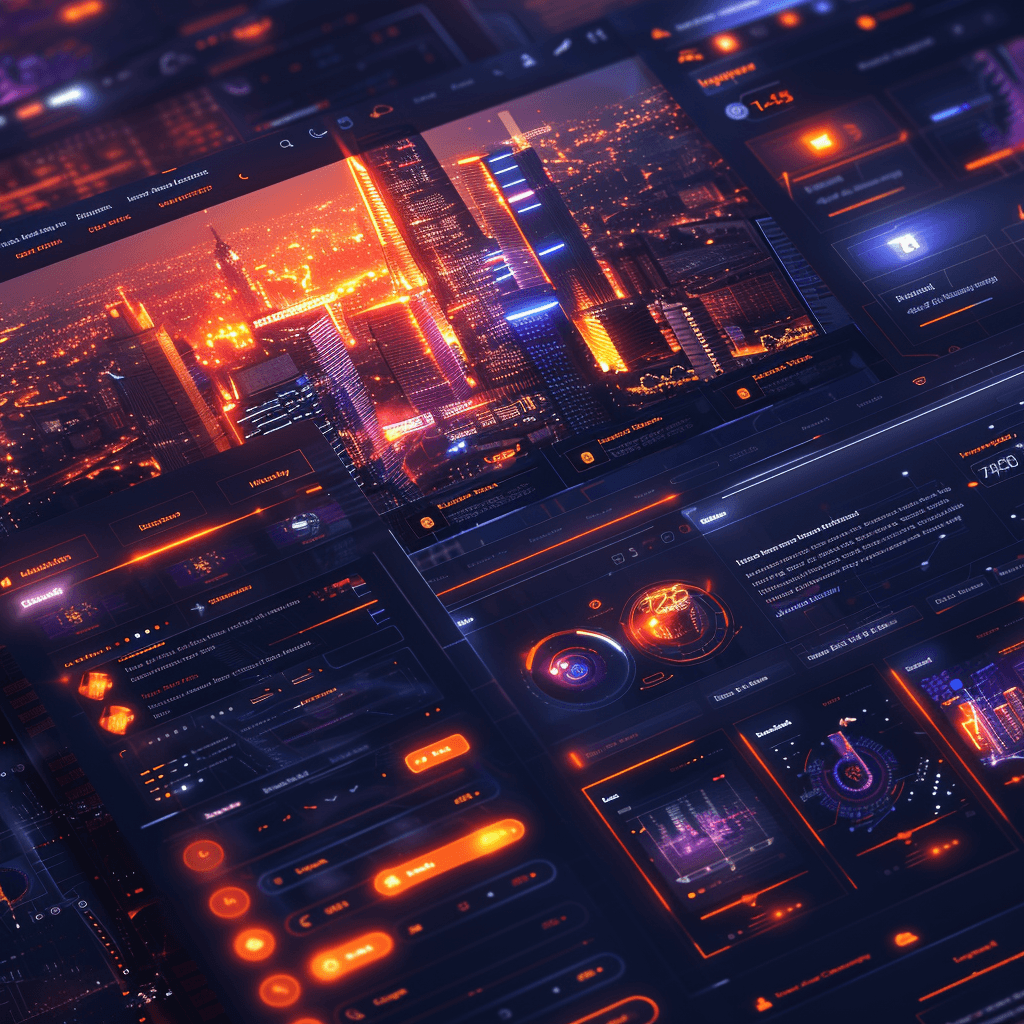
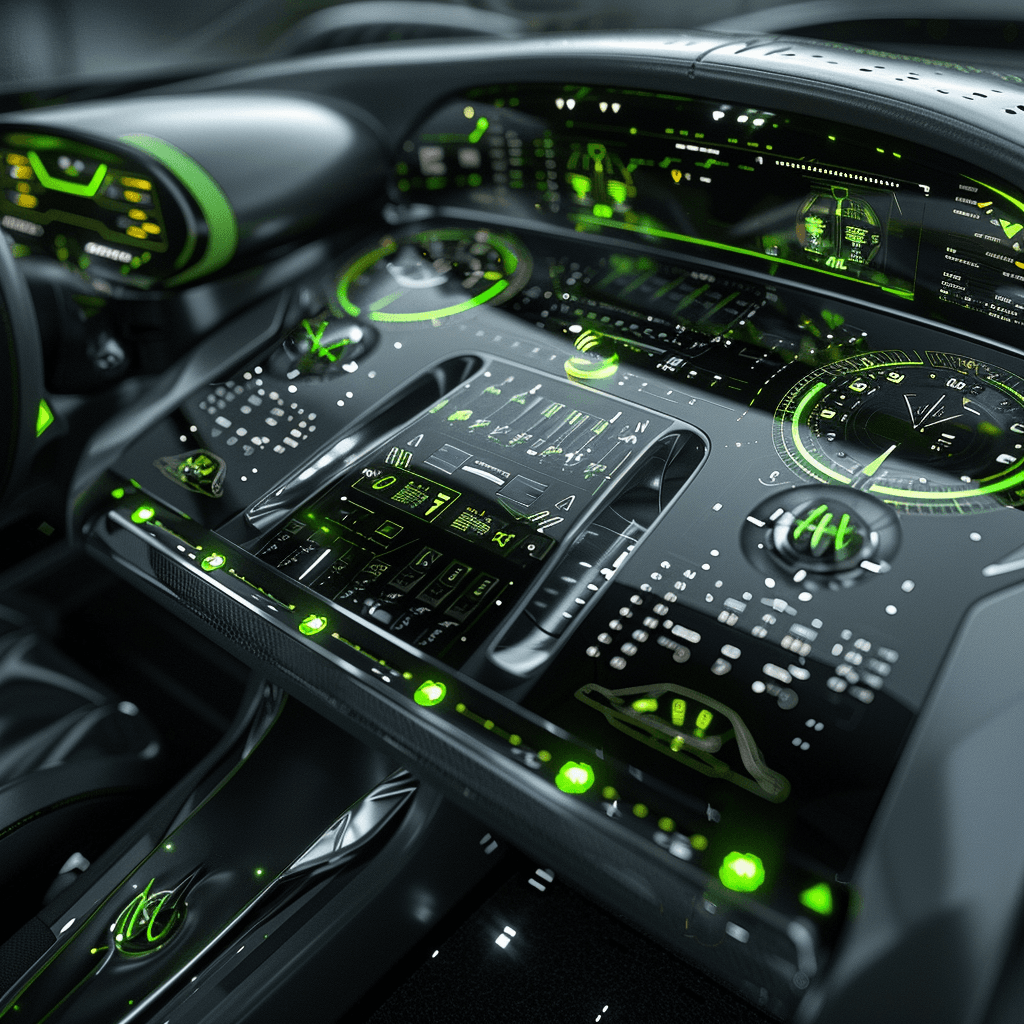
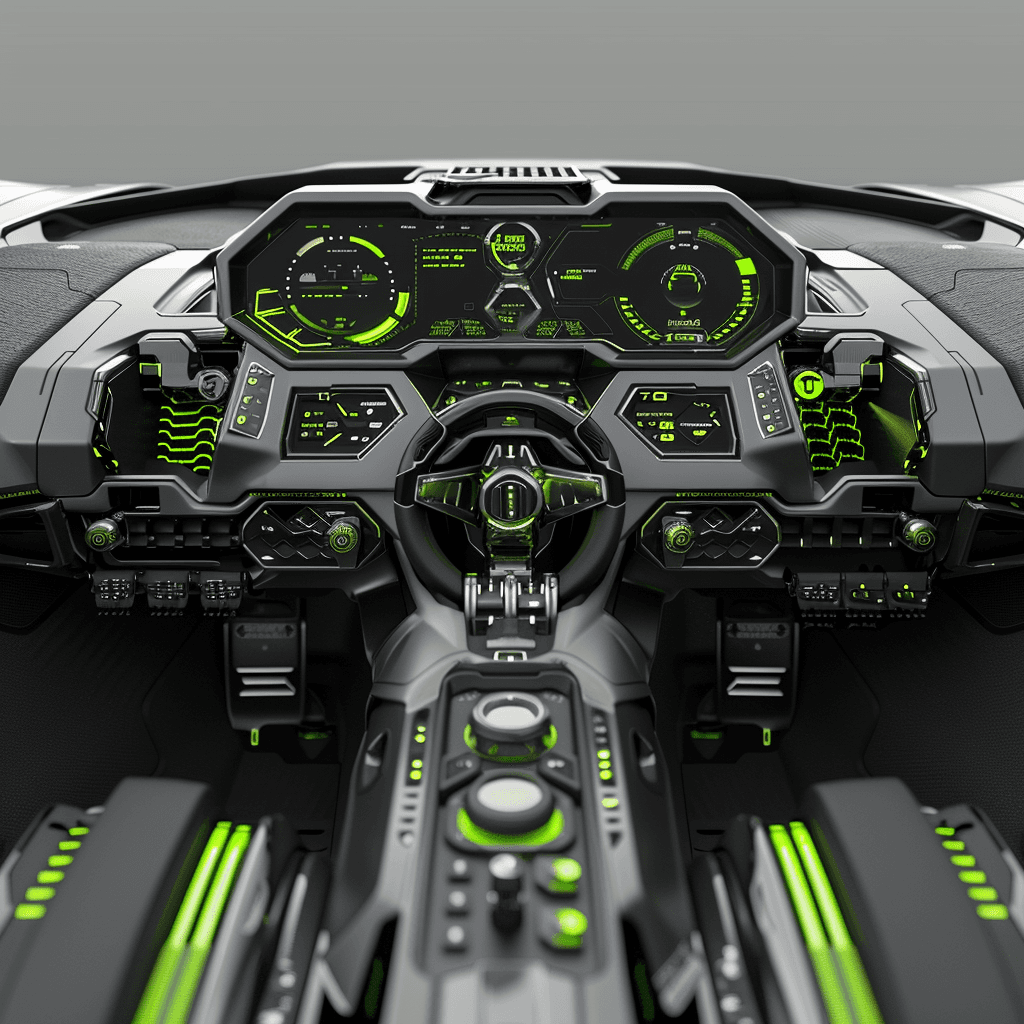
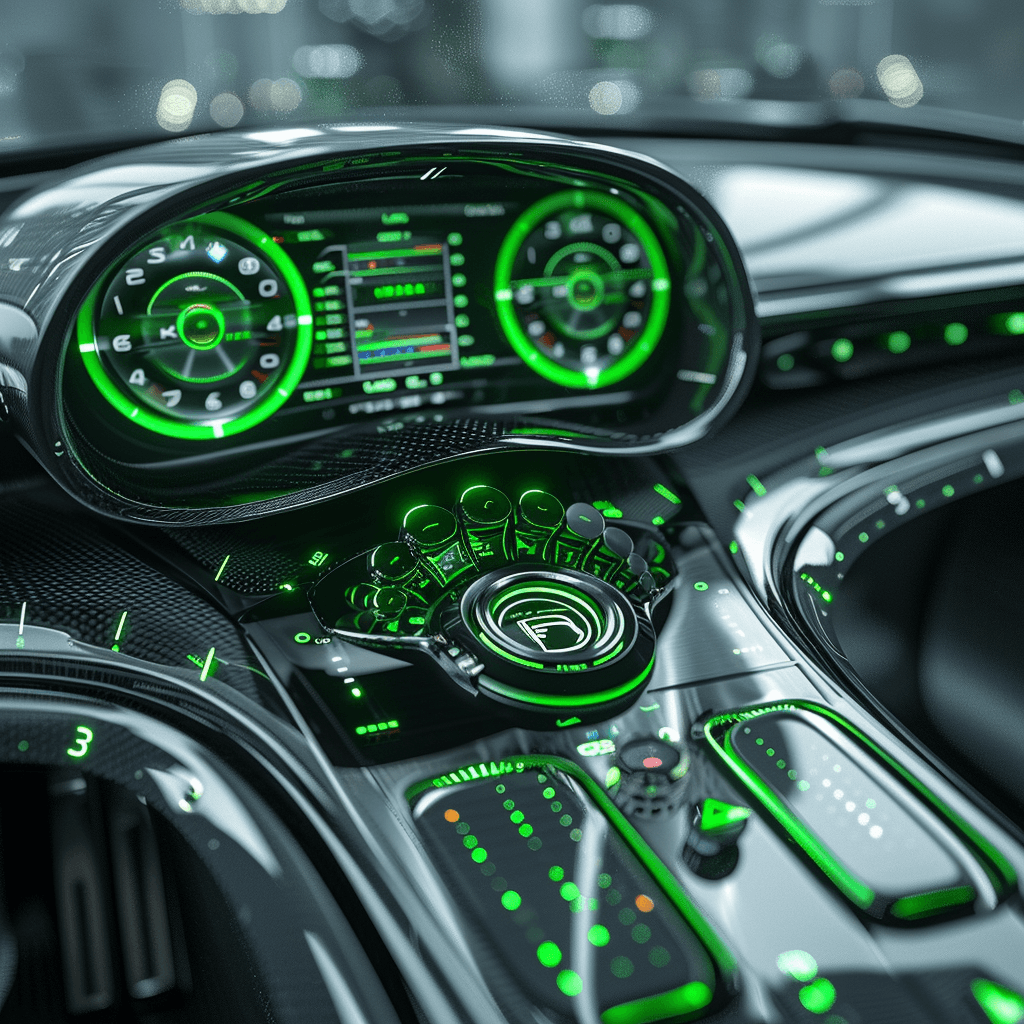
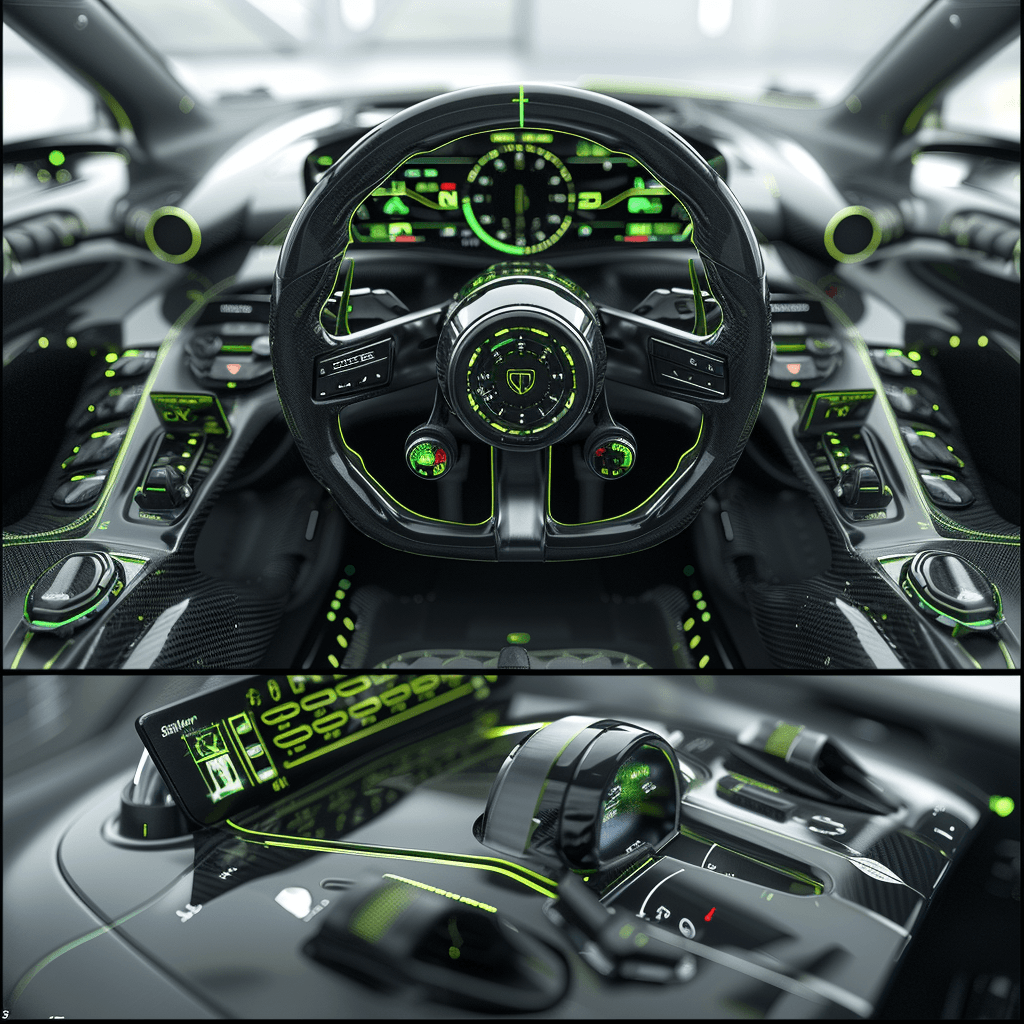
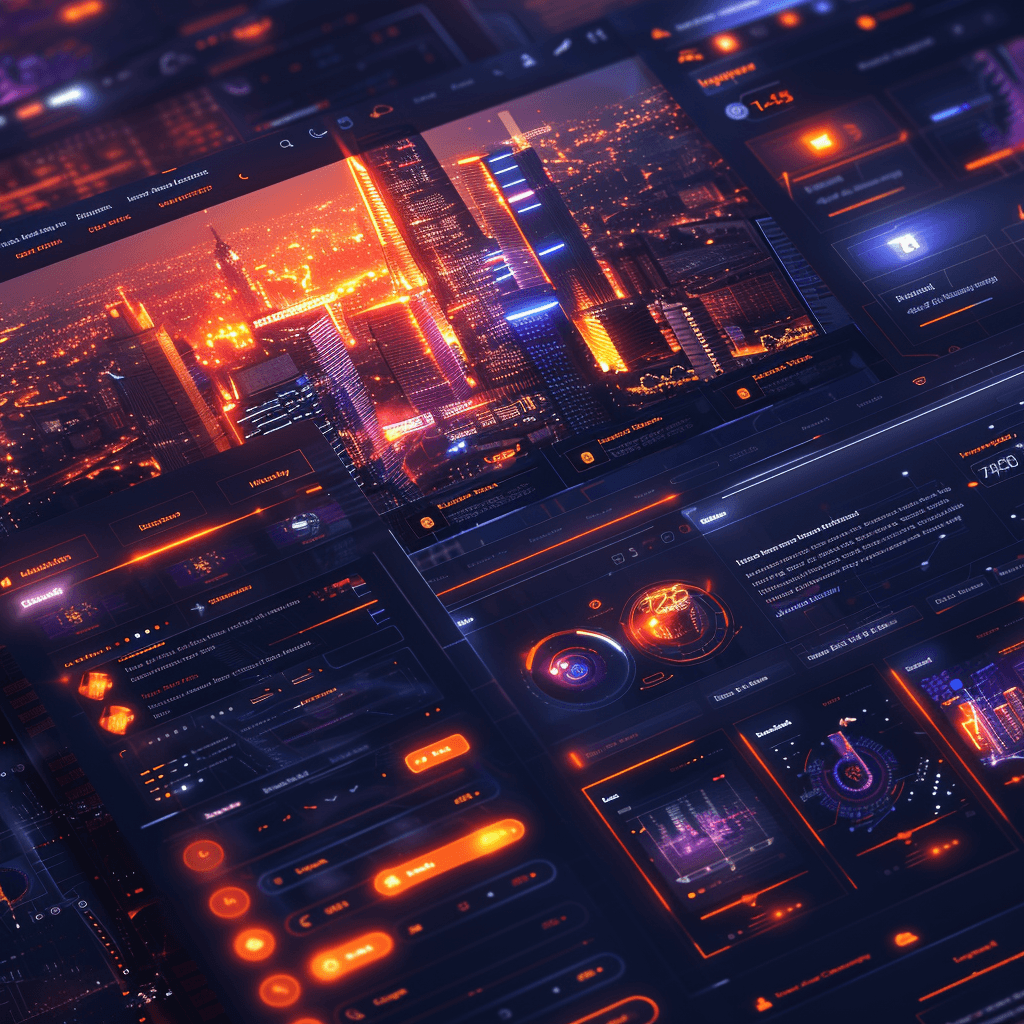
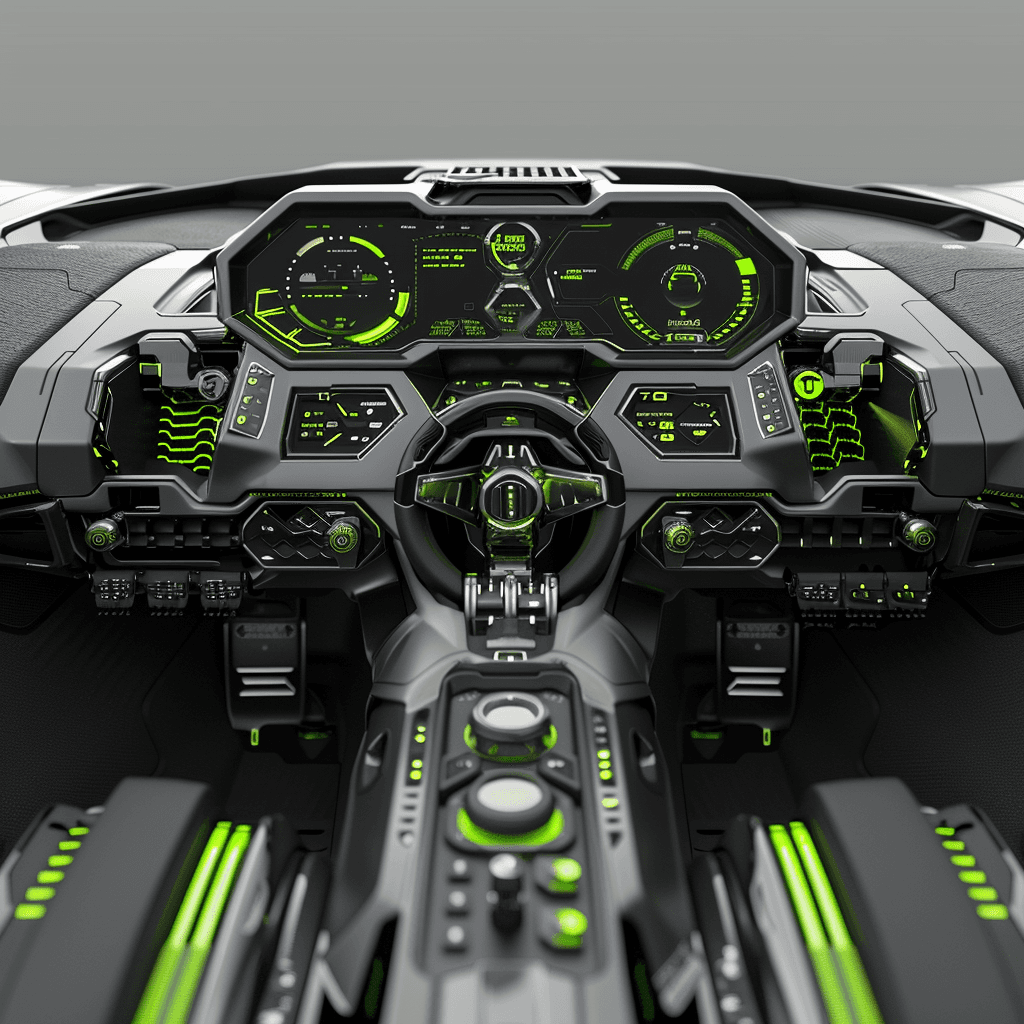
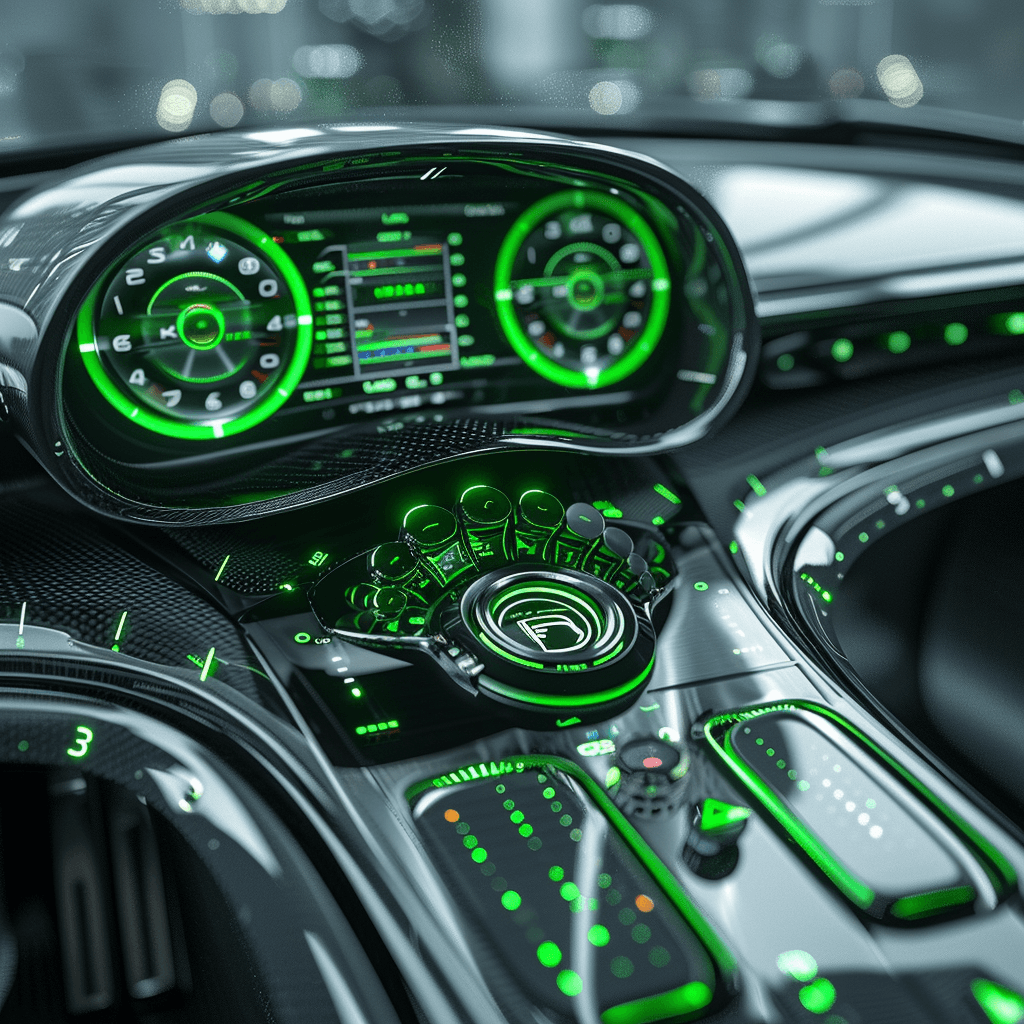
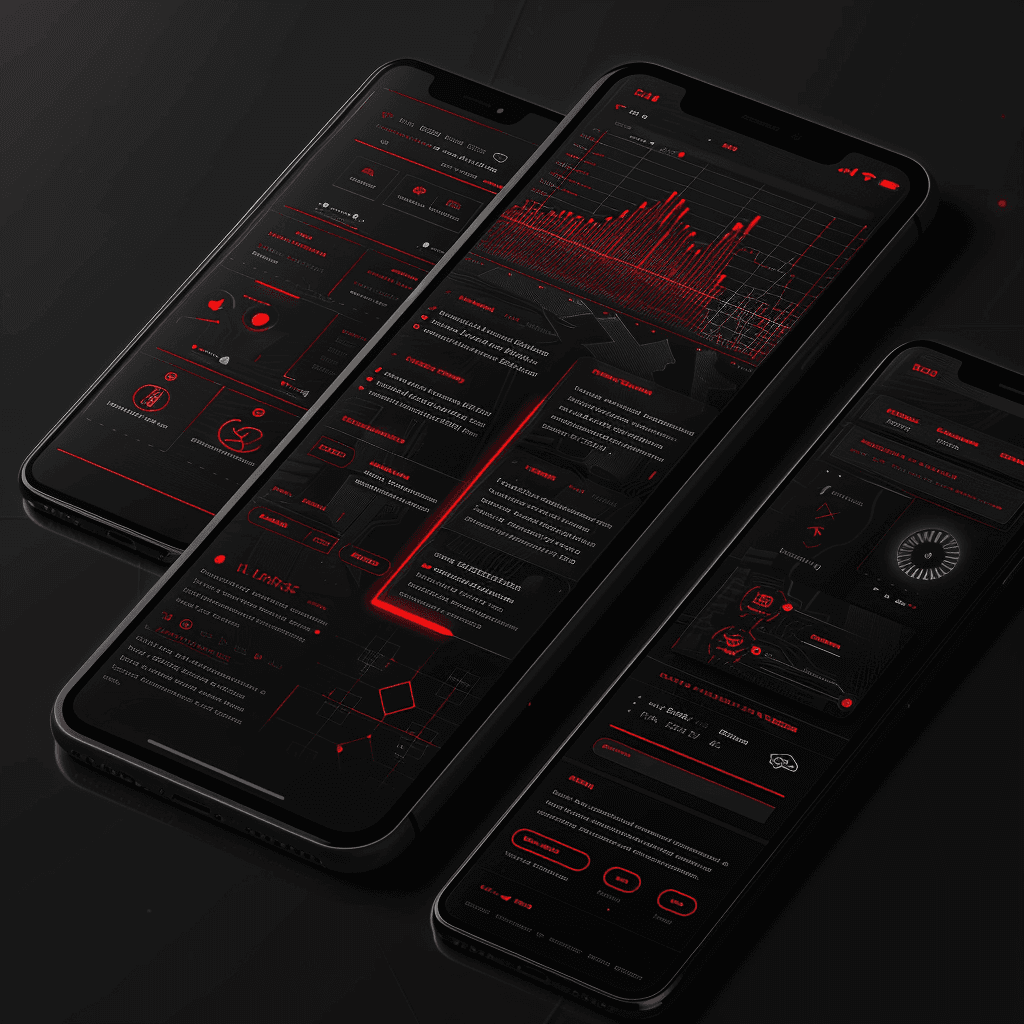
Example: Dashboard interface
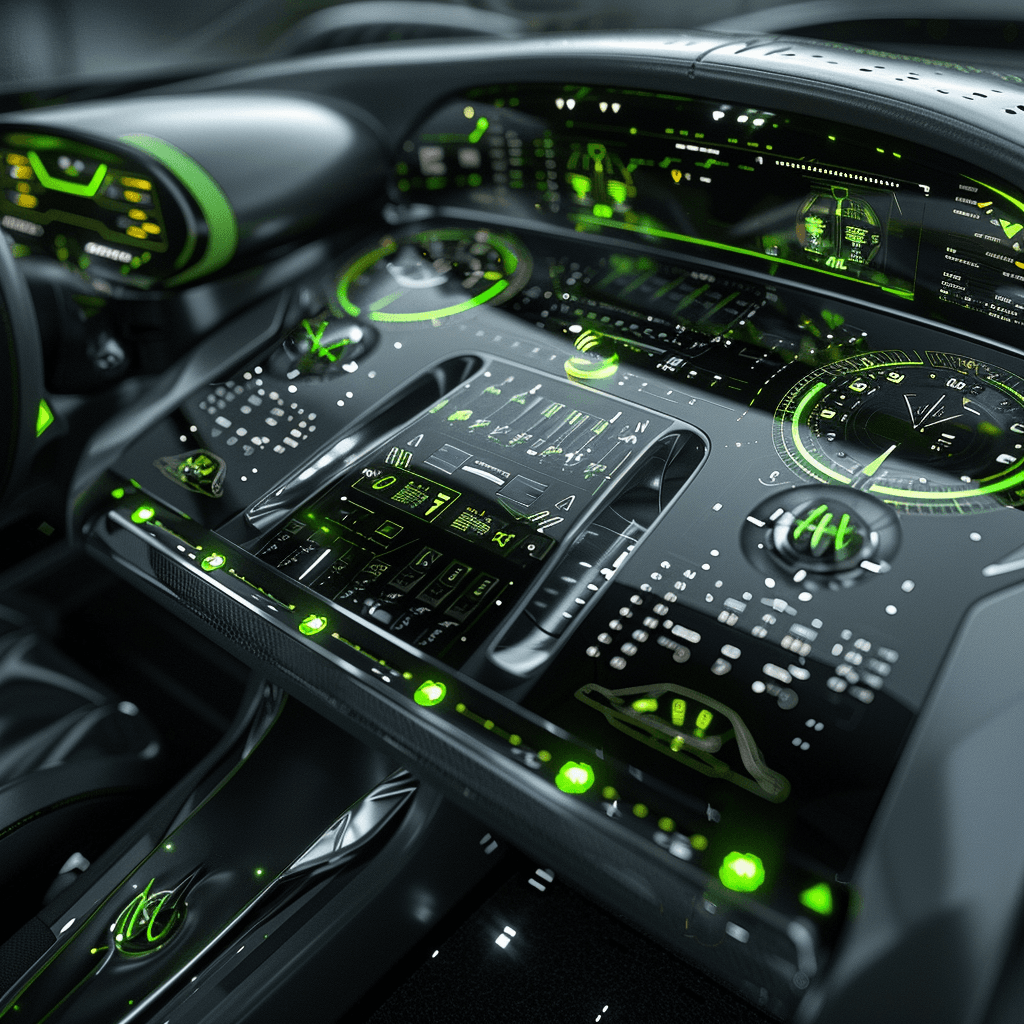
high-tech dashboard elements, sleek design, metallic gray, green accents --s 250Result:




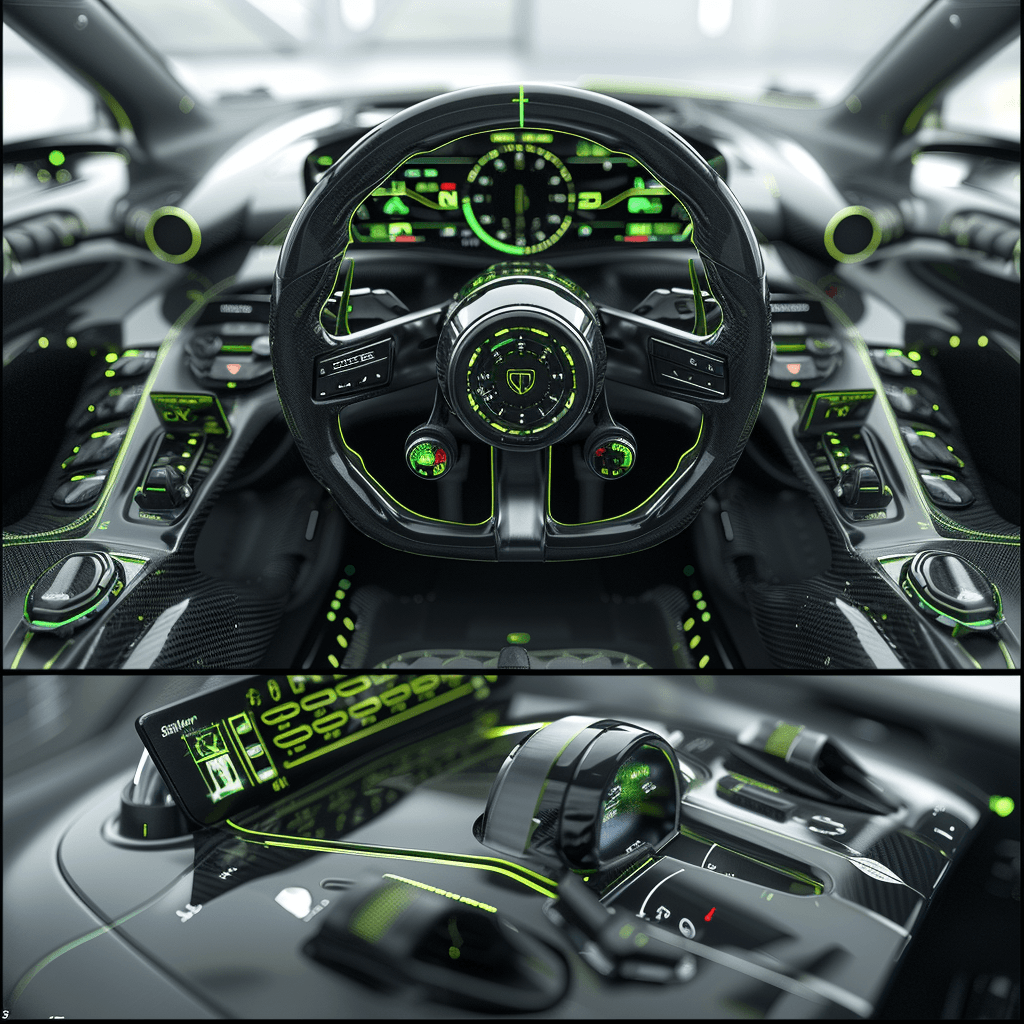
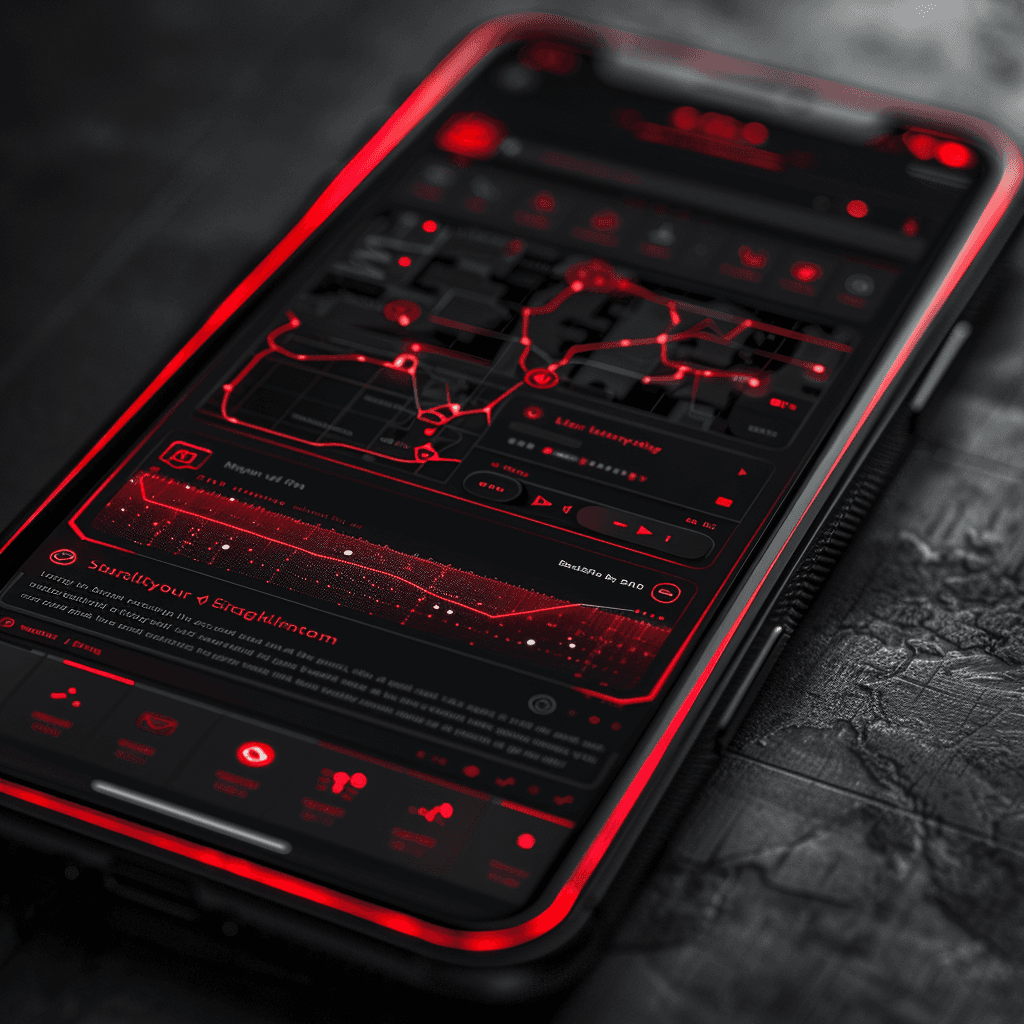
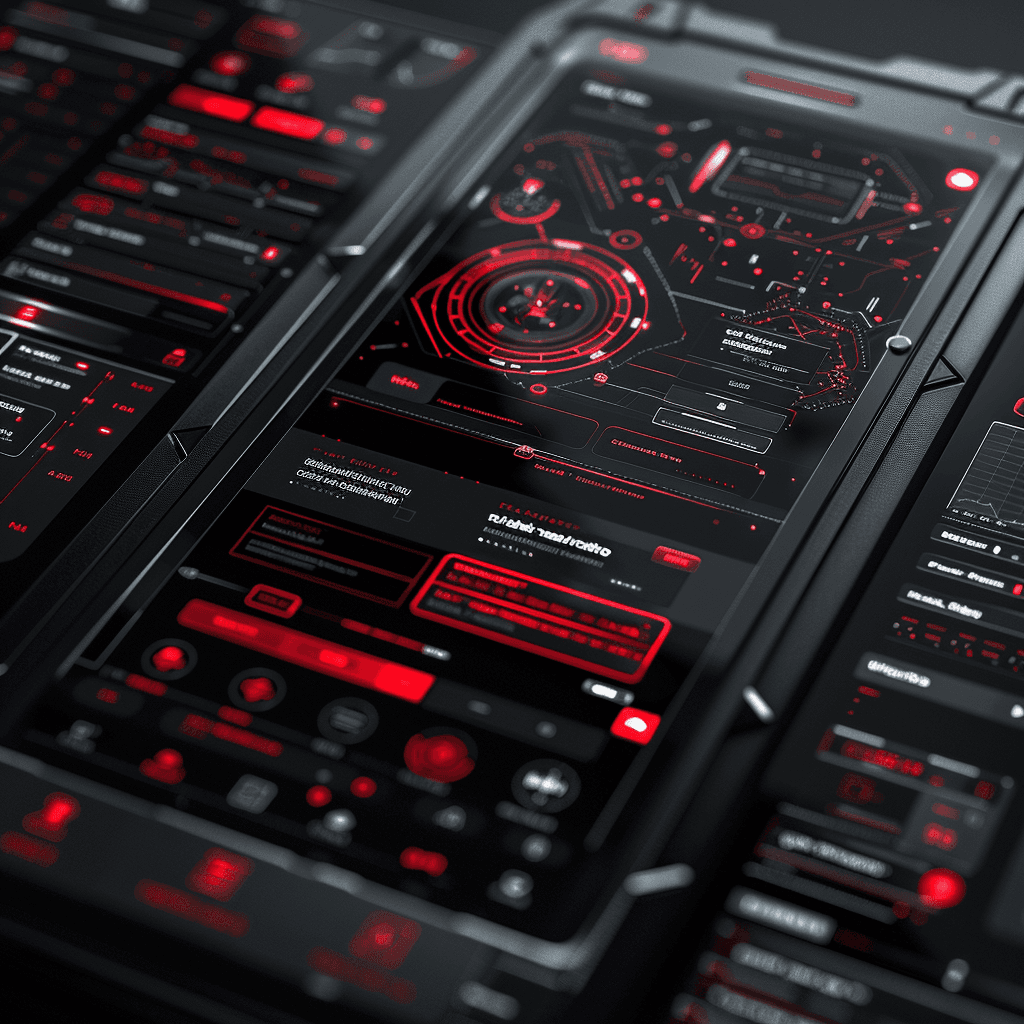
Example: Navigation menus
mobile app, website design, high-tech navigation menus, sharp edges, red highlights, modern design --s 250Result:




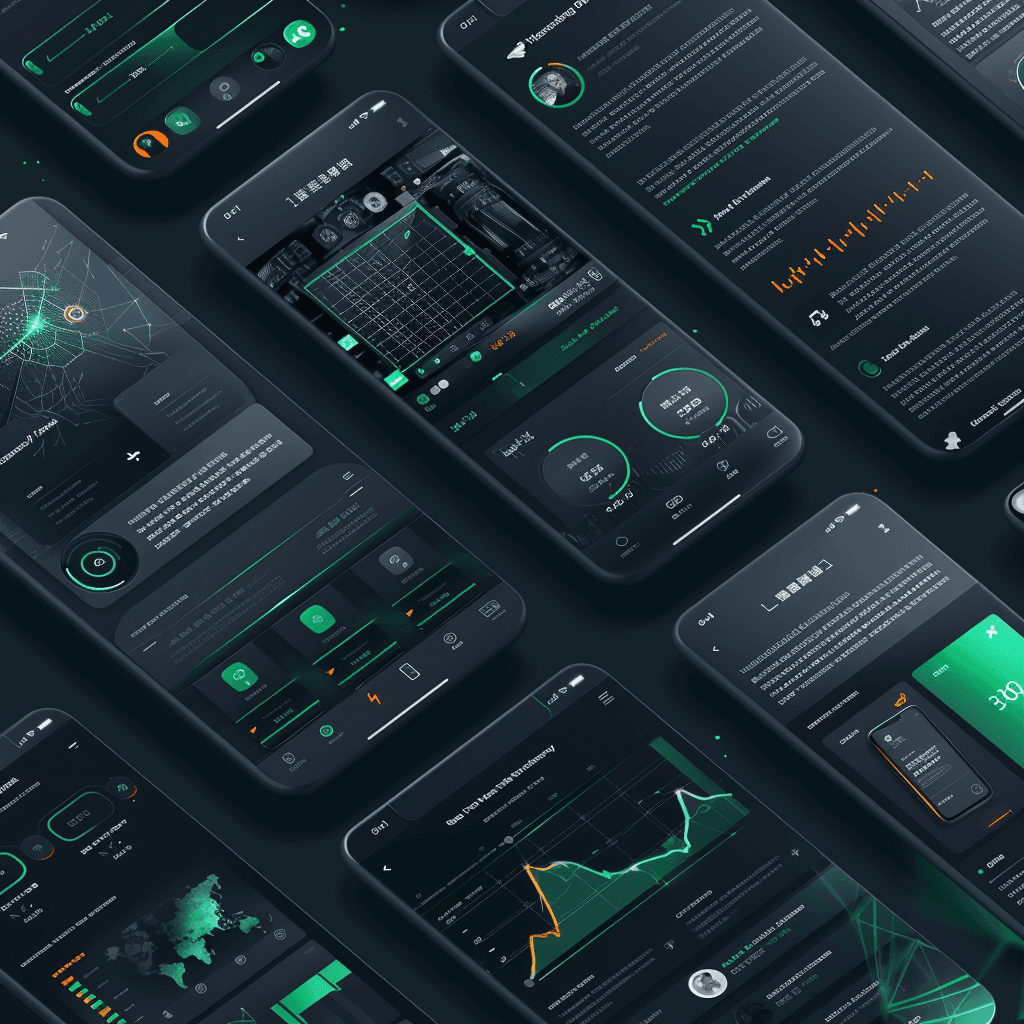
Example: Cards and panels
mobile app, website design, ui, ux, high-tech cards and panels, sleek metallic design, futuristic look, gray and green --s 250Result:



Paper Cut Style
The paper cut style, also known as paper art, involves creating designs that look like they have been cut out of paper. This style is whimsical and can be very colorful, making it suitable for creative and artistic websites.
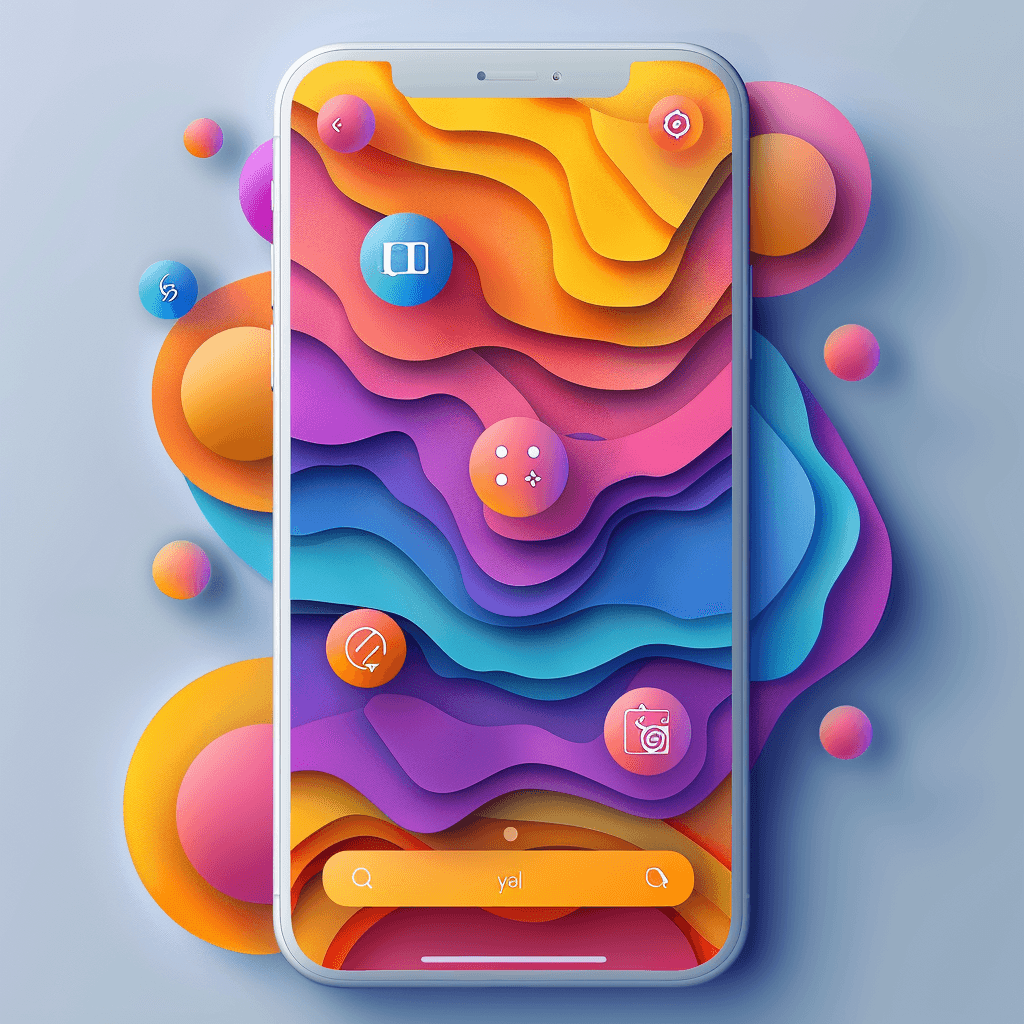
Example: Whimsical style
mobile app full screen modal, buttons, navigation, easy to use, forms, radio buttons, sliders, prompt, paper cut backgrounds, colorful and layered, whimsical design --s 250Result:


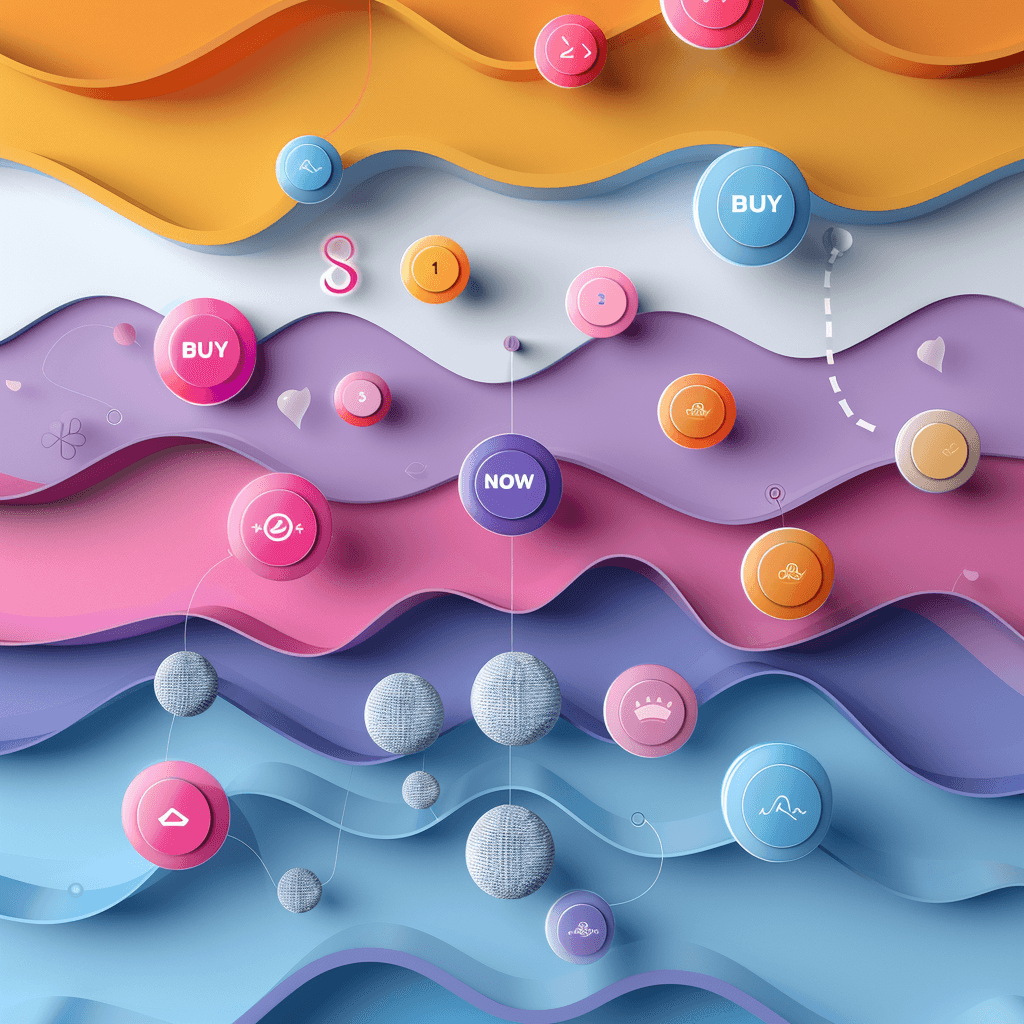
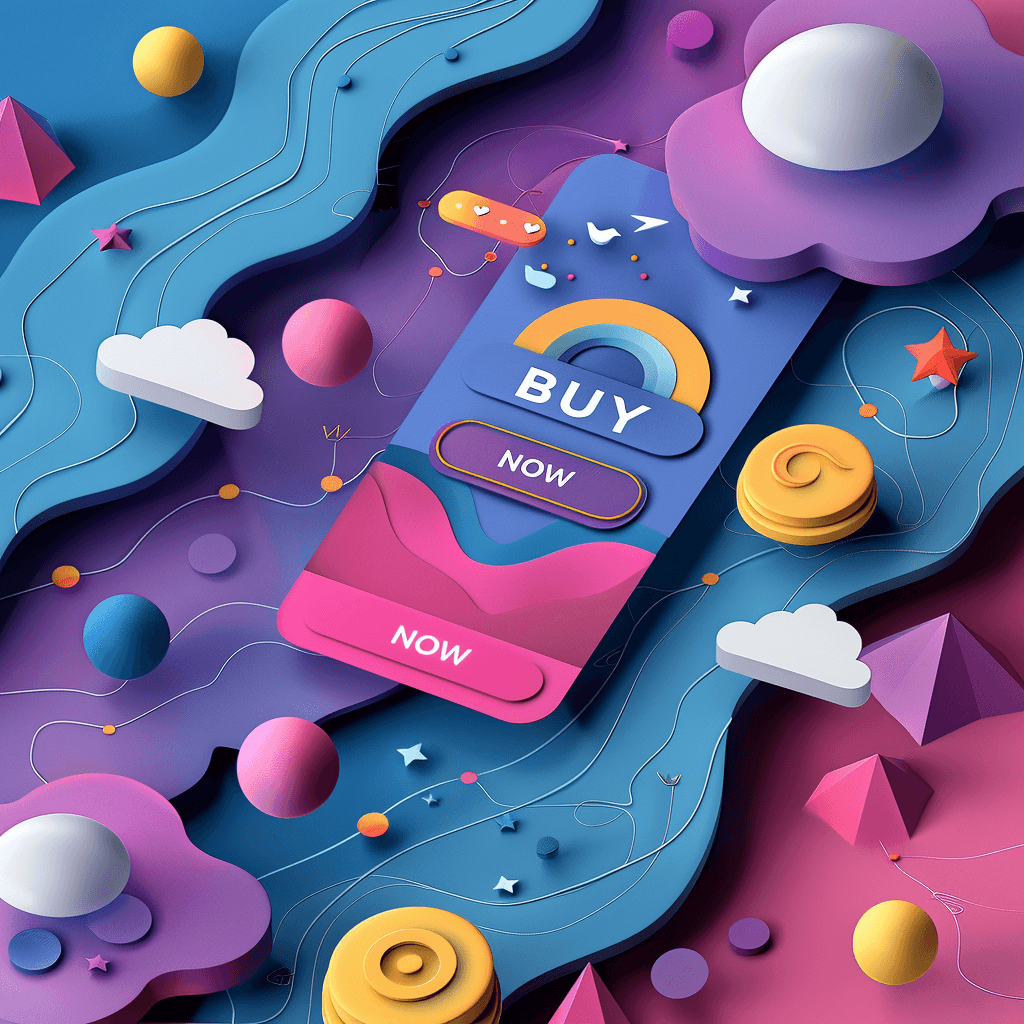
Example: Buttons and controls
paper cut UI/UX mobile app design, text, colorful layers, "buy now" buttons, forms, navigation, images, whimsical style --s 250Result:



Example: Backgrounds and overlays
mobile app full screen modal, buttons, navigation, easy to use, forms, radio buttons, sliders, prompt, paper cut backgrounds, colorful and layered, whimsical design --s 250Result:




5. Creating Illustrations (Blog Articles, Slideshows, etc.)
Creating illustrations with Midjourney can add a unique and personalized touch to your blog articles, slideshows, and other digital content. Illustrations can convey complex ideas in a simple and engaging way, making your content more appealing and easier to understand. Here’s a detailed look at how to use Midjourney for creating various types of illustrations.
Blog Article Illustrations
Blog articles benefit greatly from custom illustrations that break up text and provide visual interest. Midjourney can create a variety of illustration styles, from abstract to highly detailed, depending on your needs.
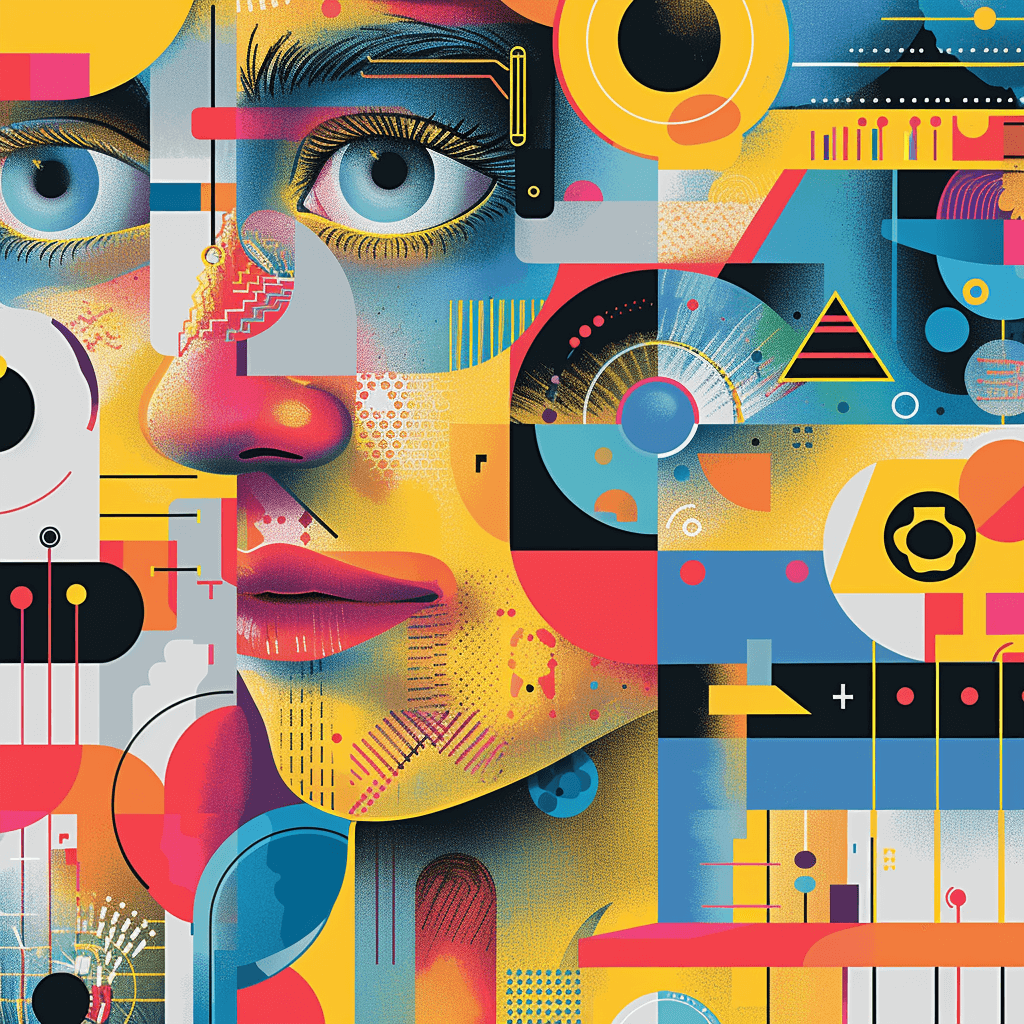
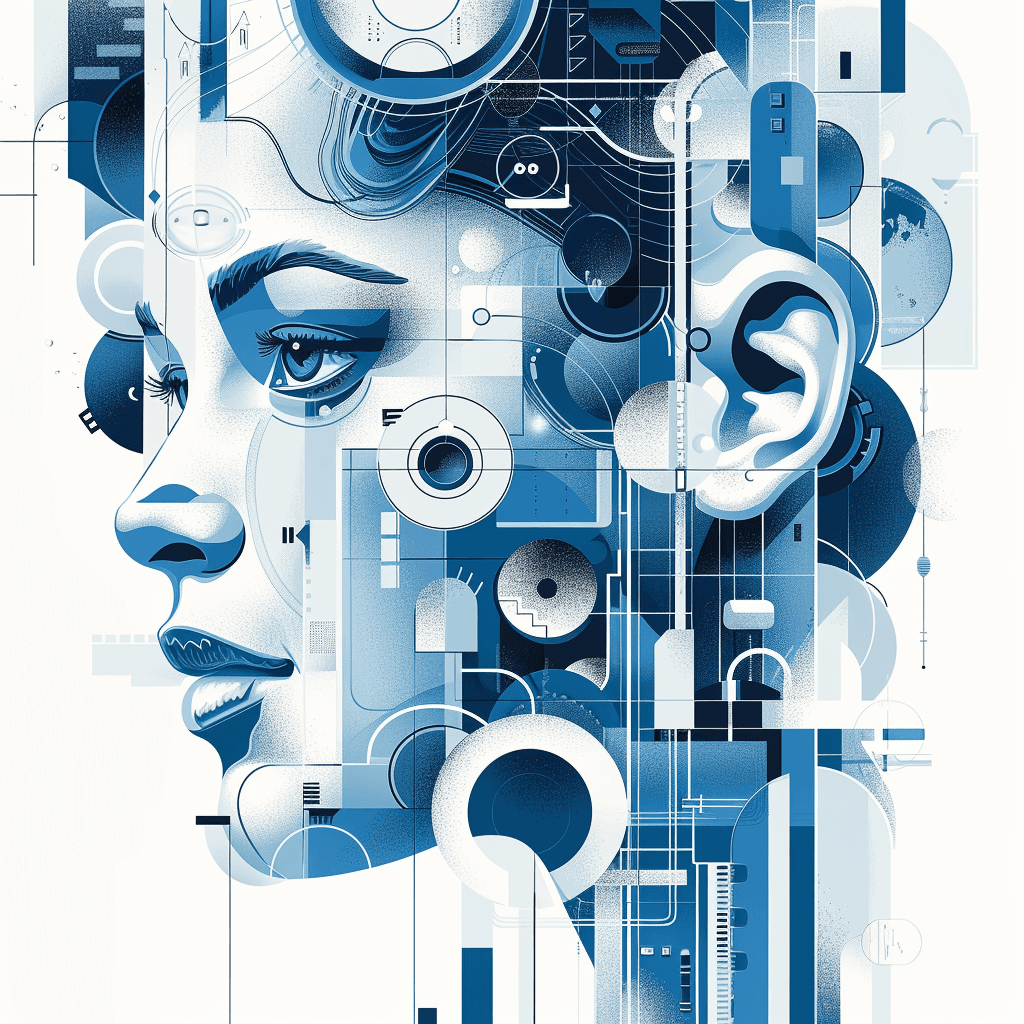
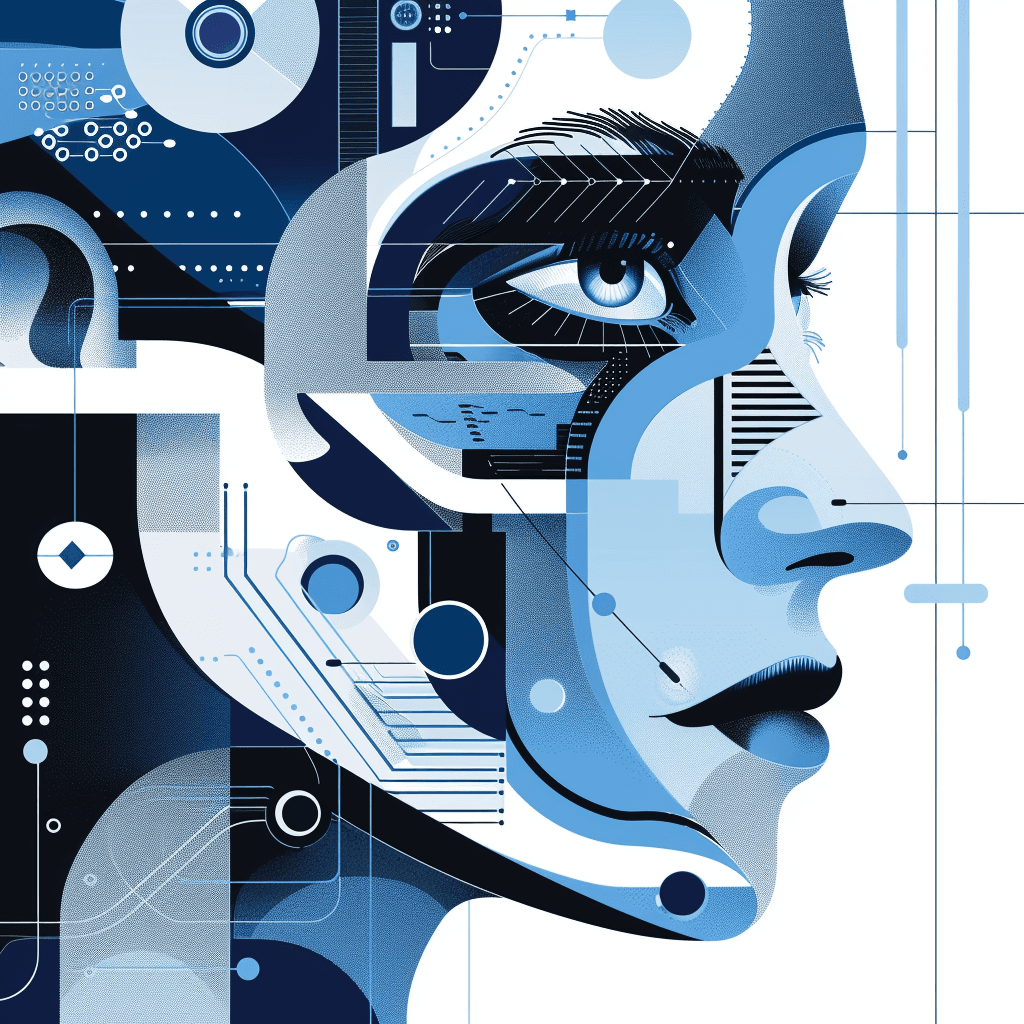
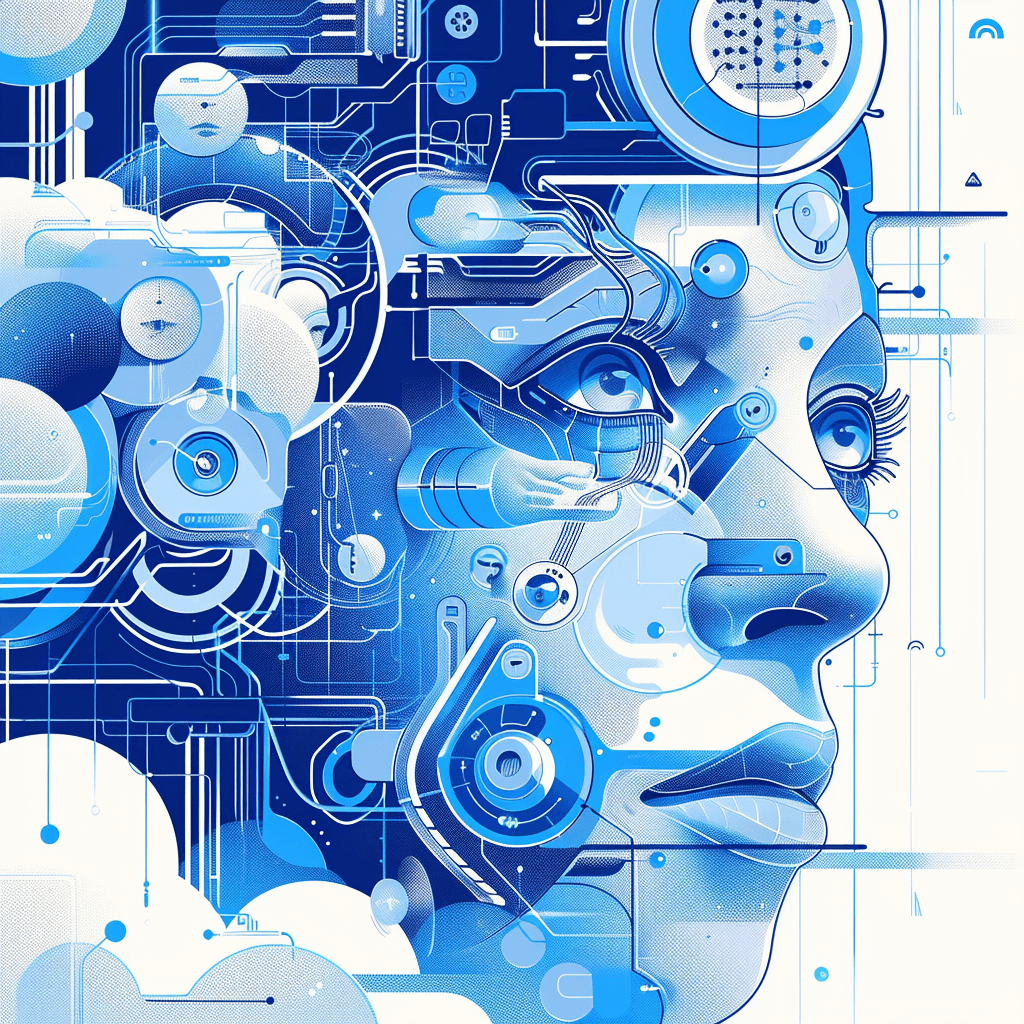
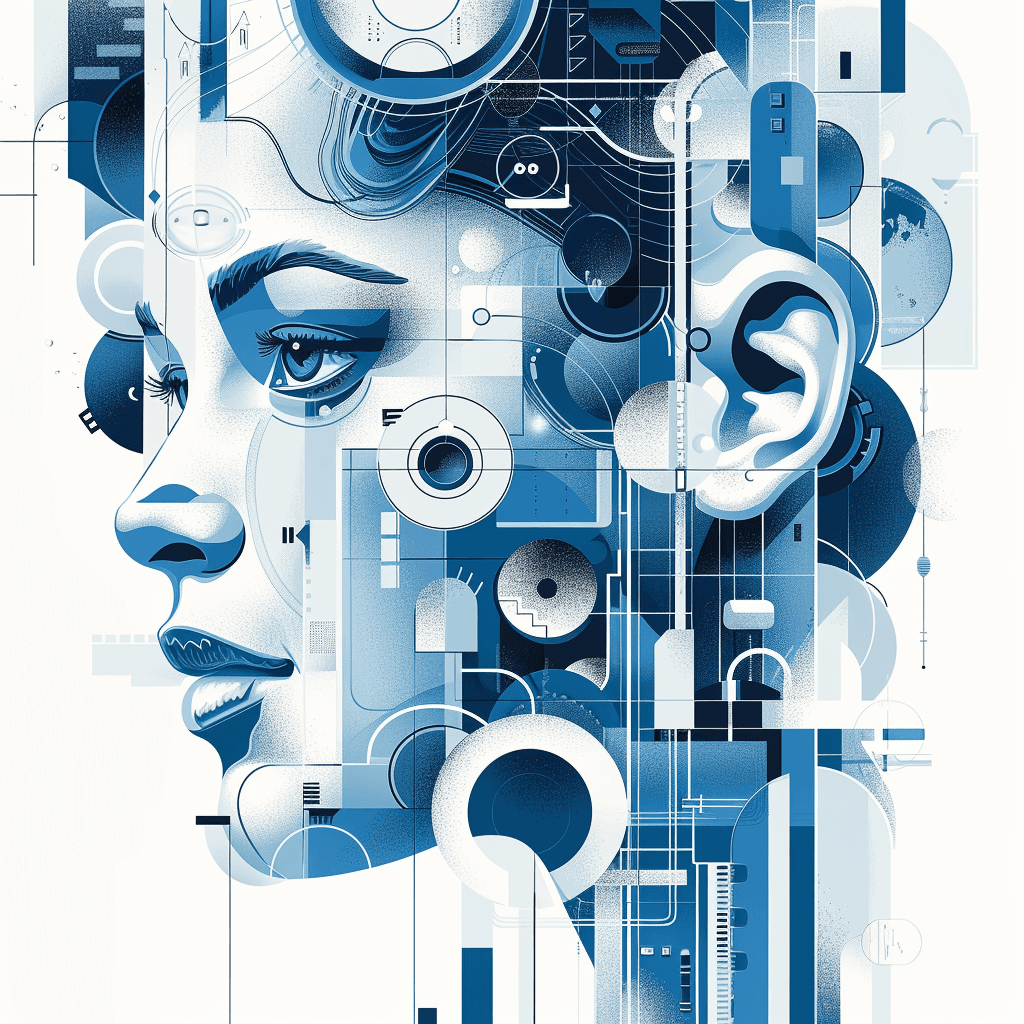
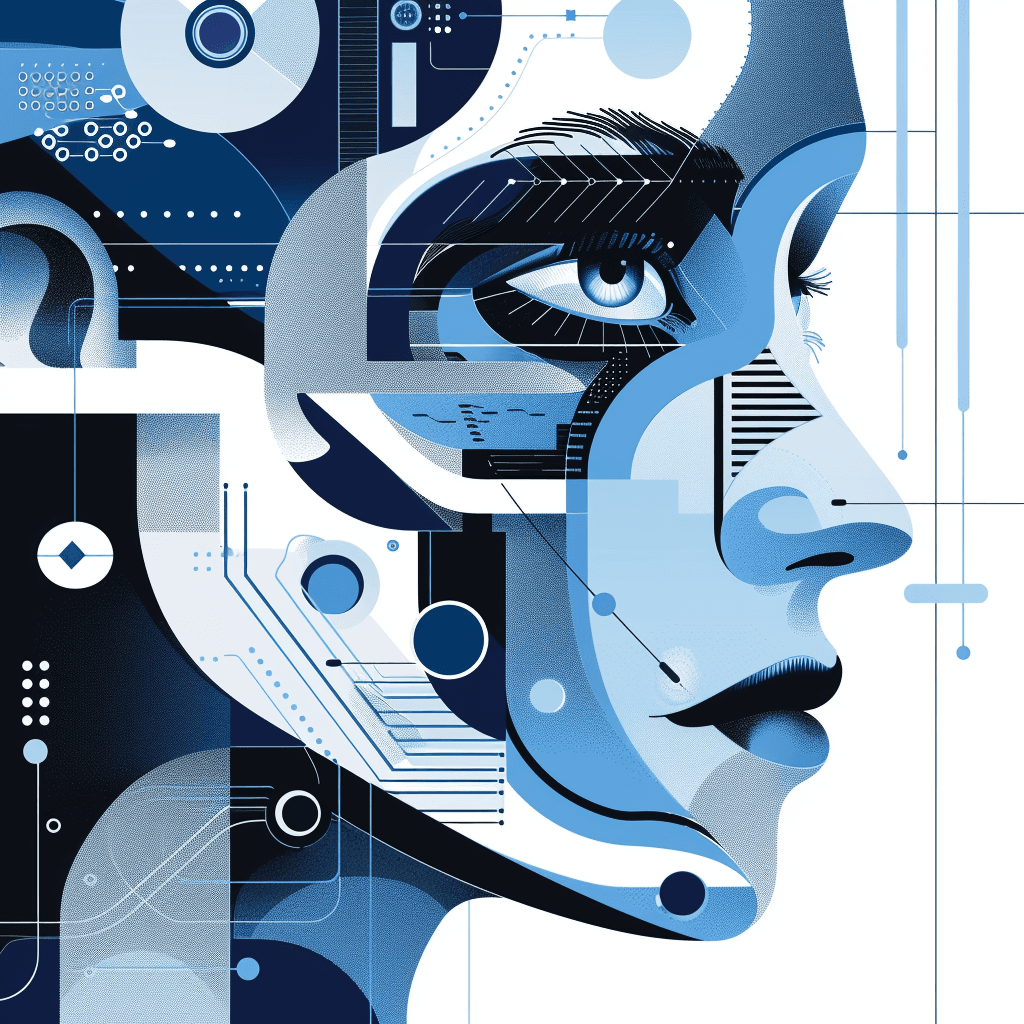
Example: Technology Blog Article
illustration for blog article about AI in technology, modern style, blue and white tones --s 250Result:



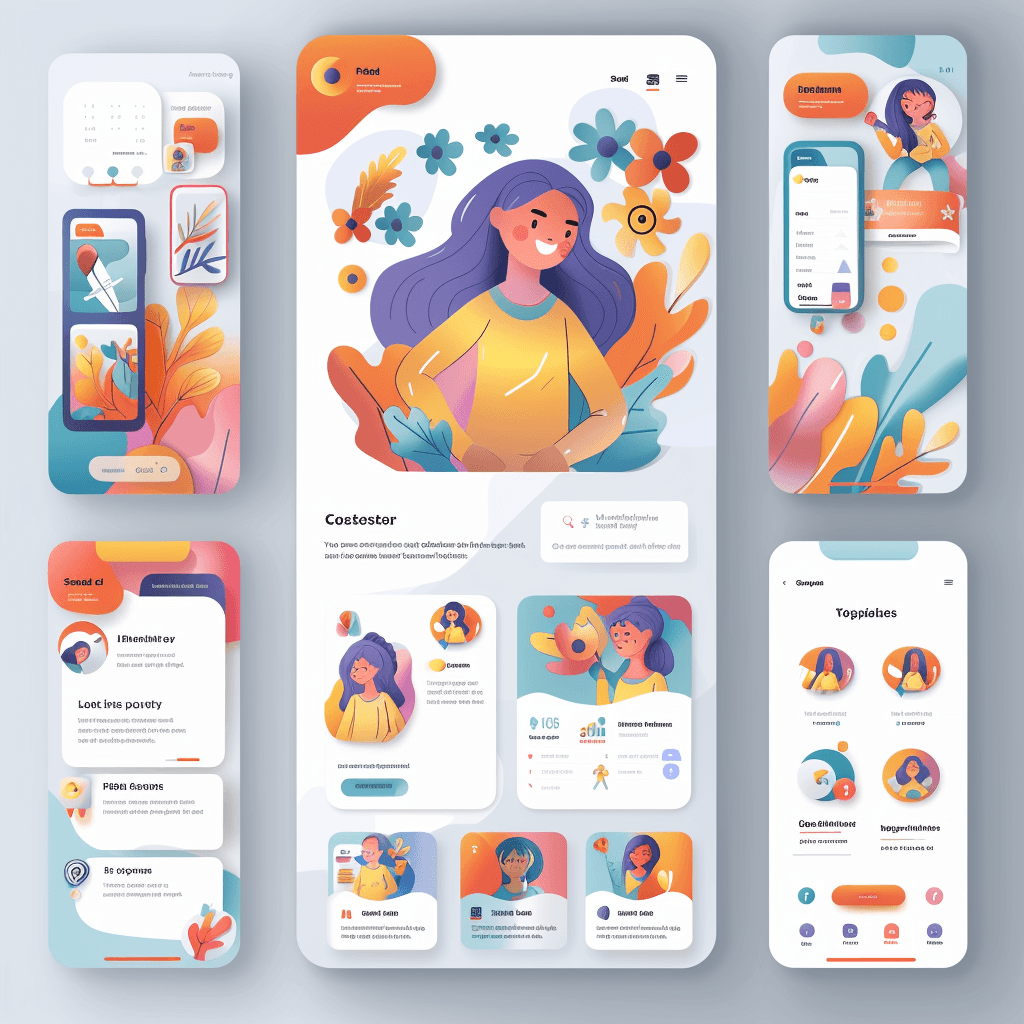
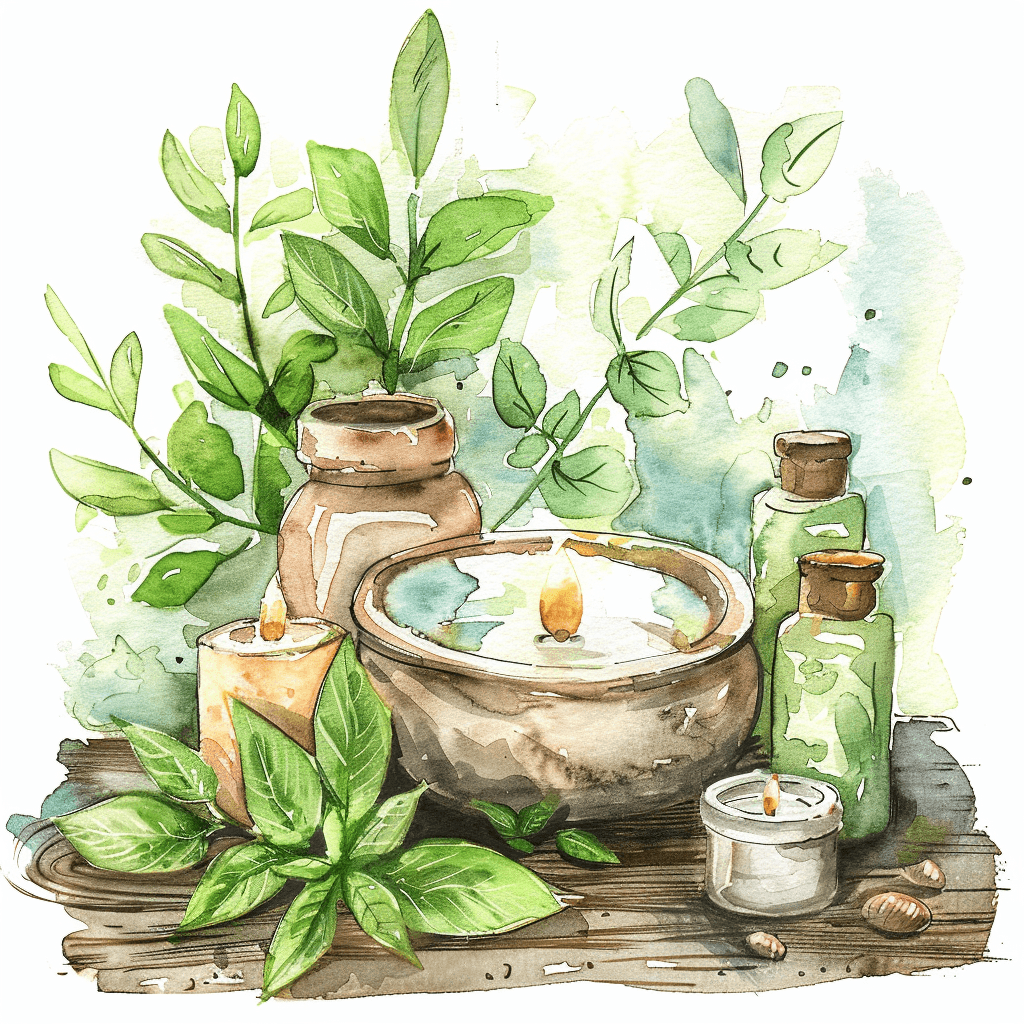
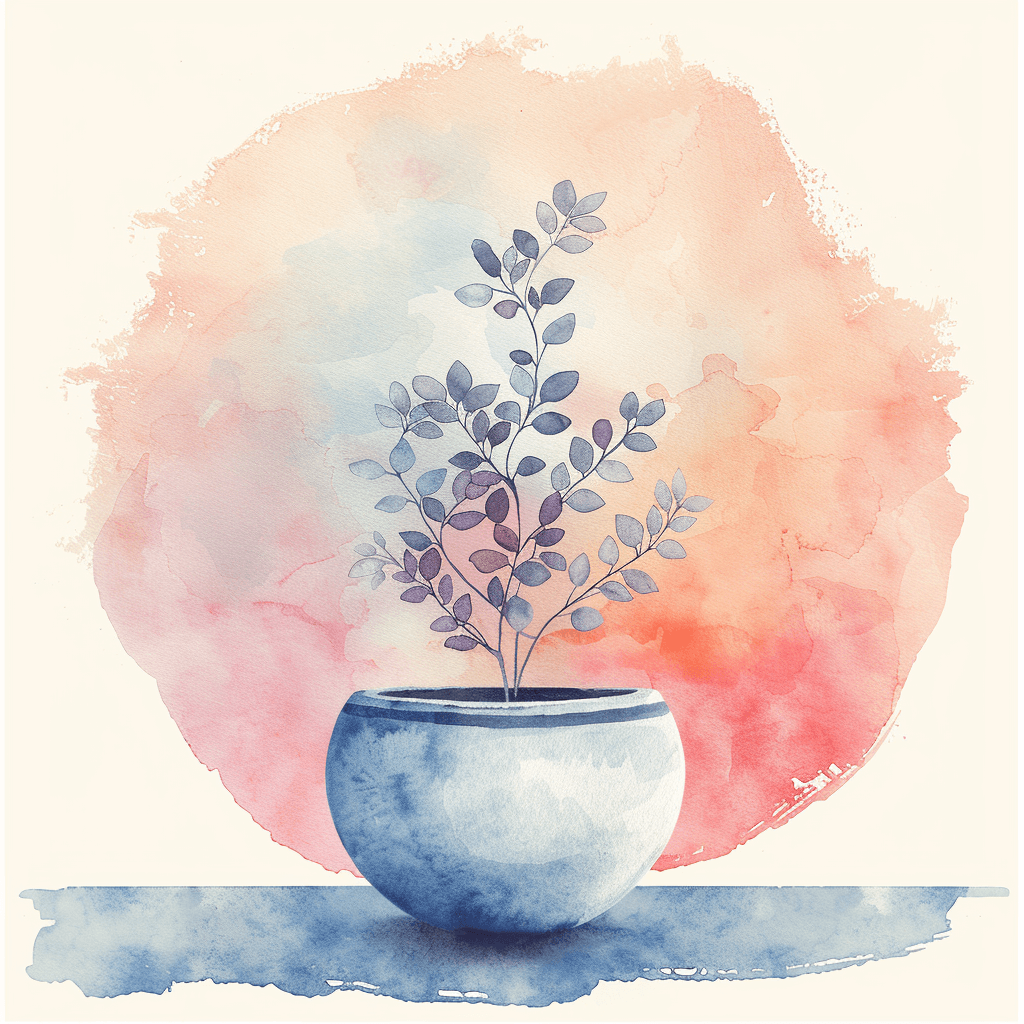
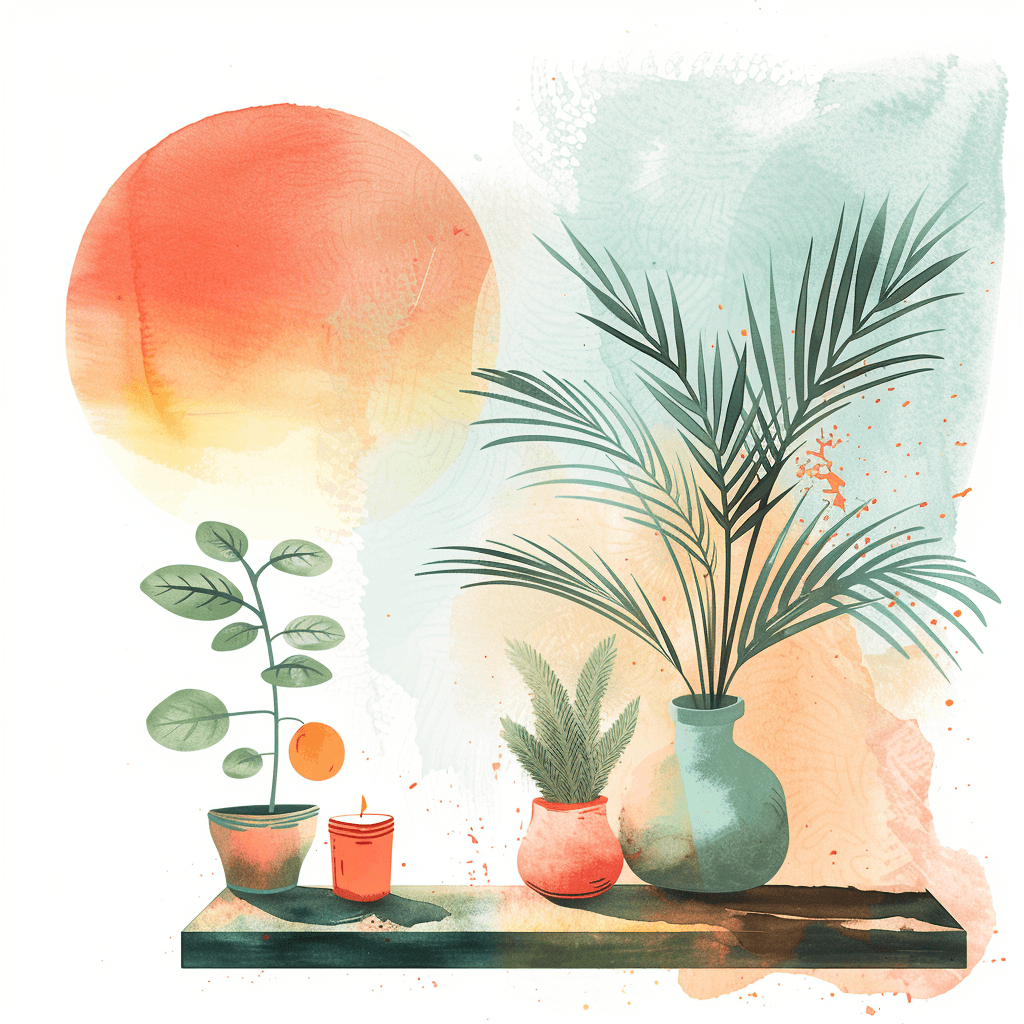
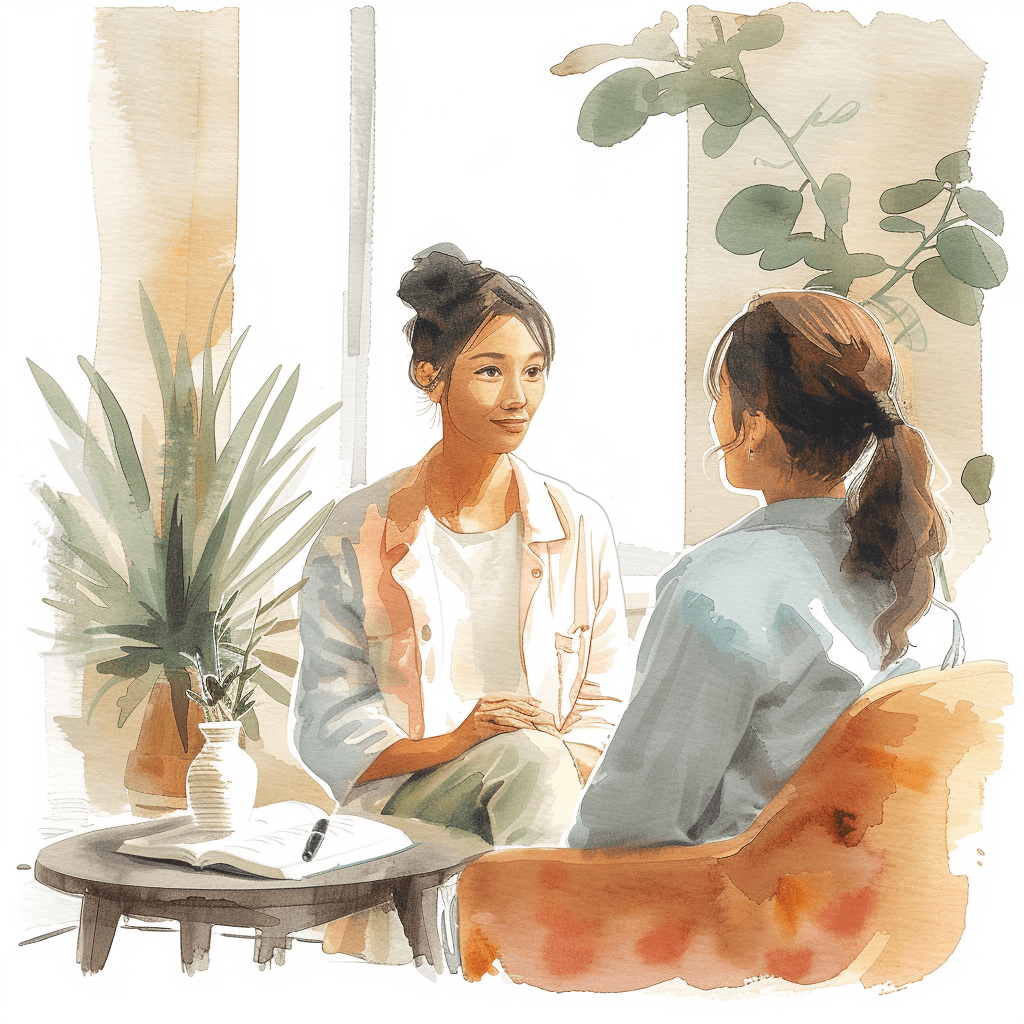
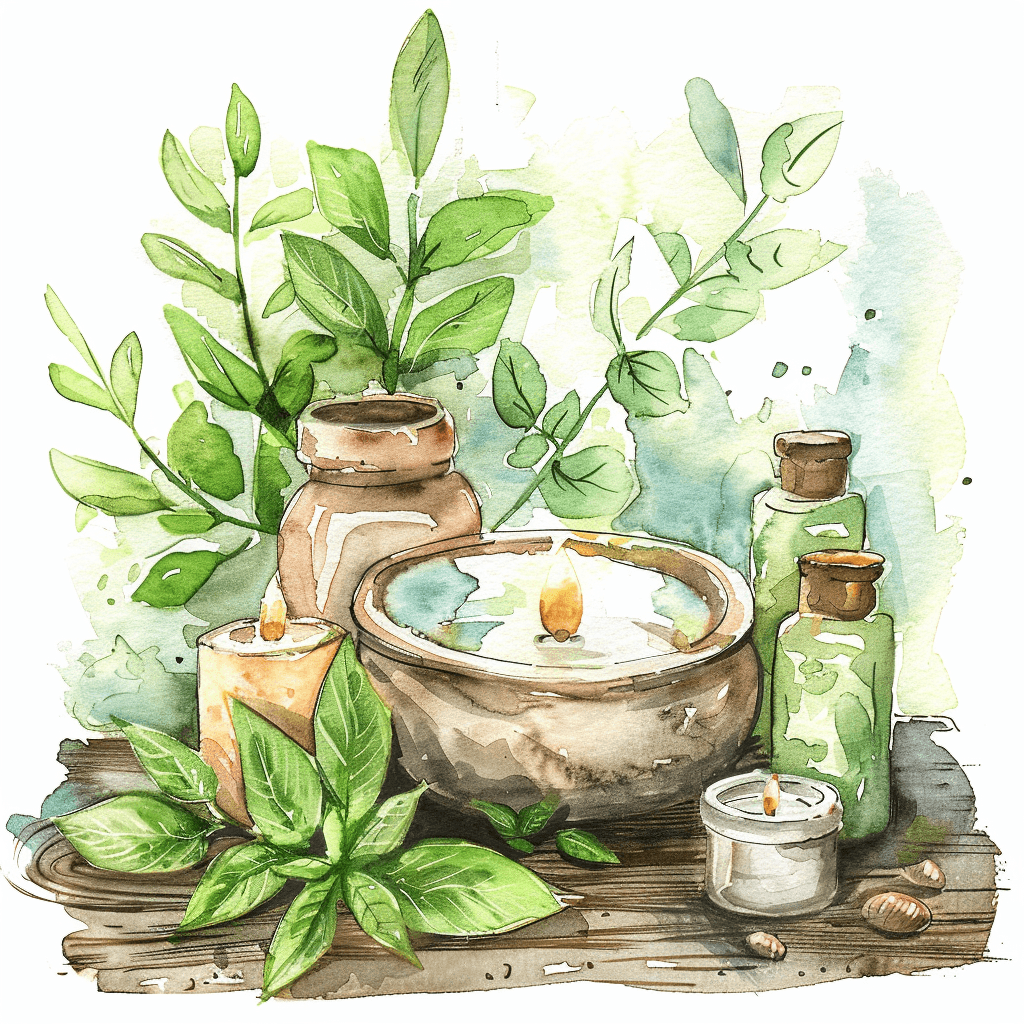
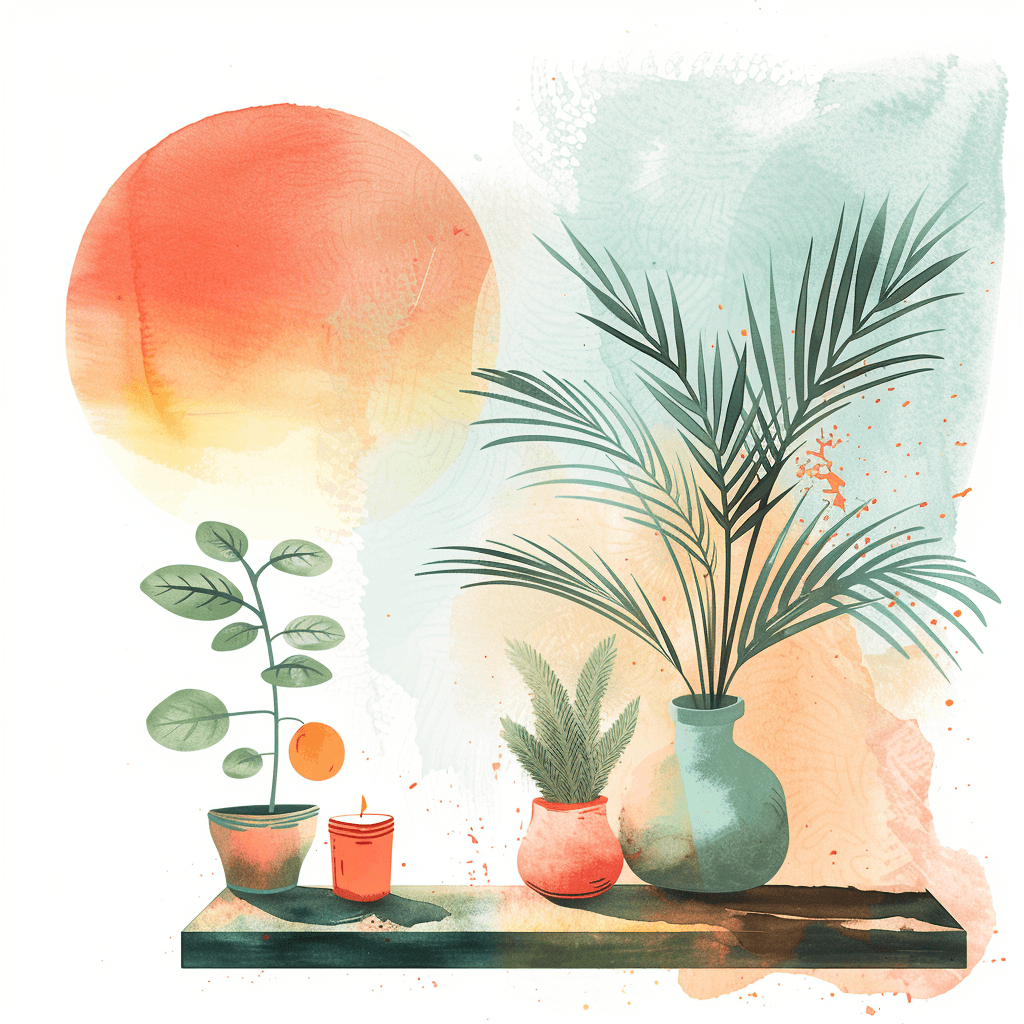
Example: Health and Wellness Blog Article
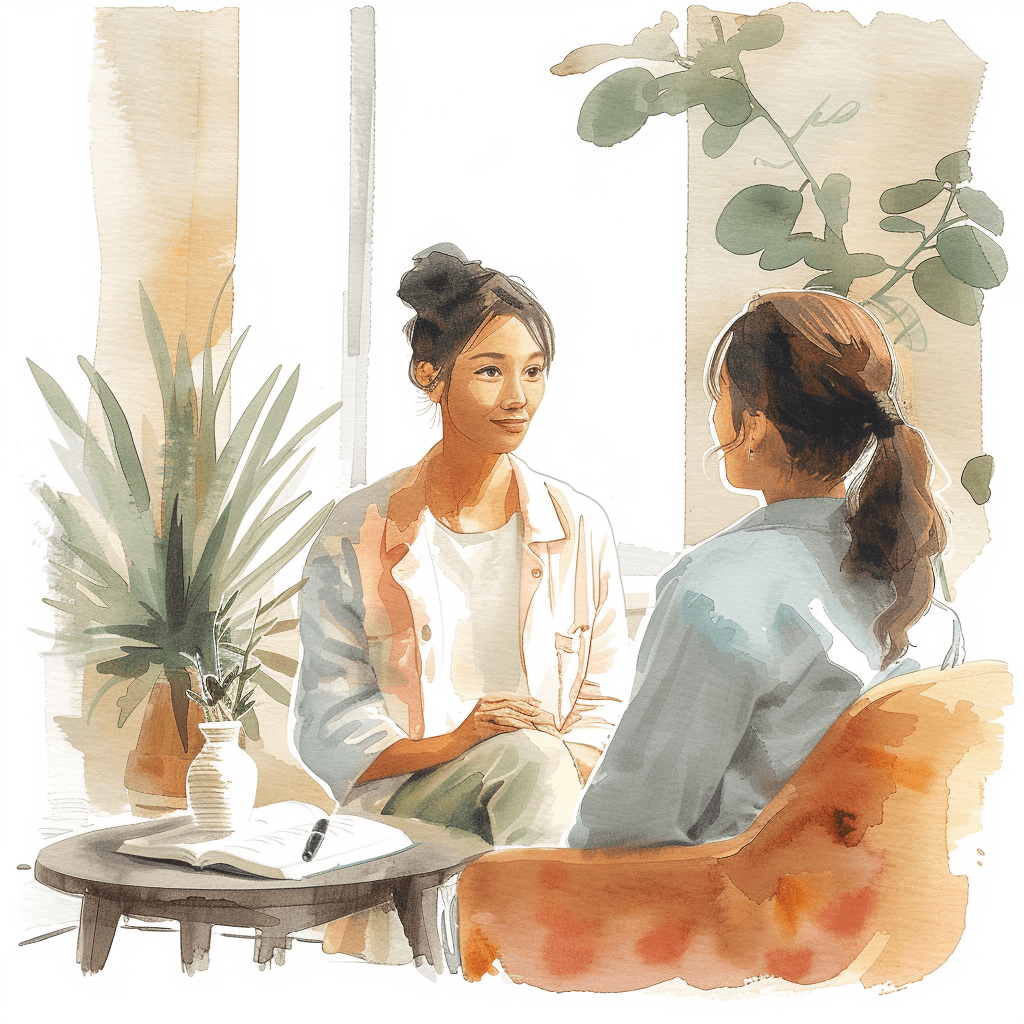
illustration for health and wellness blog, watercolor style, soft pastel colors --s 250Result:




Slideshow Illustrations
Slideshow presentations are more effective with visually appealing illustrations. Midjourney can generate images that enhance your slides and keep your audience engaged.
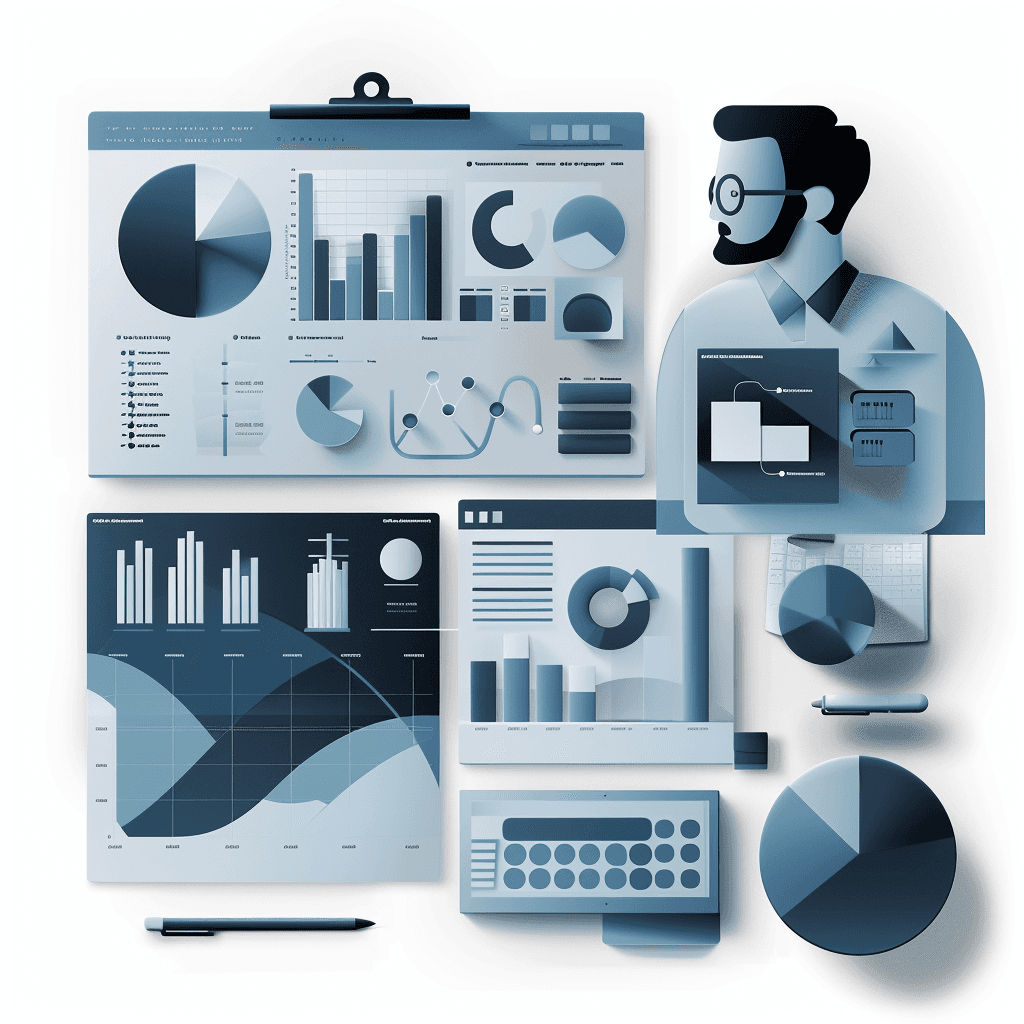
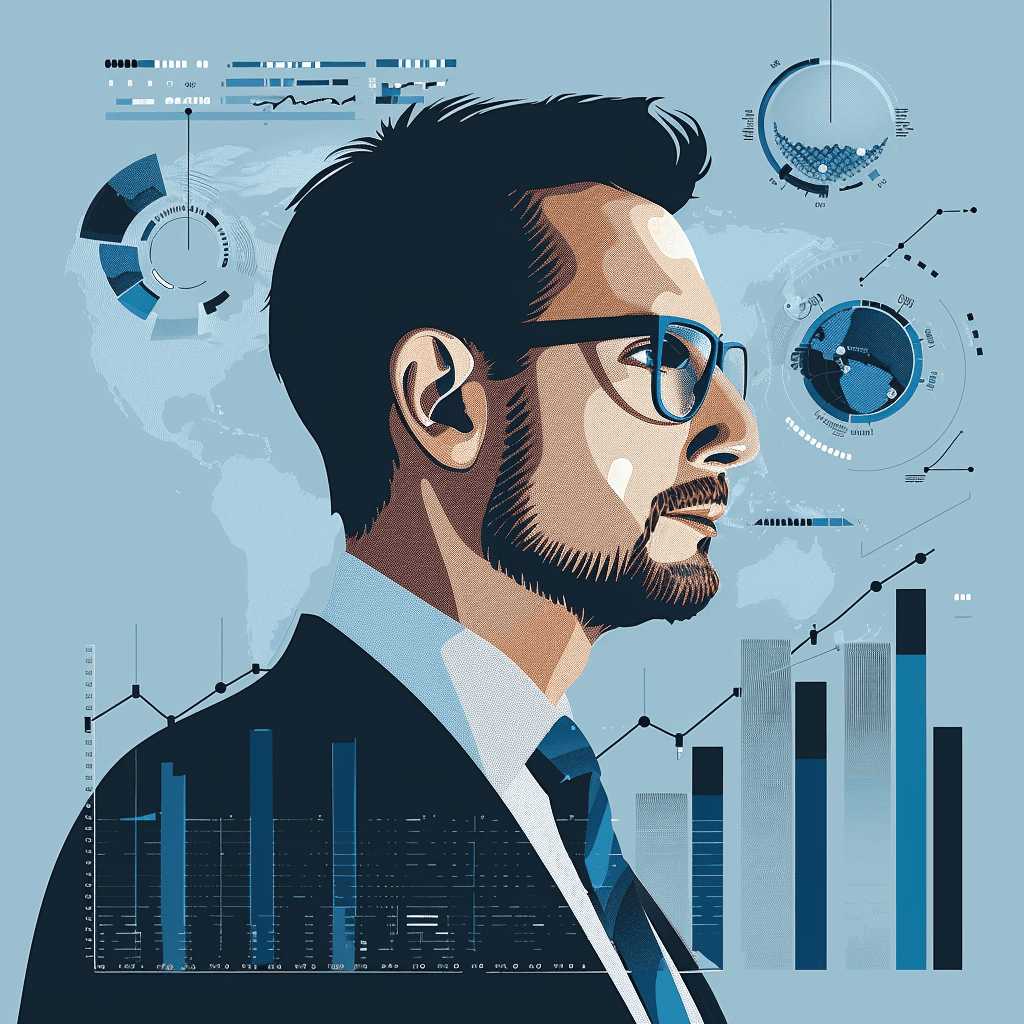
Example: Business Presentation
illustration for business presentation slide about market trends, professional style, blue and gray --s 250Result:


Example: Educational Slideshow
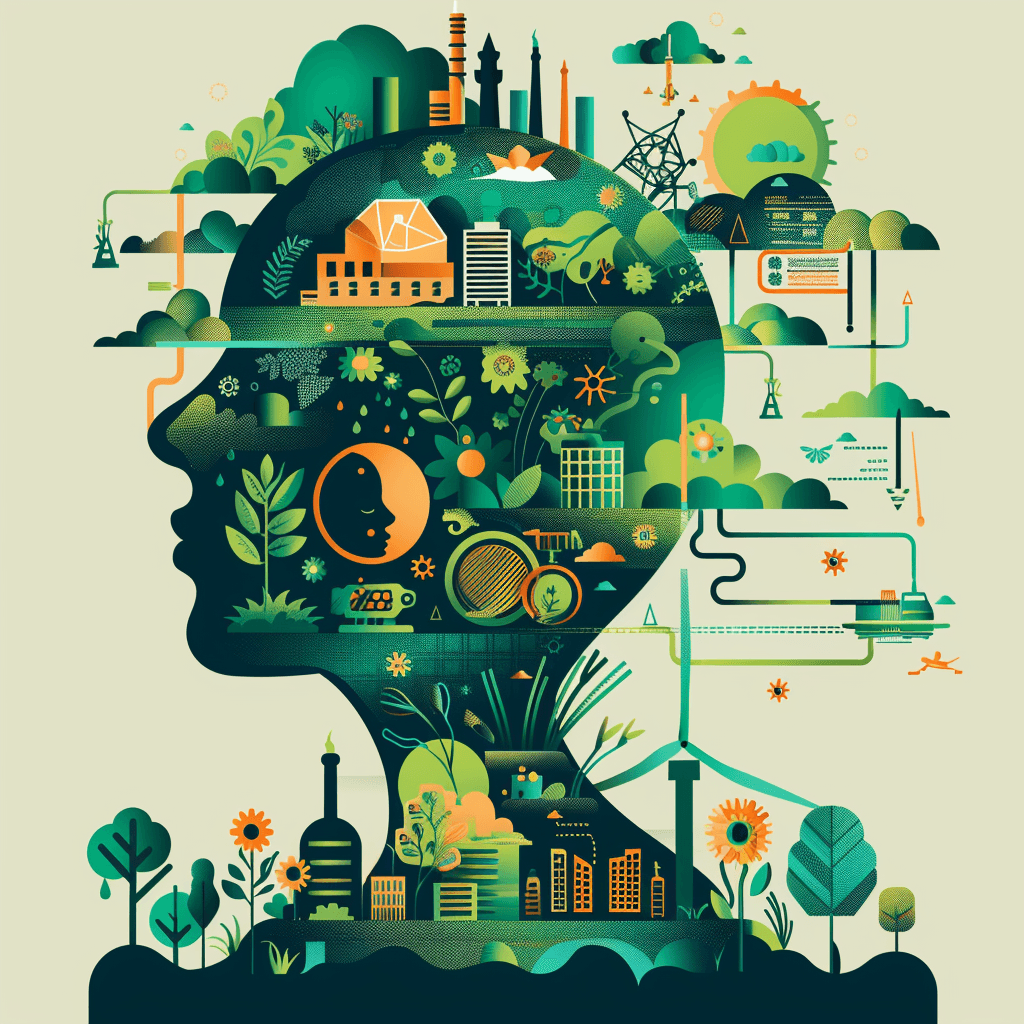
illustration for educational slideshow on environmental science, infographic style, green and blue --s 250Result:



Infographics
Infographics are a powerful way to present data and information visually. Midjourney can create unique and informative infographic elements.
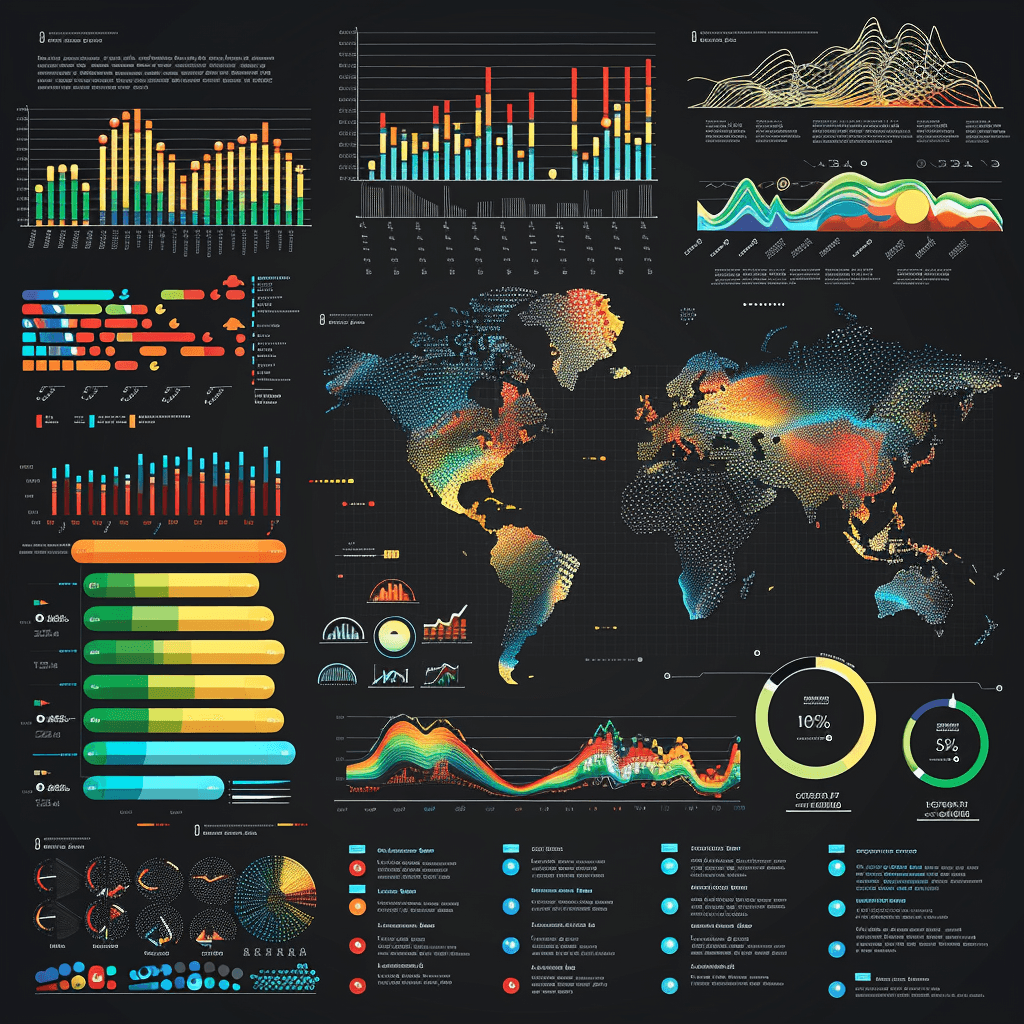
Example: Data Visualization
infographic elements for data visualization, modern style, colorful charts and graphs --s 250Result:



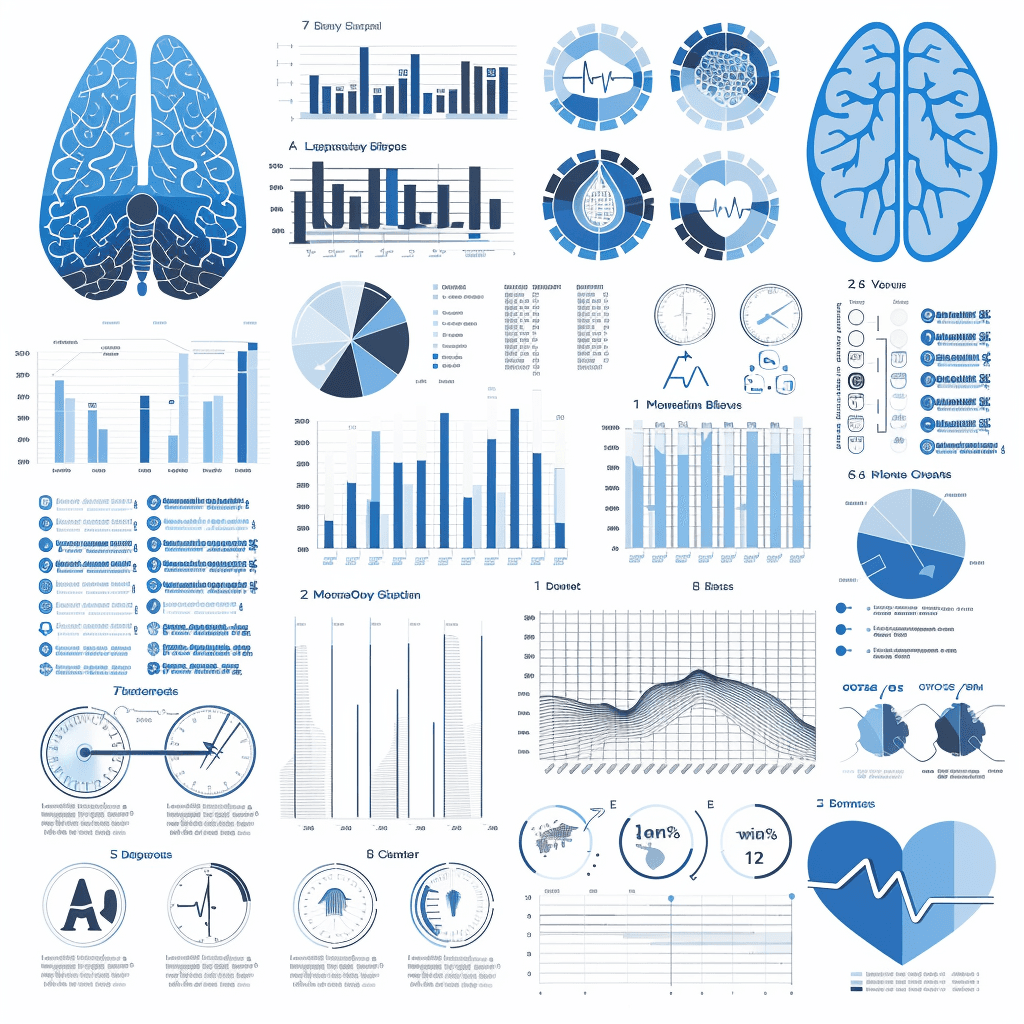
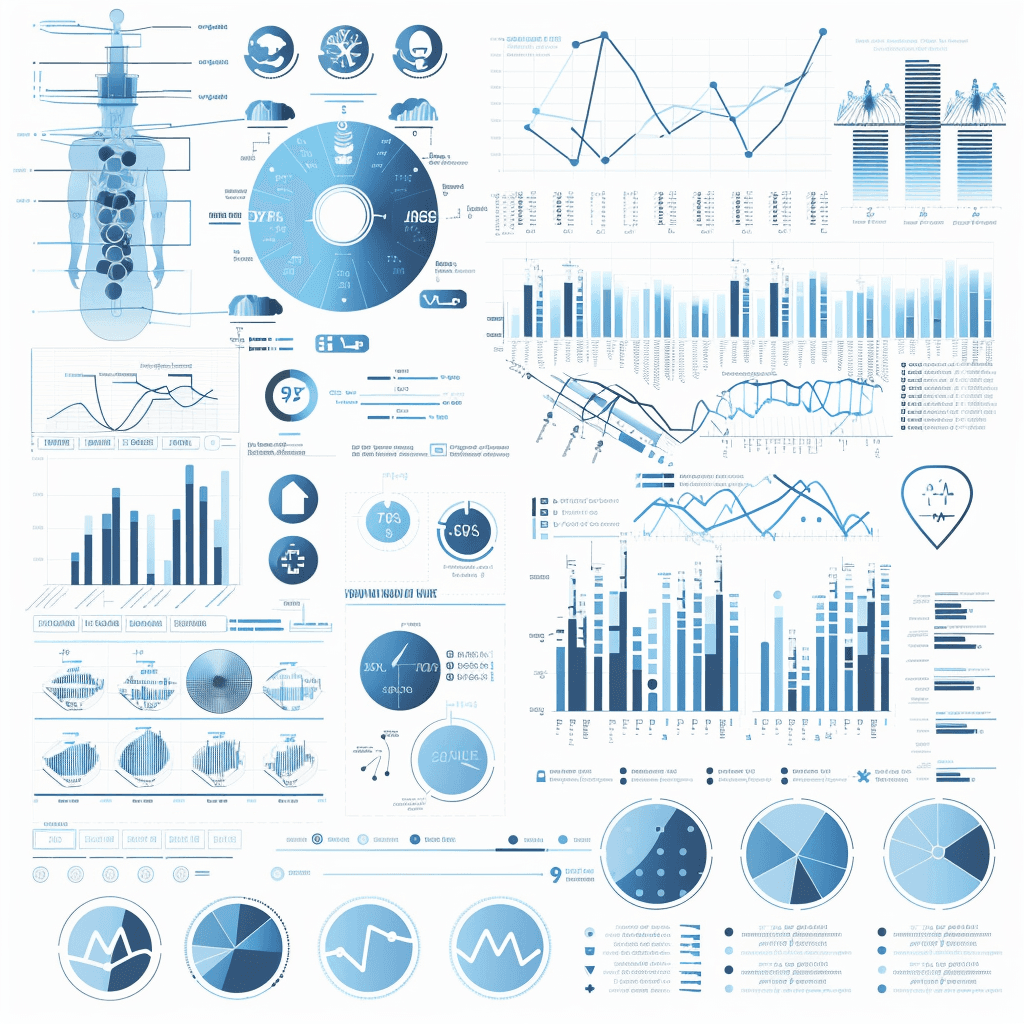
Example: Health Statistics
infographic elements for health statistics, clean design, icons and charts, blue and white --s 250Result:


6. Conclusion
Midjourney’s AI capabilities open up a world of creative possibilities for web designers. From logos and mockups to textures, UI elements, and illustrations, this tool can significantly enhance your design process. While the results often require refinement in graphic design software, Midjourney provides a solid foundation for creating visually stunning and engaging web design elements.
7. Service Offer
If you’re interested in leveraging AI tools like Midjourney for your web design projects but need expert guidance, our team is here to help. We offer a range of services, including logo design, UI/UX development, and custom illustrations. Contact us to learn more about how we can elevate your web design with the power of AI.
Midjourney Prompts for Recreating Images
Below is a list of prompts used in this article, enabling you to recreate or modify the images with Midjourney:
1. Creating Logos:
"BRAND" wordmark logo, thick black letters, white background::4 –no background –v 4 –s 750 --s 250Eco-friendly bicycle manufacturer logo, Minimalist, vector, green bicycle with leaves --s 250mixed logo, wordmark "ANIMALS" Veterinary Website Logos, Mixed logo, veterinary website, image and text --s 250Therapist Website Logos, Mixed logo, wordmark "THERAPIST" therapist website, image and text --s 2502. Generating Mockups:
UI/UX for a Motorcycle website, Header images, imaginary motorcycle website, new color scheme, orange, red, purple, pink --s 250User experience, user interface for a school website, the hero image should be in the style of watercolor, buttons, sign up forms, school features, grid layout, bright colors, navigation, buttons, easy-to-use, --s 250Menu Example: Pastel-colored menu interface Prompt: Pastel menu graphics --s 250Product Sheet user interface, Fashion Clothing Website, Product sheet designs for fashion clothing website, filter, buttons, add to cart, product grid --s 250Beauty Salon website, user experience, buttons, forms, Product sheet designs for beauty salon website, book an appointment, calendar, hairstyle selection --s 250 --v 6.0Footer design for a company called "SPEAKER" that sells speakers, creative, User interface, User experience, easy-to-use, fun, links, social icons, legal text, Footer image with company name, description, footer menu, footer links, footer text, footer social icon --s 250Abstract footer with mascot and menus, Cultural Site website, user interface, footer design, bottom, links, buttons, social icons --s 250Personal Website Footer design with author’s portrait, buttons, social icons, user experience, web design, user interface, elegant --s 2503. Creating Textures/Backgrounds:
Seamless texture, any style and color --s 250seamless texture, geometric pattern, blue and white –tile –v 4 --s 250seamless texture, floral pattern, pastel colors –tile –v 4 --s 2504. Generating Interface/UX/UI Design Elements:
Sober interface design, neumorphism style, gray tones --s 250 --v 6.0ui, ux, design, web, mobile, neumorphism input fields, soft edges, subtle shadows, gray and white --s 250mobile app design, website design, buttons, text, forms, images, UX UI, bioluminescent, neon lights, black background --s 250neon buttons and icons, bioluminescent, bright pink and blue, black background --s 250mobile app, website design, neon form elements, glowing input fields, dark background, vibrant neon colors --s 250high-tech UI design, gray, green, red, sleek and modern --s 250mobile app, high-tech UI design, gray, green, red, sleek and modern --s 250high-tech dashboard elements, sleek design, metallic gray, green accents --s 250high-tech navigation menus, sharp edges, red highlights, modern design --s 250mobile app, website design, high-tech navigation menus, sharp edges, red highlights, modern design --s 250mobile app, website design, ui, ux, high-tech cards and panels, sleek metallic design, futuristic look, gray and green --s 250paper cut UI/UX mobile app design, text, colorful layers, "buy now" buttons, forms, navigation, images, whimsical style --s 250mobile app full screen modal, buttons, navigation, easy to use, forms, radio buttons, sliders, prompt, paper cut backgrounds, colorful and layered, whimsical design --s 2505. Creating Illustrations:
illustration for blog article about AI in technology, modern style, blue and white tones --s 250illustration for health and wellness blog, watercolor style, soft pastel colors --s 250illustration for business presentation slide about market trends, professional style, blue and gray --s 250illustration for educational slideshow on environmental science, infographic style, green and blue --s 250infographic elements for data visualization, modern style, colorful charts and graphs --s 250infographic elements for health statistics, clean design, icons and charts, blue and white --s 250With these prompts and examples, you can start experimenting with Midjourney to enhance your web design projects. Enjoy the creative journey!
Contents:
Creating Logos with Midjourney
Generating Mockups
Creating Textures/Backgrounds
Generating Interface/UX/UI Design Elements
Creating Illustrations (Blog Articles, Slideshows, etc.)
Conclusion
Service Offer
Introduction:
Midjourney, an AI image creation software, offers web designers numerous creative possibilities. This AI tool can design various web design elements, such as logos, mockups, textures, UI elements, and illustrations. In this article, we will explore how Midjourney can enhance your web design process.
1. Creating Logos with Midjourney
Types of Logos:
Wordmark: Logos that stylize the brand name (e.g., Facebook).
Logomarks: Image or icon-based logos without text (e.g., Nike swoosh).
Mixed Logos: Combination of logotype and logomark.
Wordmark
Logotypes are logos that use typography to represent the brand name. This type of logo often involves unique fonts and colors to make the brand name stand out. However, Midjourney struggles with creating accurate logotypes as it often fails to generate correct text representations. For example, despite a clear prompt, the AI produced a misspelled logo.
"BRAND" wordmark logo, thick black letters, white background::4 –no background –v 4 –s 750 --s 250Result:


Logomarks
Logomarks are logos that represent a brand through an image or icon without text. Midjourney excels at creating logomarks by specifying elements, styles, and colors. However, further refinement using graphic design software like Photoshop or Adobe Illustrator is often necessary.
Example: Eco-friendly bicycle manufacturer logo
Eco-friendly bicycle manufacturer logo, Minimalist, vector, green bicycle with leaves --s 250Result:


Mixed Logos
Mixed logos combine both text and imagery. Here are examples created for a veterinary website and a therapist website.
Example: Veterinary Website Logos:
mixed logo, wordmark "ANIMALS" Veterinary Website Logos, Mixed logo, veterinary website, image and text --s 250Result:


Example: Therapist Website Logos:
Therapist Website Logos, Mixed logo, wordmark "THERAPIST" therapist website, image and text --s 250Result:


2. Generating Mockups
Midjourney can generate various web design elements, though aspect ratio limitations exist in its latest version. Using precise terminology helps the AI understand your requirements.
Example: Motorcycle website
UI/UX for a Motorcycle website, Header images, imaginary motorcycle website, new color scheme, orange, red, purple, pink --s 250Result:


Example: School Website
User experience, user interface for a school website, the hero image should be in the style of watercolor, buttons, sign up forms, school features, grid layout, bright colors, navigation, buttons, easy-to-use, --s 250Result:



Example: Pastel-colored menu interface
Menu Example: Pastel-colored menu interface Prompt: Pastel menu graphics --s 250Result:



Example: Fashion Clothing Website:
Product Sheet user interface, Fashion Clothing Website, Product sheet designs for fashion clothing website, filter, buttons, add to cart, product grid --s 250Result:



Example: Beauty Salon
Beauty Salon website, user experience, buttons, forms, Product sheet designs for beauty salon website, book an appointment, calendar, hairstyle selection --s 250 --v 6.0Result:


Example: Company Website
Footer design for a company called "SPEAKER" that sells speakers, creative, User interface, User experience, easy-to-use, fun, links, social icons, legal text, Footer image with company name, description, footer menu, footer links, footer text, footer social icon --s 250Result:



Example: Cultural Site
Abstract footer with mascot and menus, Cultural Site website, user interface, footer design, bottom, links, buttons, social icons --s 250Result:



Example: Personal Website:
Personal Website Footer design with author’s portrait, buttons, social icons, user experience, web design, user interface, elegant --s 250Result:


3. Creating Textures/Backgrounds
Midjourney can create seamless textures or continuous patterns, enhancing web design aesthetics. Seamless textures, or continuous patterns, can be used as backgrounds for websites, giving them a unique and engaging look. These textures can range from simple patterns to complex designs.
Example: Seamless Textures
Seamless texture, any style and color --s 250Result:



Creating Seamless Textures with Midjourney
An interesting feature of Midjourney is that it can create continuous textures, called “seamless” in English. These textures can be used to create engaging backgrounds for websites or elements within a site. To create seamless textures, you need to use the –tile instruction. Images generated with the –tile instruction can be repeated horizontally and vertically. They can be resized to make the pattern larger or smaller.
Example: Seamless patterns
seamless texture, geometric pattern, blue and white –tile –v 4 --s 250Result:



Example: Seamless floral pattern
seamless texture, floral pattern, pastel colors –tile –v 4 --s 250Result:



4. Generating Interface/UX/UI Design Elements
To create a cohesive web interface, known as UI/UX design (user interface and user experience), Midjourney can be incredibly useful. By generating design elements based on precise instructions, you can achieve a variety of styles for your web projects. Here’s a deep dive into using Midjourney for creating UI/UX interfaces.
Neumorphism
Neumorphism is a design trend characterized by low contrasts and shadow effects, creating a soft, almost 3D effect. This style is minimalistic and uses subtle colors and shadows.
Example: Neumorphism interface
Sober interface design, neumorphism style, gray tones --s 250 --v 6.0Result:


Example: Buttons and controls
ui, ux, design, web, mobile, neumorphism input fields, soft edges, subtle shadows, gray and white --s 250Result:


Example: Sliders and toggles
ui, ux, design, web, mobile, neumorphism input fields, soft edges, subtle shadows, gray and white --s 250Result:


Example: Input fields
ui, ux, design, web, mobile, neumorphism input fields, soft edges, subtle shadows, gray and white --s 250Result:

Neon/Glow Style
The neon or glow style is vibrant and eye-catching, using bright colors against dark backgrounds to create a striking effect.
Example: Bioluminescent
mobile app design, website design, buttons, text, forms, images, UX UI, bioluminescent, neon lights, black background --s 250Result:



Example: Buttons and Icons
neon buttons and icons, bioluminescent, bright pink and blue, black background --s 250Result:



Example: Forms
mobile app, website design, neon form elements, glowing input fields, dark background, vibrant neon colors --s 250Result:




Hi-tech Style
The hi-tech style is futuristic and often involves sleek, metallic elements with sharp edges and a lot of contrasts. This style is great for tech-related websites or applications.
Example: Dashboard interface
high-tech dashboard elements, sleek design, metallic gray, green accents --s 250Result:




Example: Navigation menus
mobile app, website design, high-tech navigation menus, sharp edges, red highlights, modern design --s 250Result:




Example: Cards and panels
mobile app, website design, ui, ux, high-tech cards and panels, sleek metallic design, futuristic look, gray and green --s 250Result:



Paper Cut Style
The paper cut style, also known as paper art, involves creating designs that look like they have been cut out of paper. This style is whimsical and can be very colorful, making it suitable for creative and artistic websites.
Example: Whimsical style
mobile app full screen modal, buttons, navigation, easy to use, forms, radio buttons, sliders, prompt, paper cut backgrounds, colorful and layered, whimsical design --s 250Result:


Example: Buttons and controls
paper cut UI/UX mobile app design, text, colorful layers, "buy now" buttons, forms, navigation, images, whimsical style --s 250Result:



Example: Backgrounds and overlays
mobile app full screen modal, buttons, navigation, easy to use, forms, radio buttons, sliders, prompt, paper cut backgrounds, colorful and layered, whimsical design --s 250Result:




5. Creating Illustrations (Blog Articles, Slideshows, etc.)
Creating illustrations with Midjourney can add a unique and personalized touch to your blog articles, slideshows, and other digital content. Illustrations can convey complex ideas in a simple and engaging way, making your content more appealing and easier to understand. Here’s a detailed look at how to use Midjourney for creating various types of illustrations.
Blog Article Illustrations
Blog articles benefit greatly from custom illustrations that break up text and provide visual interest. Midjourney can create a variety of illustration styles, from abstract to highly detailed, depending on your needs.
Example: Technology Blog Article
illustration for blog article about AI in technology, modern style, blue and white tones --s 250Result:



Example: Health and Wellness Blog Article
illustration for health and wellness blog, watercolor style, soft pastel colors --s 250Result:




Slideshow Illustrations
Slideshow presentations are more effective with visually appealing illustrations. Midjourney can generate images that enhance your slides and keep your audience engaged.
Example: Business Presentation
illustration for business presentation slide about market trends, professional style, blue and gray --s 250Result:


Example: Educational Slideshow
illustration for educational slideshow on environmental science, infographic style, green and blue --s 250Result:



Infographics
Infographics are a powerful way to present data and information visually. Midjourney can create unique and informative infographic elements.
Example: Data Visualization
infographic elements for data visualization, modern style, colorful charts and graphs --s 250Result:



Example: Health Statistics
infographic elements for health statistics, clean design, icons and charts, blue and white --s 250Result:


6. Conclusion
Midjourney’s AI capabilities open up a world of creative possibilities for web designers. From logos and mockups to textures, UI elements, and illustrations, this tool can significantly enhance your design process. While the results often require refinement in graphic design software, Midjourney provides a solid foundation for creating visually stunning and engaging web design elements.
7. Service Offer
If you’re interested in leveraging AI tools like Midjourney for your web design projects but need expert guidance, our team is here to help. We offer a range of services, including logo design, UI/UX development, and custom illustrations. Contact us to learn more about how we can elevate your web design with the power of AI.
Midjourney Prompts for Recreating Images
Below is a list of prompts used in this article, enabling you to recreate or modify the images with Midjourney:
1. Creating Logos:
"BRAND" wordmark logo, thick black letters, white background::4 –no background –v 4 –s 750 --s 250Eco-friendly bicycle manufacturer logo, Minimalist, vector, green bicycle with leaves --s 250mixed logo, wordmark "ANIMALS" Veterinary Website Logos, Mixed logo, veterinary website, image and text --s 250Therapist Website Logos, Mixed logo, wordmark "THERAPIST" therapist website, image and text --s 2502. Generating Mockups:
UI/UX for a Motorcycle website, Header images, imaginary motorcycle website, new color scheme, orange, red, purple, pink --s 250User experience, user interface for a school website, the hero image should be in the style of watercolor, buttons, sign up forms, school features, grid layout, bright colors, navigation, buttons, easy-to-use, --s 250Menu Example: Pastel-colored menu interface Prompt: Pastel menu graphics --s 250Product Sheet user interface, Fashion Clothing Website, Product sheet designs for fashion clothing website, filter, buttons, add to cart, product grid --s 250Beauty Salon website, user experience, buttons, forms, Product sheet designs for beauty salon website, book an appointment, calendar, hairstyle selection --s 250 --v 6.0Footer design for a company called "SPEAKER" that sells speakers, creative, User interface, User experience, easy-to-use, fun, links, social icons, legal text, Footer image with company name, description, footer menu, footer links, footer text, footer social icon --s 250Abstract footer with mascot and menus, Cultural Site website, user interface, footer design, bottom, links, buttons, social icons --s 250Personal Website Footer design with author’s portrait, buttons, social icons, user experience, web design, user interface, elegant --s 2503. Creating Textures/Backgrounds:
Seamless texture, any style and color --s 250seamless texture, geometric pattern, blue and white –tile –v 4 --s 250seamless texture, floral pattern, pastel colors –tile –v 4 --s 2504. Generating Interface/UX/UI Design Elements:
Sober interface design, neumorphism style, gray tones --s 250 --v 6.0ui, ux, design, web, mobile, neumorphism input fields, soft edges, subtle shadows, gray and white --s 250mobile app design, website design, buttons, text, forms, images, UX UI, bioluminescent, neon lights, black background --s 250neon buttons and icons, bioluminescent, bright pink and blue, black background --s 250mobile app, website design, neon form elements, glowing input fields, dark background, vibrant neon colors --s 250high-tech UI design, gray, green, red, sleek and modern --s 250mobile app, high-tech UI design, gray, green, red, sleek and modern --s 250high-tech dashboard elements, sleek design, metallic gray, green accents --s 250high-tech navigation menus, sharp edges, red highlights, modern design --s 250mobile app, website design, high-tech navigation menus, sharp edges, red highlights, modern design --s 250mobile app, website design, ui, ux, high-tech cards and panels, sleek metallic design, futuristic look, gray and green --s 250paper cut UI/UX mobile app design, text, colorful layers, "buy now" buttons, forms, navigation, images, whimsical style --s 250mobile app full screen modal, buttons, navigation, easy to use, forms, radio buttons, sliders, prompt, paper cut backgrounds, colorful and layered, whimsical design --s 2505. Creating Illustrations:
illustration for blog article about AI in technology, modern style, blue and white tones --s 250illustration for health and wellness blog, watercolor style, soft pastel colors --s 250illustration for business presentation slide about market trends, professional style, blue and gray --s 250illustration for educational slideshow on environmental science, infographic style, green and blue --s 250infographic elements for data visualization, modern style, colorful charts and graphs --s 250infographic elements for health statistics, clean design, icons and charts, blue and white --s 250With these prompts and examples, you can start experimenting with Midjourney to enhance your web design projects. Enjoy the creative journey!
This browser doesn't support native share
Weekly newsletter
Sunday service
Get the latest designer news, resources and more — delivered to your inbox every Sunday.

Maximus Decimus Meridius

Jean-Baptiste Emanuel Zorg

President Whitmore

Dick Cheney

President Camacho
Loved by 1000+ world leaders
Weekly newsletter
Sunday service
Get the latest designer news, resources and more — delivered to your inbox every Sunday.

Maximus Decimus Meridius

Jean-Baptiste Emanuel Zorg

President Whitmore

Dick Cheney

President Camacho
Loved by 1000+ world leaders
More thoughts
Reading time:
3 minutes

How Can Designers Prepare for the Future?
Flat Design is Killing UX?
Feb 28, 2022
Design
Reading time:
3 minutes

How Can Designers Prepare for the Future?
Flat Design is Killing UX?
Feb 28, 2022
Design
Reading time:
3 minutes

How Can Designers Prepare for the Future?
Flat Design is Killing UX?
Feb 28, 2022
Design
Reading time:
3 minutes

The Rise of No-Code Tools: Empowering Designers or Diluting Skill?
Impact of no-code tools.
Mar 12, 2024
Design
Reading time:
3 minutes

The Rise of No-Code Tools: Empowering Designers or Diluting Skill?
Impact of no-code tools.
Mar 12, 2024
Design
Reading time:
3 minutes

The Rise of No-Code Tools: Empowering Designers or Diluting Skill?
Impact of no-code tools.
Mar 12, 2024
Design
Weekly newsletter
Sunday service
Get the latest designer news, resources and more — delivered to your inbox every Sunday.

Maximus Decimus Meridius

Jean-Baptiste Emanuel Zorg

President Whitmore

Dick Cheney

President Camacho
Loved by 1000+ world leaders
Thanks for stopping by.
Local weather:
Weekly newsletter
Sunday service
Get the latest designer news, resources and more — delivered to your inbox every Sunday.

Maximus Decimus Meridius

Jean-Baptiste Emanuel Zorg

President Whitmore

Dick Cheney

President Camacho
Loved by 1000+ world leaders
Thanks for stopping by.
Local weather:
Weekly newsletter
Sunday service
Get the latest designer news, resources and more — delivered to your inbox every Sunday.

Maximus Decimus Meridius

Jean-Baptiste Emanuel Zorg

President Whitmore

Dick Cheney

President Camacho
Loved by 1000+ world leaders
Thanks for stopping by.
Local weather:
Did my site
Impress you
hit different
or were you
not impressed
Sus Skill issue
What do you think?
Did my site
Impress you
hit different
or were you
not impressed
Sus Skill issue
What do you think?